The most successful online stores thrive by mastering the art of organic search, leveraging smart SEO strategies to connect with their customers effortlessly. It’s not just about being seen—it’s about being chosen.
When done right, ecommerce SEO doesn’t just boost your site’s rankings; it creates a seamless, enjoyable shopping experience that keeps customers coming back and drives conversion rates.
With personalization becoming a critical component in today’s retail landscape, your optimization efforts matter more than ever.
Most ecommerce sites feature the following:
- Category pages,
- subcategory pages,
- product pages,
- blog pages, and
- internal search functions.
In this post, we’re zeroing in on category and product pages—the cornerstones of ecommerce success. Let’s dive into the best practices that can transform these pages into your site’s highest-performing assets.
Follow along, or jump to the section that you're interested in:
- What Are Ecommerce Category Pages & Why Are They Important?
- Site Taxonomy for Ecommerce Sites >
- Category Page Best Practices >
- Product Page Best Practices >
- Schema Markup for Ecommerce Sites >
- Ecommerce Platforms >
What Are Ecommerce Category Pages & Why Are They Important?
Optimized category pages are crucial for SEO success for ecommerce websites.
Category and subcategory pages on ecommerce sites drive the majority of the traffic, apart from the home page.
When shoppers look up products and services, they use generic queries as opposed to product-specific keywords. So, for example, if someone wants to purchase a “Christmas village,” they would search for “best Christmas villages [brand name]” and not the exact product name; something like “Harry Potter illuminated village collection.”
For such specific shoppers, it is the product page’s job to capture that opportunity and get the user as close to a conversion as possible.
When your category and subcategory pages are optimized to match the user’s search, it makes their life all the easier — and creating a positive search experience is paramount in SEO.
Well-structured category pages also play a large role in helping shoppers find what they need with AI search. These pages give AI systems clear context about your products, making it easier to match them with relevant, intent-based searches.
In fact, as part of this shift, OpenAI and Stripe launched an “instant checkout” feature inside ChatGPT. This shows us how commerce is directly embedded into AI search discovery channels.
Recommended Reading: Forming Your Ecommerce SEO Strategy
Site Taxonomy for Ecommerce Websites
There are different layers for finding information on an ecommerce website: category pages (those main categories you see), subcategory pages, product list pages, and product pages.
Category pages need to be at the top of the website hierarchy, and accessible within a few clicks from the homepage.
It's important to consider your URL structure and hierarchy for long-term planning. For example, product pages should be separate from any single category so they can be double merchandised and not have to go through a URL change during taxonomy updates.

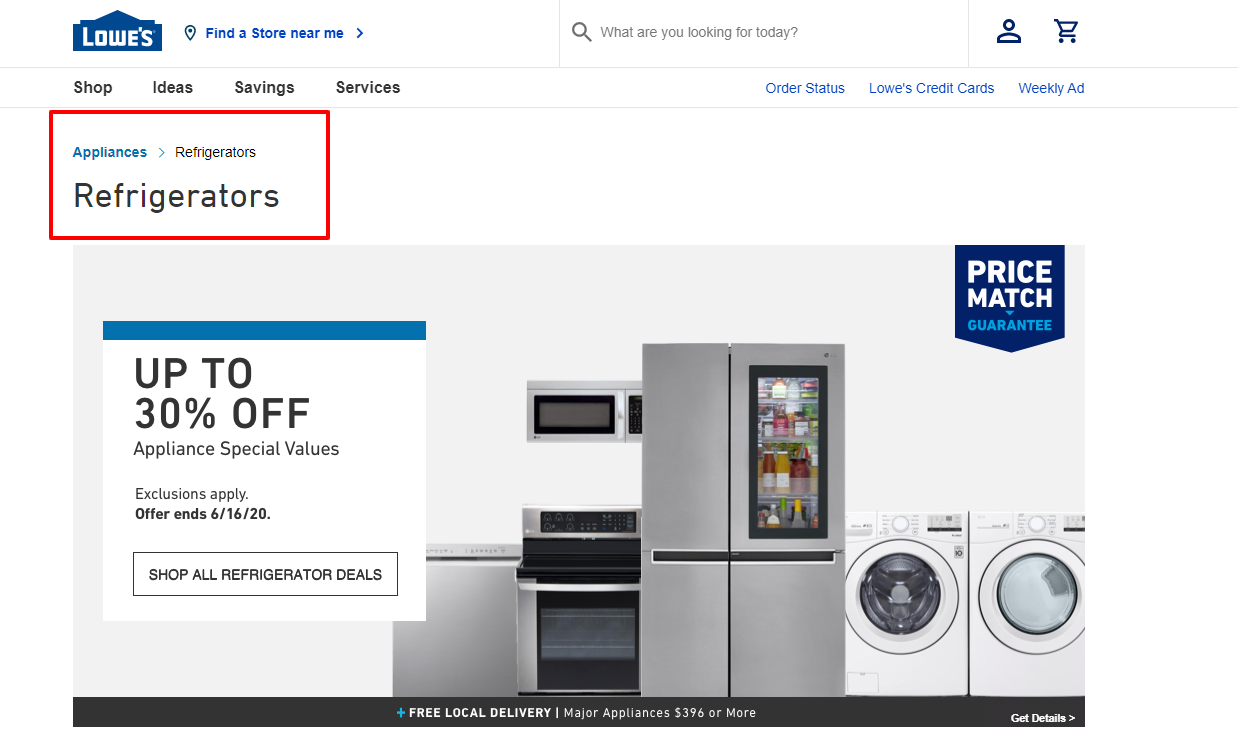
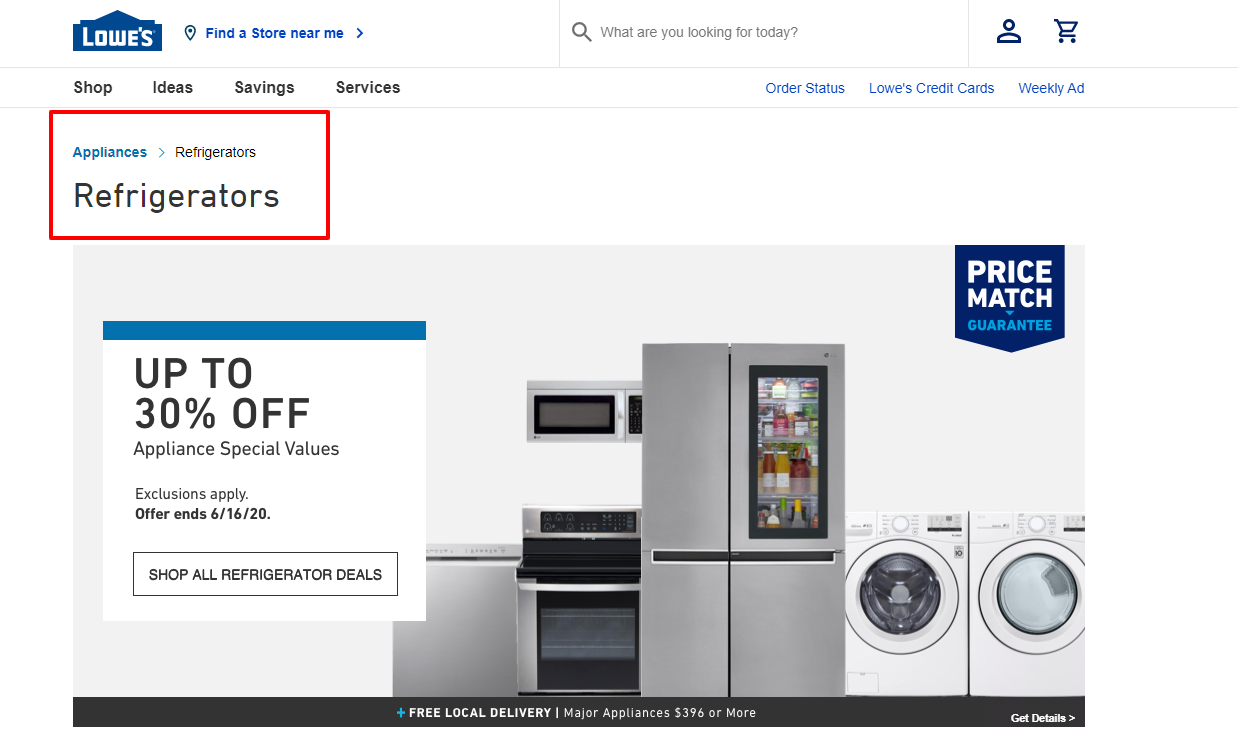
(Example of a subcategory page on an ecommerce site.)
In the example above, we’re looking at a subcategory page (Refrigerators) that lives within a main product category (Appliances). And it only took us two clicks from the homepage to get here.
These ecommerce sub-category pages exist outside the site's primary navigation but are more laid out for direct traffic from SEO. They allow a user to get more refined in their category search.
Before you tweak your ecommerce pages, you'll also want to run a technical audit to make sure they're technically sound. You don't want to build a house on a weak foundation, and the same applies to your website.
Ecommerce Category Page Best Practices
#1. Create Optimized Copy for Users and Search Engines
Though Category pages usually feature less text-based content, you still have to optimize for search engines. SEO basics must be in place while also prioritizing users’ search experience.
It’s preferred to have optimized copy above the fold, but no matter where your copy goes, be sure that it’s written naturally without keyword stuffing. You need to offer something of value to the user and provide relevant information.
SEO copy should expand or collapse, so that mobile users can navigate the page appropriately without being inconvenienced.
#2. Make the Search Easier with Faceted Navigation
Ecommerce stores tend to have a lot of product categories — especially at the enterprise level.
To make it easier for users to find what they are looking for, integrate sort and filter abilities on your site. This enhances the users' experience as less time is wasted trying to locate certain pages.
However, faceted navigation (e.g. filtering by color or price range) is not the most SEO-friendly, since it creates many combinations of URLs with duplicate content.
In fact, having faceted navigation is one of the reasons why Google rewrites page titles on the search engine results pages (SERPs). The solution here is to noindex some variations of the faceted navigation so as to not confuse the search engine.
As AI search grows, it’s even more important to keep your faceted navigation structured and limited so AI crawlers can easily understand your product relationships without confusion.
#3. Answer Frequently Asked Questions (FAQs)
It makes sense that people will of course have questions about your products, so it’s good to have an answer ready directly on the category page. Best practices here include not repeating the same FAQ on all the category pages (duplicate content) and following Google’s established guidelines.

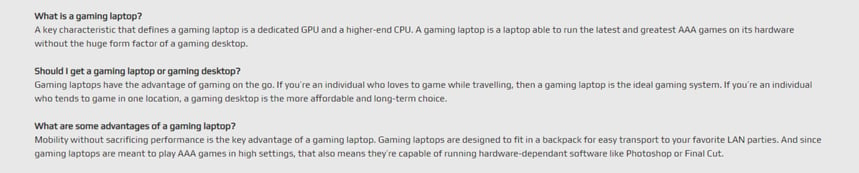
(Frequently asked questions on a category page.)
Well-written FAQs don’t only provide value to your searchers, but they may also help AI search systems understand your content contextually. This makes it easier for AI-driven results to pull accurate, concise answers from your site.
Plus, if you form the copy for frequent questions and answers, you’ve already completed a step for implementing the FAQ schema.
More on schema for ecommerce down below!
Having this will boost your click-through rate (CTR) and increase the size of your search listing on the SERP.
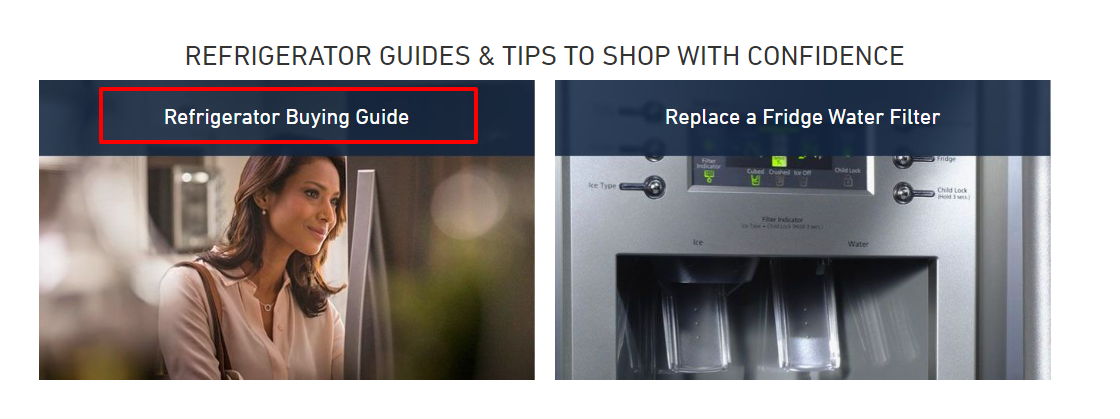
#4. Link to Buying Guides
Another category page component that offers value is buying guides. This is unique content that gives the end users the chance to further educate themselves on the products and/or services that you offer.
This is also a natural way to incorporate internal links onto your pages.

(Buying guides offer value to the customers and an interlink opportunity.)
#5. Optimize Your Images
It’s important to show product images, but those images need alt text to optimize for a couple reasons: Alt text helps the visually impaired pull meaning from your page, and it serves as another clue to search engines on what the page is about.
But, don’t let images get in the way of your site’s speed. A slow site speed is going to create a negative search experience, so be sure to find the balance between a site with useful images and a site that loads quickly.
#6. Use Pagination
Consider the way your category page is set up for scrolling. We recommend SEO pagination since it’s easier for users to find items when they’re housed on respective pages.
Clear and consistent pagination also helps AI search engines understand how your products connect within a category.
Use proper canonicals and structured data so AI can easily read your page sequence and surface the right results in generative search.
If you do choose to implement infinite scroll, then still have the rel/next prev links in the code and have the unique URLs load in the URL dynamically as the user scrolls through using the history API.
Recommended Reading: Pagination vs. Infinite Scroll: What's the Difference?
#7. Describe the Item with Product Snippets
A searcher will be more likely to click on a listing from a category or subcategory page if they have a full sense of what it is that they’re clicking on. Because of this, it’s wise to include a short product description that informs and entices the user.
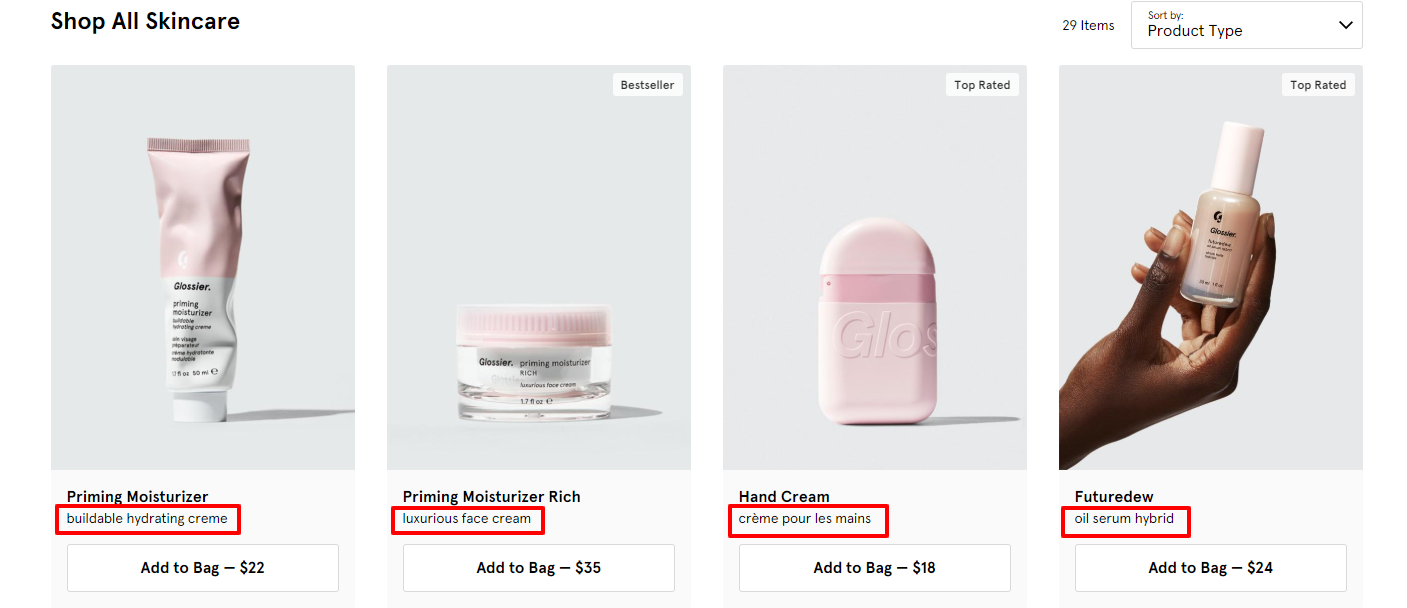
Here is an example of Glossier offering snappy copy that acts as a product description:

(Glossier gives searchers a short product description in four words or less.)
#8. Use Breadcrumbs
Breadcrumbs make it easier for customers to navigate the site and go back to where they were. Remember our refrigerator example of a category page?
You guessed it: That image we saw had breadcrumbs. Let’s look again …

(This page utilizes breadcrumbs so users can know what they’ve clicked through on.)
Breadcrumbs can also appear on a SERP listing to let the user navigate to that specific page.
Ecommerce Product Page Best Practices
Once users click through your category pages and land on a specific ecommerce product page, optimizations still need to be in place to offer them a positive online experience. Let’s take a look at how to optimize product pages.
Recommended Reading: How to Optimize Your Google Shopping Product Feed
#1. Include a Unique Product Title
Product title tags need to be catchy and convey what the product is, all the while being search engine friendly. .At the same time, make sure your titles aren’t overloaded with keywords — aim for a balance between search optimization and a natural, user-friendly experience.
Recommended Reading: Leveraging SEO Data to Inform Online Merchandisers’ Strategies
Similarly, you also need to ensure each product has a unique meta description. This should accurately describe the page/product so users know what they're navigating to when they come from Google.
#2. Use High-Quality Product Images
People will be more inclined to purchase an item if they can see it, but one image is hardly enough.
Make sure to present the image from a variety of angles so users can understand all of its components. Even if it’s a small packaged product like vitamins, multiple angles allow the user to see the health warnings, instructions, nutrient information, etc.
#3. Add Product Descriptions
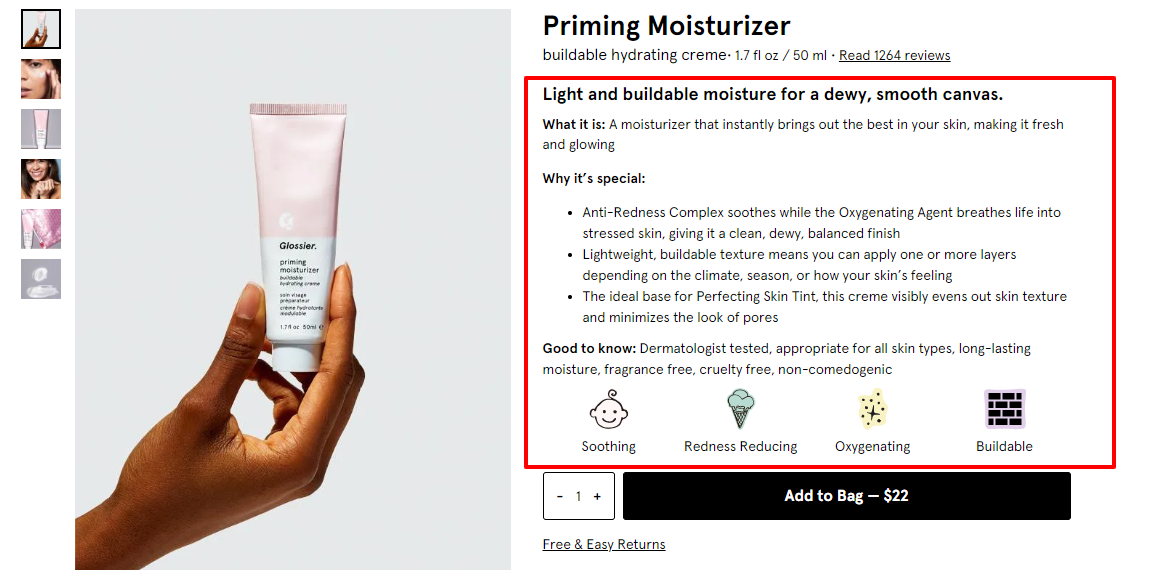
A detailed description of the product is your chance to tell potential customers what the product is and why they can use it.
Here we see Glossier give a description that not only says what the product is, but also why it’s special, and what’s “good to know” (i.e. that it’s cruelty-free, dermatologist tested, etc.)

(Product descriptions are your chance to educate your potential customers.)
#4. Tell Customers How to Use the Product
Now that the customer knows what the product is, how will they use it? Providing educational value upfront allows the end user to see if this is a product that will fit their needs.
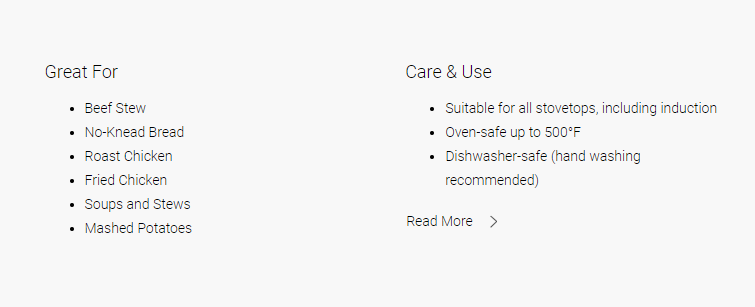
The precise methodology for delivering this information will vary depending on the type of product that it is. For example, a product for a Dutch Oven shows the best meals to cook as well as the care and use.

(Not all “how to” sections will be the same: this cookware offers care and use tips instead.)
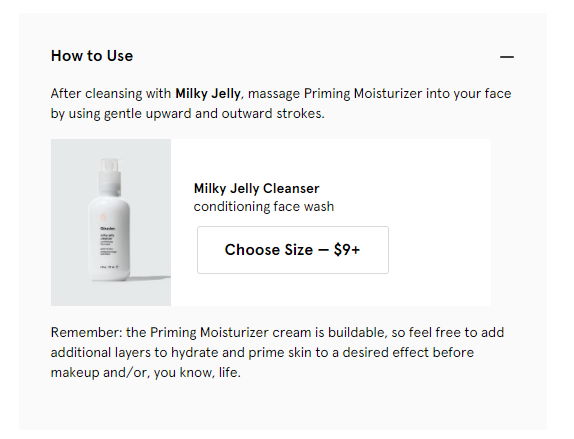
And then we see a skin care product list more of a sequential list of steps to take while using the product.

(This face cleanser offers a step-by-step approach for its use.)
#5. Answer Product FAQs
Again, some components of category pages lend themselves to product pages as well. These will be product-specific questions, so think of what your customers need to know. What are they asking you?
Answer clearly and honestly to give them the appropriate answer to their question.
Let’s go back to our Dutch Oven cookware for an example of this …

(Product-specific FAQs answer searchers common questions.)
#6. Enhance the Page With Video Content
Video is a great tool for engagement, showing complex things, or a step-by-step approach. All around, it draws the user in and provides a lot of information in a short amount of time.
Maybe you show how to use the product, key features it has, comparisons, etc.

(Video is a great way to engage and educate potential customers.)
Glossier explains how to use their product with text, but they also showcase a video with the CEO explaining different ways to use the product.
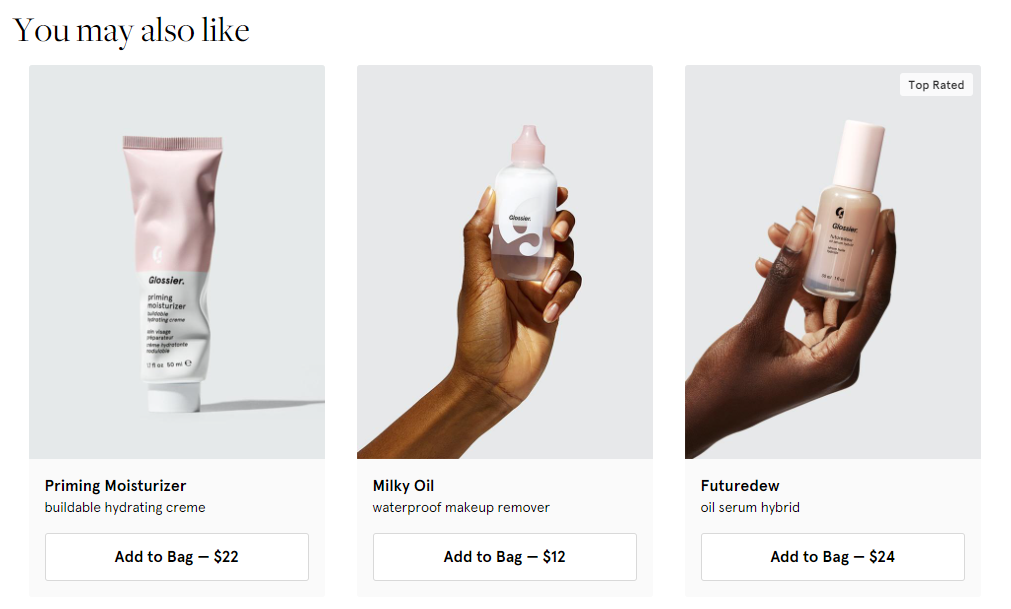
#7. Connect Products with Cross Links
These are links from product pages to other product pages, such as "similar items" or "people also bought." It’s a clever way to interlink to other pages while offering a relevant, positive user experience.

(Don’t let searchers go: Point them in the direction of other products that they may find useful.)
#8. Tell Users if a Product is Out of Stock
If a product becomes temporarily unavailable, implement the item availability schema on the page. Or, for similar products, use a 301 redirect. Discontinued products with no equivalent or backlinks can 404 redirect.
Recommended Reading: Google Shopping: A Beginner's Guide & Expert Advice
Schema Markup for Ecommerce Sites
Schema markup offers Google more information about your site, and can generate rich results on the search engine results page, which is great for capturing users' attention!
There are so many different types of schema on schema.org that many can be applied to products as well.
There’s aggregate rating schema, award, brand, item condition, and so many more that clue Google and the users in on what the product is about.
This is a great opportunity to demonstrate social proof. Use the Review schema type to showcase reviews and ratings of your products.
seoClarity clients can also use the platform to identify if a competitor is implementing FAQs and FAQ schema for a target keyword. Knowing which keywords your competition is targeting is a great insight to inform this aspect of your SEO strategy.
Here's a helpful resource on schema types for ecommerce sites: A Look at Product & Review Schema for Ecommerce SEO.
Note: Some people find it difficult to implement structured data, which is why we’ve built a free, community-based Google Chrome extension Schema Builder. You can build, test, and deploy structured data with a few clicks.
Ecommerce Platforms
When you do the work above in this post you'll most likely be logged into a dedicated ecommerce platform, or you'll be asking your developers to adjust the code that feeds through your platform.
In terms of ecommerce platforms, we tend to see Magneto or Salesforce Commerce Cloud (formerly Demandware). Most ecommerce platforms provide out-of-box features that you can take advantage of, but also ensure everything is configured to align with the tactics above.
Conclusion
There you have it: effective SEO tips for optimizing product and category pages on ecommerce sites. After your site is optimized for general usability, then go ahead and implement these strategies!
When you give these features the attention they need, your shoppers will have the best user experience possible, from the time they enter your site to the time they checkout.
<<Editor's Note: This post was originally published in July 2020 and has since been updated.>>







Comments
Currently, there are no comments. Be the first to post one!