The bigger your site gets, the greater the chance that you’ll need to paginate some of its sections — but if it’s not handled right, it can cause serious SEO headaches.
Poor implementation can lead to indexing issues, diluted ranking signals, and wasted crawl budget, all of which can hurt your search visibility.
The good news? When done correctly, pagination keeps your content organized and SEO intact. In this guide, we'll show you the best practices to follow for SEO-friendly pagination.
Table of Contents:
- What is Pagination in SEO?
- How Pagination Might Hurt SEO
- How to Paginate Content for SEO: Best Practices
- Pagination vs. Infinite Scroll
- How Google Handles Pagination
- Running a Pagination SEO Audit
What is Pagination in SEO?
Pagination is a web design technique of dividing lengthy content across several pages to make it easier for users to navigate and browse the content.
The most common uses for pagination on websites include paginating category pages on ecommerce sites, a list of content on news sites or blogs, or dividing forum threads.

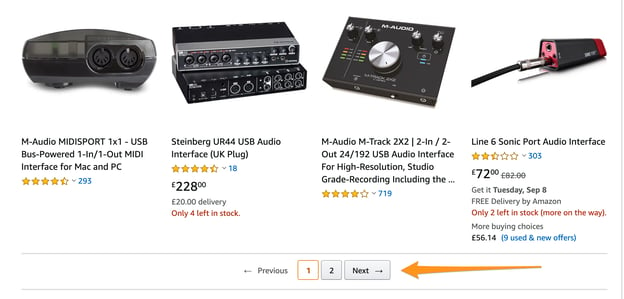
(Pagination on Amazon’s listing page.)

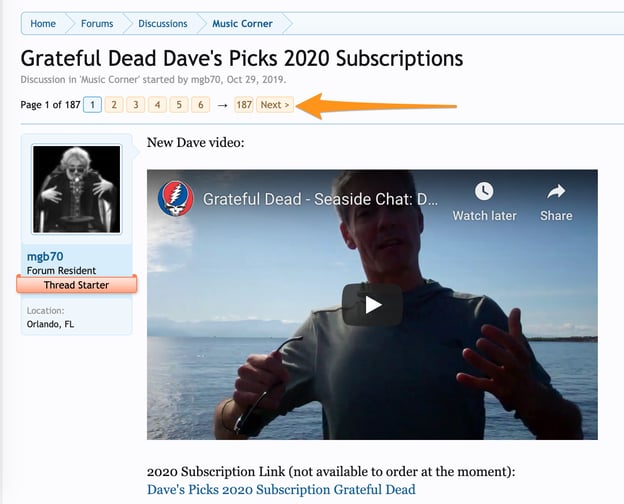
(Pagination on a discussion forum thread.)
The Google SERP is paginated too, to make it easier to scan the information (although we bet you probably never veer too far from the first page!).

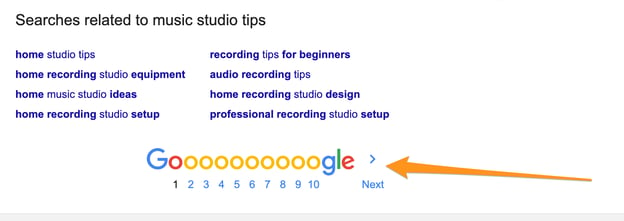
(Users can click through to different results across the first to the last page.)
That’s why content gets paginated in the first place. The division into separate pages provides users with a clear hierarchy of the page and suggests the end of their search.
How Pagination Might Hurt SEO
One of the biggest SEO challenges with pagination is duplicate content. If canonical tags aren’t set up correctly, both paginated pages and a “View All” page can compete with each other, confusing search engines and diluting ranking signals.
This often happens when self-referencing canonical tags are applied to both the View All page and individual paginated pages. As a result, Google may treat each page as unique, even though they’re just segments of the same content.
In addition, as AI search evolves, AI engines rely on clear structure to understand content relationships. Poorly implemented pagination can fragment context, potentially making it harder for AI search engines to surface the right page in generative results.
Clean canonical signals and unified page structures are now essential for full visibility.
How to Fix It:
- If you have a View All page, apply the same canonical tag to all paginated pages, pointing to the View All page. The View All page itself should have a self-referencing canonical tag. This tells Google to prioritize it while ignoring duplicate content.
- If you don’t offer a View All option, each paginated page should have its own self-referencing canonical tag to prevent confusion.
Recommended Reading: Optimizing Single-Page Applications for Crawling and Indexing Purposes
How to Paginate Content for SEO: Pagination SEO Best Practices
By setting up pagination correctly, you help Google understand your content structure, improving indexing and search performance.
Here are some SEO best practices for pagination:
#1. Use Self-Referencing Canonical URLs for Each Page
We’ve covered this advice above. If you don’t use a View All index for all paginated content, then each page in the pagination should have a canonical URL that points to itself.

#2. Use Crawlable Anchor Links
For Google to discover, crawl, and index paginated pages, the search engine must access them first. Ensure that your site links to paginated pages with crawlable links that include the href attribute and an anchor link.
For example, a crawlable link to a paginated page would look like this:
- <a href=”https://mydomain.com/catalog/products?page=3’>
These links, on the other hand, would not be crawlable by the search engine:
- <span href=”https://mydomain.com/category/products?page=3”>
- <a onclick=”goto(‘mydomain.com/category/products?page=3’)”>
#3. Do Not Include Paginated Pages in Sitemaps
This way, you’ll prevent the search engine from crawling and indexing those pages and wasting up the crawl budget. Also, you’ll avoid Google picking up a random paginated page to rank.
#4. Optimize Meta Tags, If Possible
Google treats paginated pages as regular pages. What this means is that it will look at the basic on-page optimization per page. As a result, it’s always good to optimize page titles and meta descriptions as you would with any other page.
For example, append a number within a page title to make it unique. This way, Google will see each paginated title as unique.

Also, add any SEO content only to the root page of the pagination. Adding the same copy to all paginated pages, a common mistake, unfortunately, would create a duplicate content issue.
#5. Ensure Strong Internal Linking
Pagination naturally creates internal links — each paginated page automatically links to other pages within the same sequence, forming an internal linking structure.
For example, on an e-commerce site with paginated product listings:
- Page 1 links to Page 2
- Page 2 links to both Page 1 and Page 3
- Page 3 links back to Page 2, and so on
As such, it’s important to treat them as part of your broader internal linking strategy.
Think of internal links as signposts guiding users and search engines to important content. If a page—including a paginated one—is valuable, make sure it’s linked from relevant content to help users and crawlers find it easily.
For example, if you have a paginated news archive on a specific topic, link to it from related articles so users can explore more of your content.
Also, use clear and descriptive anchor text to indicate where the link leads, rather than generic labels like "Next" or "More." This improves both SEO and user experience by making navigation more intuitive.
#6. Avoid Noindex on Paginated Pages
Noindexing paginated pages might seem like a way to prevent duplicate content or save crawl budget, but it often does more harm than good. When you add a noindex tag to paginated pages, search engines eventually stop crawling them, which can lead to:
- Loss of Indexed Content – If important products, articles, or posts exist on deeper paginated pages, they may never be discovered or ranked.
- Broken Internal Linking – Search engines follow links between paginated pages to find and understand content. Noindexing breaks this chain, making deeper pages harder to crawl.
- Weakened SEO Signals – Paginated pages often pass link equity and help distribute authority across your site. Removing them from the index can reduce your overall ranking strength.
Unless a paginated page has no unique value (e.g., an empty category page), it should remain indexable.
Pagination vs. Infinite Scroll
Pagination isn’t the only way webmasters try to organize long content. Many decide to use infinite scroll instead.
Infinite scroll is the exact opposite of pagination.
Instead of dividing long sections of content across multiple pages, content all resides on a single page that users can continuously scroll until they’ve seen all the content.
Occasionally, infinite scroll pages are divided into sections with a “load more” button. Once clicked, it opens up the next batch of content (but this is still considered to be one page).
Both options are classified as an infinite scroll and are treated as such by the search engines.
Recommended Reading: Pagination vs. Infinite Scroll: What's the Difference?
Many sites implement infinite scroll because it looks nice, provides a more visually appealing browsing experience, and works incredibly well to enhance the user experience on mobile devices.
Unfortunately, it’s not ideal from the SEO perspective.
First of all, Googlebot cannot emulate scrolling behavior. It can’t click the “load more” button, either. As a result, search engines cannot effectively crawl and index all of the content on an infinite scroll page without help.
Similarly, crawlers will not waste the crawl budget to go through an entire infinite scroll page. Instead, they may take a snapshot of it. Now, such a snapshot would contain more than what we see on the screen but not the entire content.
So, with infinite scroll you're missing out on a massive opportunity to get all the content indexed.
You don’t experience such problems with pagination, though. Because crawlers treat each paginated page as a separate entity, they crawl them just like they do with any other content.
How Google Handles Pagination
To understand this, we must look at how Google handled rel=prev and rel=next link elements originally.
Google officially announced the support to those two elements back in 2011 as a way for the crawler to understand the relationship between paginated pages.

Including these tags in the page’s code helped Google understand which pages are part of the pagination series and which page to include in the search results for the most relevant searches.
Well, that was then. The search engine has since announced dropping the support for both link elements as indexing signals. The official documentation for both link elements now contains this notice:

(Google updated their documentation on pagination.)
In one of the Google Webmaster Office-hours Hangouts, John Mueller provided a simple explanation:
We don’t treat pagination differently. We treat them as normal pages.”
You can hear that part of the hangout discussion below:
This means that all paginated pages are treated just like any standard, individual, and unique page in the search engine’s index.
Having said all that, I noticed that Google still considers both link elements when working on a site migration project where the client accidentally removed both the Rel=next and Prev tags.
After the migration, Google started to index paginated pages. Interestingly, that was not the case when they had Rel=next and Prev Tag.
Quick TIP: Those changes to rel=prev and rel=next link elements support do not mean that you have to remove both link elements. Having them in the code will not harm your SEO in any way.
Running a Pagination SEO Audit
When you run a pagination audit, it answers:
- How many pages on your site are pagination start pages?
- Out of the total pages crawled, how many are paginated pages?
- An audit of the canonical of each of the paginated pages? Are they correctly canonicalized
- Details of the rel next and rel prev for each page
Using seoClarity Site Audits, you can run a pagination audit.
For each page we crawl, we check and capture the contents of the rel=prev and rel=next, the canonical URL for each of the pages and present it in an easy, digestible format.

Key Takeaways
- If done well, pagination will not hurt but support your SEO efforts.
- The infinite scroll option is more user-friendly but does not support SEO efforts well. This is mostly because crawlers cannot index an entire infinite scroll page or click “load more” buttons.
- Incorrect canonical tags on paginated pages will create a duplicate content issue.
- To avoid any problems with pagination for SEO, include self-referencing canonical tags on each paginated page, use crawlable anchor links, and optimize paginated pages’ meta-tags.
- As Google’s AI Overviews reshape how information is gathered and summarized, properly structured pagination may help ensure that all parts of your content can be discovered and interpreted.
Without it, AI systems may miss deeper pages or surface incomplete context in generative results.







Comments
Currently, there are no comments. Be the first to post one!