Ensuring your website’s pages load quickly creates a positive user experience in SEO.
Great content may not perform optimally if your pages don’t load quickly, as users will bounce back to the SERP and likely end up on your competitor’s site.
Fortunately, there are many free tools and plugins that monitor page speed (as well as other web performance issues) so you can identify and resolve problems to serve your users valuable content.
Here are the free tools we'll cover in this post:
- Chrome Lighthouse
- Web.dev
- Think With Google
- Google PageSpeed Insights
- Puppeteer
- Search Console and Google Analytics
- WebPageTest
- HTTP Archive
- Website Speed Test
- GTmetrix
- Pingdom
What Is a Page Speed Testing Tool?
A page speed tool analyzes a web page and offers recommendations on how to improve the page’s speed; although, each has its own nuances.
Some offer a page score, a percentage, etc. which can vary according to what tool you choose to use.
While the actual score may change drastically between tools, they all are essentially bi-directional in that they recommend the same types of things to a large degree.
Recommended Reading: Page Speed and SEO: How to Improve UX and Rankings
After identifying these issues, you can optimize your site to load faster and create a better end user experience.
How to Analyze Page Speed at Scale
While the free tools listed below reveal page load time and performance issues, they do it slowly: one page at a time!
Plus, using so many different tools is going to tell you multiple stories about your data. When you use an SEO platform like seoClarity, you’re able to pull as much information together into one place for seamless analysis.
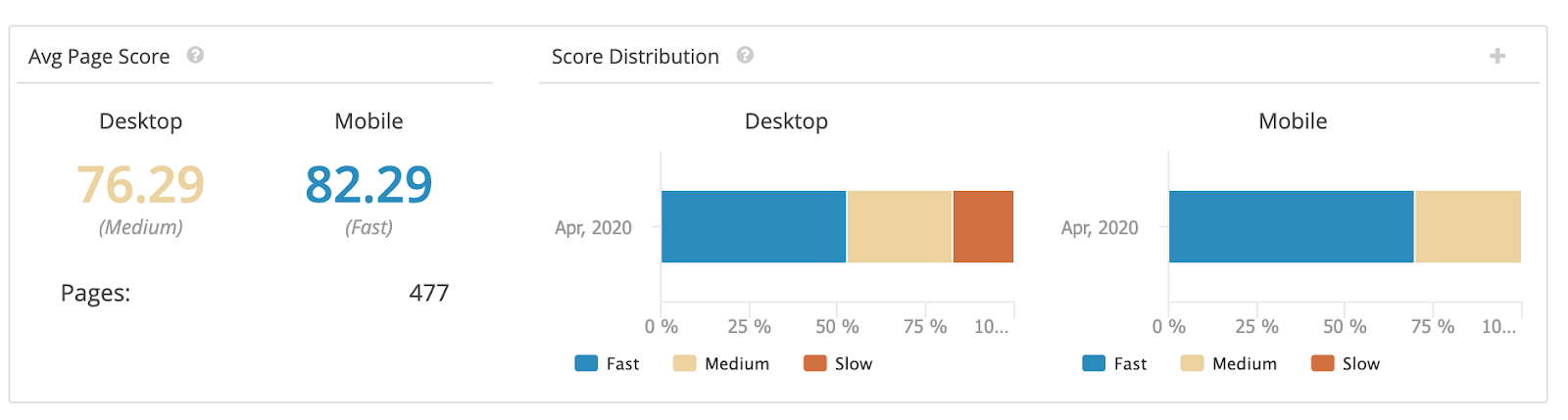
With our Page Speed Analysis, you can identify page speed issues at scale — which is especially critical for enterprise sites.

(A view of seoClarity's Page Speed Analysis.)
Here are just a few of the many advantages of using our Page Speed Analysis:
- See Every Managed Web Page in a Single View
- Prevent Load Time Issues Affecting Ranking Factor
- Regular Web Page Speed Checks
- Optimize CSS File for Faster Site Loads
- Reduce Bounce Rate, Increase Conversion Rate
The Best Free Page Speed Testing Tools to Improve Website Performance
1. Chrome Lighthouse
Lighthouse is an open-source tool from Google that you can use to audit performance and accessibility.
It uses Lab Data as the source, which is useful for debugging performance issues, as it is collected in a controlled environment.
Field Data, on the other hand, is useful for capturing true, real-world user experience — but has a more limited set of metrics.
PSI provides both lab and field data about a page.
With this tool, users can:
- Find unused JavaScript and CSS
- Review animations
- Identify lengthy JavaScript load times
- Review cache storage
- Quickly look at core performance issues
- Identify whether a site’s progressive web apps meet qualifications
- Easily switch between mobile and desktop browsers to find parity issues

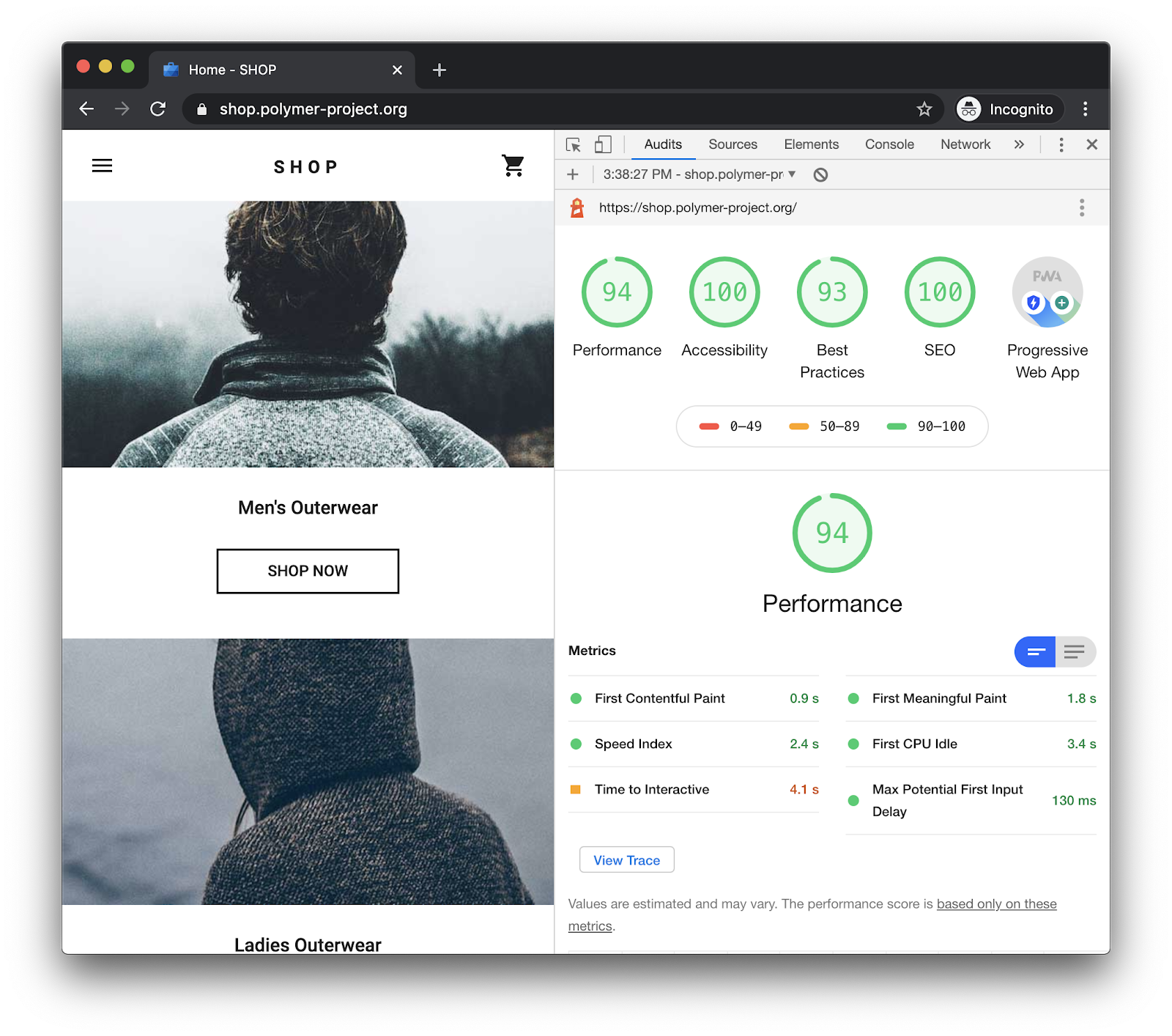
(Use Lighthouse to improve the quality of your web pages.)
2. Web.dev
Another product of Google (and one that actually uses Lighthouse itself), Web.dev gives users a “score card” of red, yellow, or green after the audit is complete.
This scorecard alerts you to your current performance, so you’ll know how many improvements are required. Tips to improve the user experience are provided after the test is completed.
According to Web.dev, “All tests are run using a simulated mobile device, throttled to a fast 3G network & 4x CPU slowdown.”

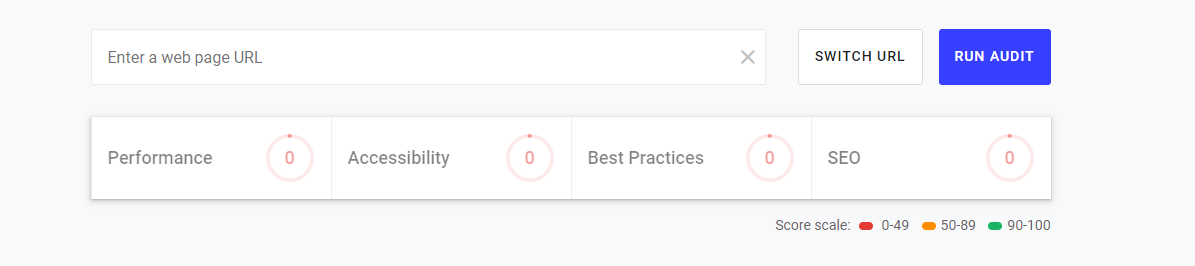
(Enter your web page URL to check performance, accessibility, best practices, and SEO.)
3. Think With Google
This tool offers customized recommendations to follow for your site’s URL based on your website load time.
According to Think With Google:
- Good: 0-2.5 seconds
- Needs Improvement: 2.5 seconds-4 seconds
- Poor: 4 seconds and up
After you know your site’s load time, you can identify what the ROI will be from page speed performance updates, like the impact on conversion rate.
This can be especially important when needing to provide executive teams and/or development teams with expected output and ROI of making page speed improvements.
It’s also helpful that this information is coming directly from Google to help support your recommendations.

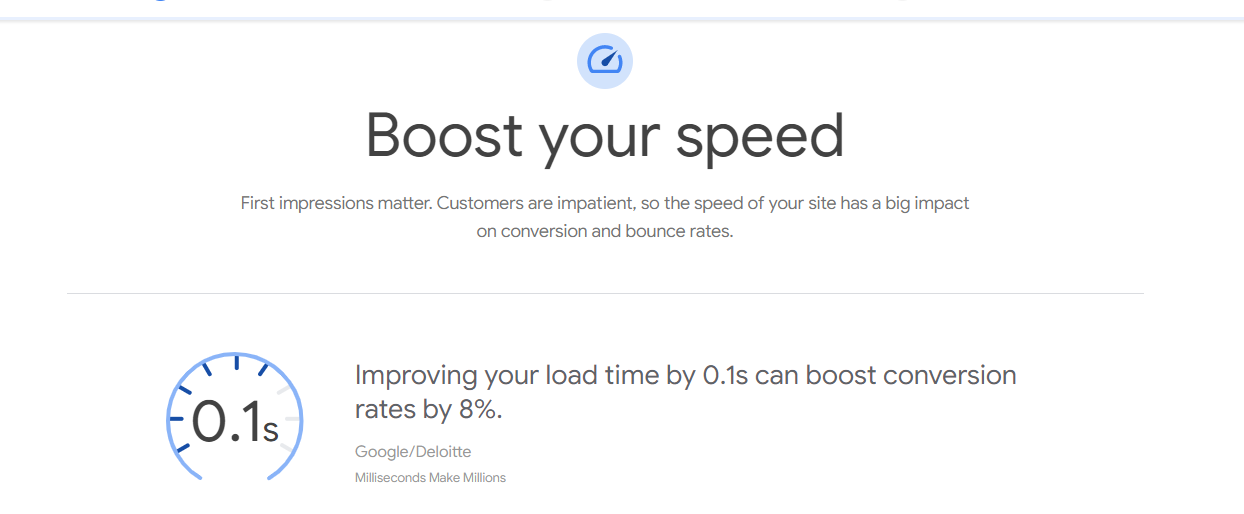
(Think With Google gives users recommendations and their potential effect on ROI.)
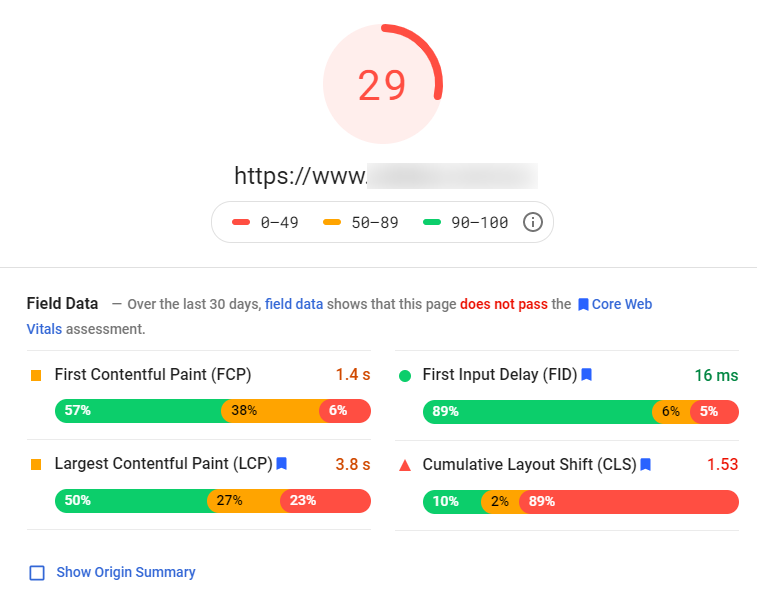
4. Google PageSpeed Insights
Google’s PageSpeed Insights can analyze any URL for desktop and mobile.
After analyzing a web page’s content, this tool shows you field data (e.g. first contentful paint, first input delay), lab data (e.g. speed index, time to interactive), opportunities, and diagnostics.
From there, enterprise SEOs can make decisions about ways to improve speed, whether it's updating hosting infrastructure or adding a CDN (content delivery network).

(Results for a Google PageSpeed Insights analysis.)
5. Puppeteer
Puppeteer is a node library that lets you “control headless Chrome or Chromium over the DevTools Protocol.”
It takes manual processes and turns them into automatic procedures, including the ability to create an automated testing environment
You can also generate a “timeline trace” to track performance issues that are interfering with your site.
6. Google Search Console and Google Analytics
Some people prefer to stay within GSC and GA to collect and analyze their data.
Google Search Console offers SEOs so many insights, and this applies to page speed, too.
Within GSC, users have access to their core web vital report. Google identifies specific issues with your site and reports them via GSC. To some degree items listed in Google Search Console are spelled out more and linked to additional resources.
Inside GA, there is the site speed report that shows average page load time.
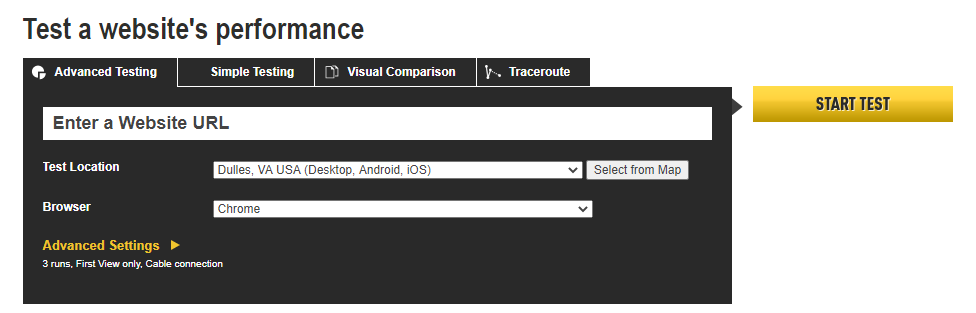
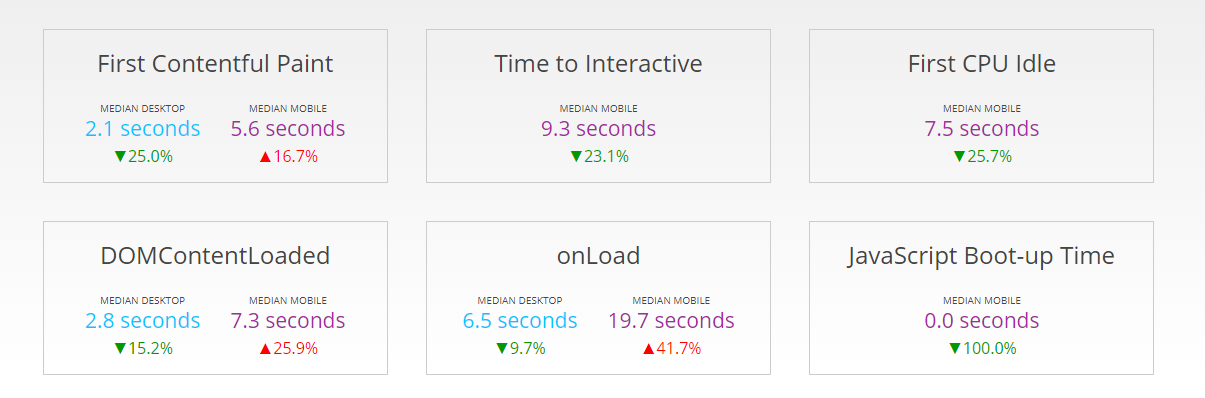
7. WebPageTest
The next tool on the list is WebPageTest. This website performance tool is able to handle more advanced use cases.
Utilize the historical tracking to identify an average speed for the team to use as a benchmark. Then, look into the waterfall view of how long it takes all of a page's assets to load on your site.
Andy Davies provides an in-depth example of this test and how he uses the compare feature to see how certain website implementations impact the speed and website load times.

(WebPageTest can handle more advanced use cases.)
8. HTTP Archive
HTTP Archive identifies average page speed performance of your platform (Drupal, Magento, WordPress, etc.).
This is important for benchmarking performance specific to the type of CMS improvements and average expected page speed.
In addition to the Loading Speed report, they also offer reports on State of the Web, State of JavaScript, Page Weight, and more.

(Optimization efforts can help with website performance.)
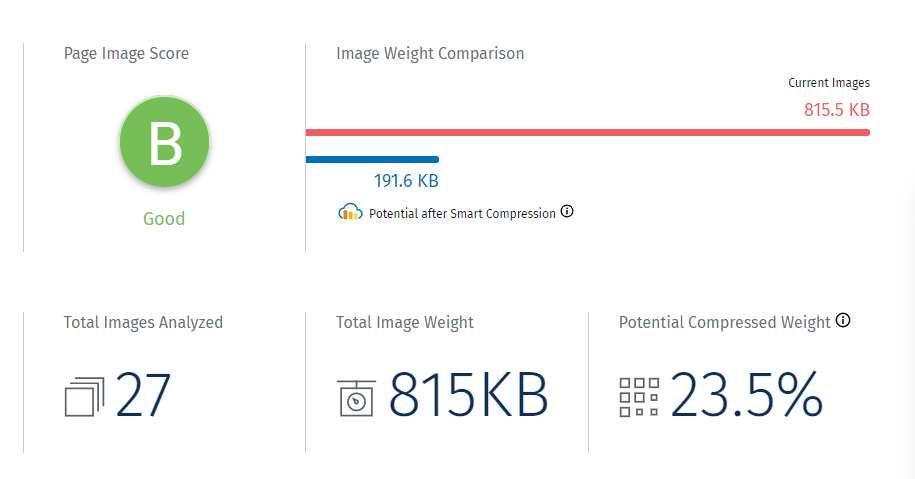
9. Website Speed Test
Powered by Cloudinary, WebSpeedTest is an image analysis tool that allows teams to review how images are affecting their site.
Multimedia can often get in the way of a page loading successfully, so this is a great tool to see how image format, quality, size, and other factors all impact site performance.

(Image-heavy sites can see problems with connection speeds and load times.)
Note: You can use Squoosh to compress your images into a smaller file size.
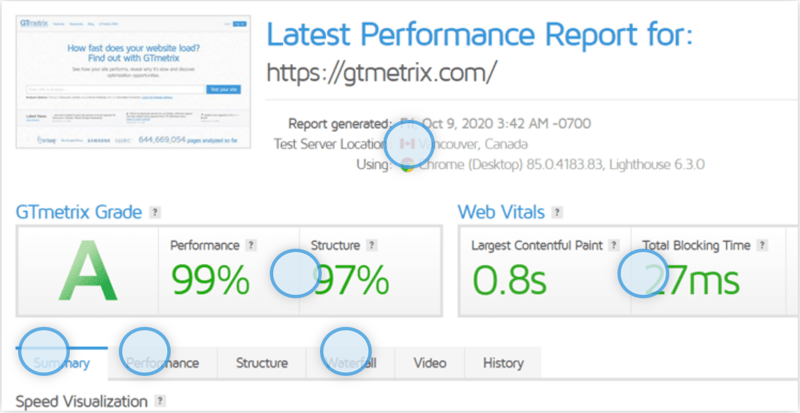
10. GTmetrix
GTmetrix shows website speed and recommendations in order of importance. The analysis is based on a location set in Vancouver, Canada running on Chrome (Desktop) with more options available upon log in.
But for another free website speed test tool, GTmetrix gets the job done.
Plus, you can cycle through a variety of tabs once the analysis is complete: PageSpeed, YSlow, Waterfall, Timings, Video, and History.

(View PageSpeed data)
11. Pingdom
Pingdom offers four main products: synthetic monitoring, real user monitoring, application monitoring, and log management.
The tool's page speed monitoring feature is a part of synthetic monitoring. You're able to identify trends, see an overall performance grade, and dive into metrics.
Pingdom offers a free trial, otherwise synthetic monitoring starts at $15 per month.
Tips When Using Page Speed and Performance Tools
As you’ve seen, there are many speed and performance tools out there that you can use to monitor your website.
Before you dive in and use them, I have a few recommendations for using page speed and performance tools like this.
- When utilizing testers that ask you to set a region, set a region closest to the location of your average customer.
- Different tools will provide different sets of scores — most tools are based on the original Google Open Source Pagespeed API.
- The methods for scoring will vary from tool to tool. There are many different factors that will cause data to differ, including network variances, device type, the location of third party assets, the way the page was designed to load (e.g. asynchronous loading). So be aware that your own site may report differentiations in scoring from each specific tool.
- This is part of the reason why Google is moving to time to fully loaded, which should bring about more consistency in scoring.
- Align with your Development team on what performance metrics are most important.
When your Dev team has the same performance metrics and goals in mind, they’ll be able to prioritize changes to your site that will enhance page speed (and boost the user experience).
Conclusion
As with most website performance and speed test tools, the Google tools do not take into consideration more advanced features, but do offer a wide variety of problem-solving capabilities and analysis for most businesses to learn more about their site's page speed performance.
To have the most power at your disposal, you’ll need an SEO platform capable of multiple analyses all in one location.
If you want to see how the seoClarity platform offers better insights for a better user experience, schedule a demo and one of my colleagues will show you a personalized walkthrough of the platform.
Looking for More SEO Tools?
- 12 Best Keyword Rank Trackers to Monitor SEO Performance
- 10 Best SEO Content Analysis Tools
- 14 Best SEO Keyword Research Tools
- 14 Free SEO Tools and Why You Should Use Them
- 13 Best Website Crawler and Audit Tools
- Best Enterprise SEO Platforms and Tools
Editor's note: this piece was originally published in July of 2021 and has since been updated for accuracy.







Comments
Currently, there are no comments. Be the first to post one!