Users like to scroll.
Unfortunately, Google doesn’t share that enthusiasm.
The user interface that users prefer isn’t always the best for your SEO program.
Key Takeaways
- Infinite scroll hides content from crawlers, reducing what gets indexed and ranked.
- Choose the web experience that best fits user intent—scroll, pagination, or load-more—while always prioritizing crawlability.
- Infinite scroll only succeeds in search when each content section still maps to its own indexable URL.
What is Infinite Scroll?
Infinite scroll is a web experience where users scroll continuously down a web page.
Once the user reaches the bottom of the webpage, new content loads and the endless scroll continues again.
This could be on desktop with the use of a mouse or trackpad, or can be triggered on mobile with the swipe of a finger.
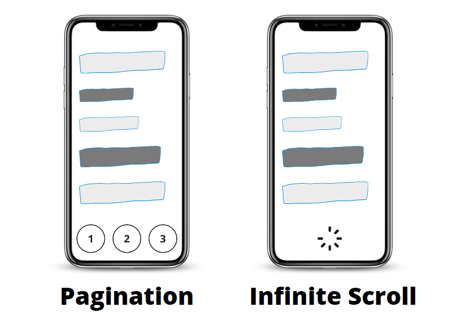
The difference between infinite scroll and pagination is simple. Infinite scroll loads content continuously as the user moves down the page.
Pagination is the exact opposite. It separates content onto multiple pages. Even the Google search results are separated onto a series of pages.

Examples of Infinite Scroll
If you’ve browsed a social media platform, then you’ve encountered infinite scroll.
Just think of Twitter, Instagram, or Pinterest — when you reach the bottom of the feed, it automatically loads new content.

(The typical display of an infinite scroll page.)
There’s no need to hit a button that brings you to the next page of content.
You may also see infinite scroll on an ecommerce shop page. This increases user engagement and keeps them on longer because there’s no end “marker” that signifies the content has ended — it's more of a casual browsing experience.
Is Infinite Scroll Bad for SEO?
The short answer is yes. There are a few reasons for that (but that doesn’t mean you need to completely abandon infinite scroll!).
How Infinite Scroll Hurts Your SEO
To start, infinite scroll has content outside of Googlebot or GPTBot’s field of vision. Essentially, Google doesn’t know that extra content exists on the page.
This means that traditional search engines like Google or AI search engines like ChatGPT and Perplexity don’t know that extra content exists on the page.
And when search engines can’t see content, it can’t crawl it. It doesn't have the same browsing abilities as a real user.
Googlebot doesn’t reliably trigger scroll events, so content that requires scrolling to load often remains unseen unless paired with unique, crawlable URLs.
Another negative side effect of infinite scroll is that you’re limited in what you can target and rank for.
Since everything exists on the same page, your content can become so diluted that it’s not relevant for any particular query. Pagination, on the other hand, lets you create query-specific content on a page-by-page basis.
The previous two examples focus on technical SEO.
These next two focus on another critical element of SEO: the end user experience.
At seoClarity, we have a special saying.
Search experience optimization
This means that while we optimize content for search engines, we can’t lose sight of the user. The user’s experience must remain the priority, because search performance ultimately follows how well we meet their needs.
When you use infinite scroll, the web design directly impacts that end user experience. This limits the user's ability to reach the bottom of your page, and therefore the footer.
Have you ever immediately scrolled to a site’s footer to find contact information or an about page? I know I have.
Infinite scroll takes that away.
Lastly, infinite scroll makes it hard to track down in your search journey. If you’re far down an infinite scroll page on an ecommerce site, for example, it’s going to be pretty difficult to find your place again should you leave the page.
That's because all the content lives on one URL.
One thing is for sure: that’s going to take a lot of fast thumb flicks to try to pick up your search journey where you left off.
With pagination, a new page equals a digital breadcrumb to find your place again.
How to Make Infinite Scroll SEO-Friendly?
So, we know that infinite scroll has a lot of potential negatives when it comes to SEO, but I hinted earlier that you don’t need to abandon the method completely.
It all depends on how you implement it.
There is a way to implement something that is visually infinite scroll, but in the code it’s actually pagination. Google then can read the page and keep crawling.
These are known as component pages.
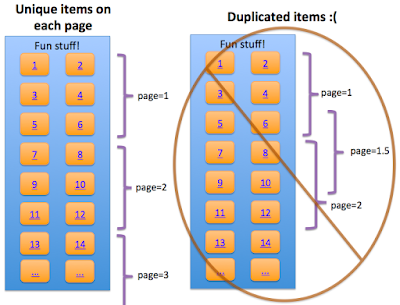
Component pages can be accessed when JavaScript is disabled, and there are unique items per page (so there will be duplicate content in the crawl).
Here’s an illustration from Google on how the content can be broken up:

Once those steps are completed, Google has three more steps for you to follow:
- Structure your URLs for infinite scroll search engine processing
- Implement replaceState and pushState
- Test!
Google’s John Mueller was even kind enough to put together an example site that demonstrates infinite scroll with pagination.
Other Web Designs to Consider
If you decide to use (or continue to use) infinite scroll, be mindful of the best practices that Google offers.
After all, the intuitive nature of scroll may be what your users are looking for!
But there are other options out there, too. One is simply pagination on its own, without any connection to infinite scroll.
I wrote another blog post completely about pagination that you can find here: SEO Pagination Best Practices
Then there’s Load More, which offers users the option to hit a button in order to, yes, load more content once they reach the bottom of the page.
No matter what design option you choose, just be mindful of technical elements, and don’t forget about creating the best user experience possible.
Happy optimizing!







Comments
Currently, there are no comments. Be the first to post one!