Page speed has been a ranking factor for a couple of years now. What's more, each year, its importance to your site's SERP positions is only growing.
What started as another metric to determine how quickly a person will see the content they've requested has turned into a massive indicator of the site's overall user experience.
In fact, in the summer of 2021, Google rolled out the Page Experience update to enhance its algorithm.
Pages that load faster deliver content quicker, and in that, satisfy the user's needs quicker.
On this page, you'll learn about the following:
What is Page Speed?
Page speed is defined as the length of time it takes to display all the content on a specific page or the length of time it takes for a browser to receive a web server’s first byte (or, to put it in less technical terms, page speed is how long it takes for the browser to receive the first batch of information from the server).
Every page element — its HTML code, CSS that styles page elements, various JavaScript files, images, videos and other multimedia and so much more — affects the page speed. In fact, anything from an element's size (measured in kilobytes) to the speed of the web server they are hosted on will affect the page speed.
Page speed is measured on desktop and mobile devices separately. This is because of technology differences between the two, resulting in a different experience for desktop and mobile users.
Page Speed vs. Site Speed
Though they may seem similar, page speed is not the same as site speed. Site speed is the average of several sample pages on a website. Page speed, on the other hand, describes how long a person will wait to start consuming an individual page.
Why Page Speed Matters
Page speed is important to users because, well, faster pages are more efficient and provide a much better on-page user experience.
Per a recent Kissmetrics infographic, if a page takes longer than 3 seconds to load, over a quarter of users will click away and choose a different search result. Increasing bounce rate is not what SEOs are looking to do!
Mobile users expect fast load speed, too. In the same survey, 73% of users reported visiting a website with a slow loading speed. Page speed also affects conversion rate. For example, Walmart.com noted that with every second of increased page speed, they saw a two percent increase in conversion.
But, perhaps less intuitively, page speed is also important for search engine optimization (SEO).
In 2010, Google announced that page speed would be included as one of the ranking factors for their search index.
In 2017, Google announced they will give page speed even more consideration, incorporating mobile site speed to rank sites on its “mobile-first” pages, or pages that individualize rankings for mobile sites. Google is also experimenting with an Accelerated Mobile Pages Project (AMP) – a project aiming to make pages load more quickly on mobile devices.
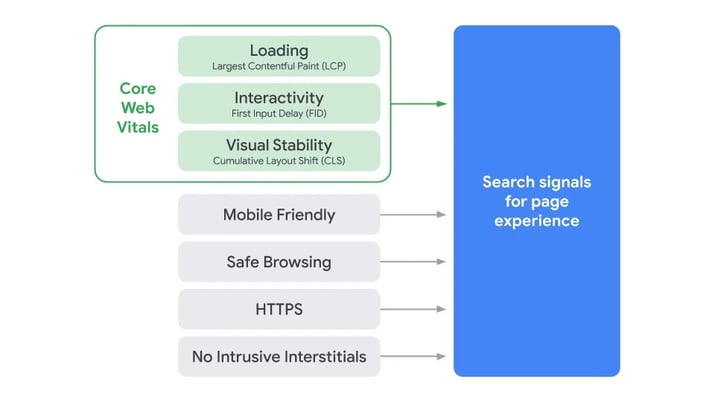
More recently, the search engine expanded the importance of the user experience by introducing Page Experience to its ranking signals. This new ranking signal combines Core Web Vitals with existing metrics like mobile friendliness and safe browsing to create search signals for overall Page Experience.
Page Experience signals aim to evaluate web pages by the quality of their user experience for real people. In short, they expand Google's recent on-page criteria with factors that affect the person's experience while consuming the content.
Needless to say, page speed is one of the most critical factors that affects it.
Recommended Reading: Cumulative Layout Shift Study of Over 1 Million Websites
Page Speed Metrics
Page speed is a complex factor tied to website performance, and to overcome any issues related to it, it pays to understand how it is being measured.
There are several metrics that affect or relate to page speed. Let's take a look at the Core Web Vitals:
- Largest Contentful Paint (LCP): This relates to a page's load time. Specifically, it represents that a page's main content has loaded appropriately.
- First Input Delay (FIP): Deals with a page's interactivity; the First Input Delay represents the time from when a user first interacts with your site, to when the browser is able to respond appropriately to that interaction.
- Cumulative Layout Shift (CLS): Highlights the instances when a page's layout shift unexpectedly, or the visual stability of the page. If a page shifts, users can accidentally click on the wrong button on a page.
Here's a visual from Google that shows how the Core Web Vitals combine with other site factors to create the Page Experience signal:
 (Image Source: Google Search Central)
(Image Source: Google Search Central)
Factors that Slow Pages Down
With these persuasive statistics, you certainly want to make sure your site is loading quickly. Take into consideration a few ways your site might slow down.
First, a heavy image page, especially on sites with responsive or high DPI images, can load slowly. Optimizing images can make your website more lightweight; so can distributing them through a content delivery network (CDN) to render those files from location closer to where the user is.
Another problem occurs if your web page has too many large files that must be downloaded.
Rendering too many JavaScript scripts will slow a page down as well. A JavaScript compression or minimization tool decreases your download size.
Does your site leverage server caching of your pages. This stores copies of your web pages from a week to up to a year for less frequently updated page and can lower your TTFB (Time to First Byte).
Unused code, be it CSS, JS or other scripts left over in the page's HTML will also increase the page load time.
Another severe problem is rendering scripts too early or too late. Often, webmasters design their pages to be consumed only after the entire content has been loaded.
However, for most users, seeing the above the fold content first is enough to start enjoying the page. This gives the browser time to load the rest of the page (all below the fold elements,) without keeping a user waiting.
Analyzing Page Speed
You might not know how users are interacting with your website if you don’t analyze page speed.
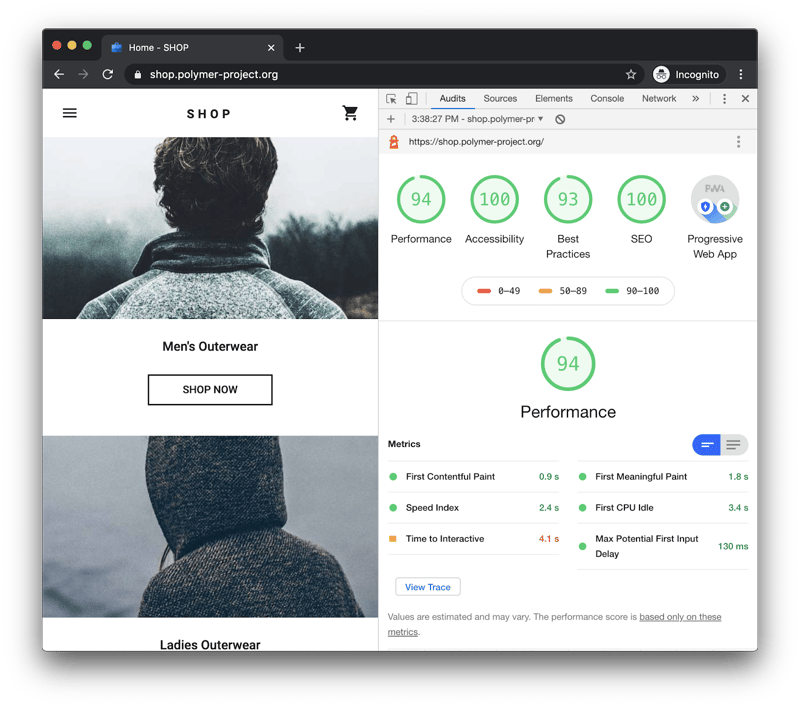
You can use Google Lighthouse — a free, open-source tool — that audits page performance and accessibility. This is a great tool to use for looking at core performance issues and identifying if your site's progressive apps meet qualifications.
It's one of the best page speed testing tools, so we recommend you take a look at it.

(You can run Lighthouse against any web page.)
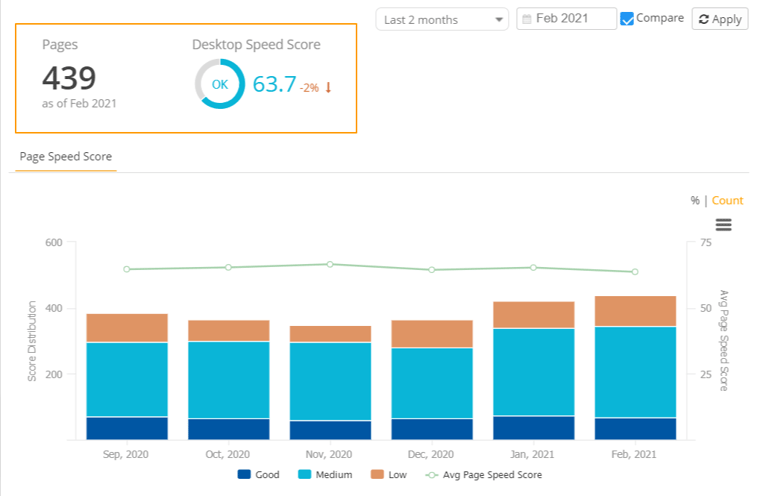
Google also has PageSpeed Insights, but to really dive into page speed to see the complete picture, let's take a quick look at seoClarity's Page Speed Analysis.
It provides useful insights, based on Lighthouse data, that let you run a before-and-after analysis and correlate the changes you make to traffic and conversion rate on your site.
Recommended Reading: Your Quick Guide to Page Speed Success

(Page Speed is based on a scoring of 0-100.)
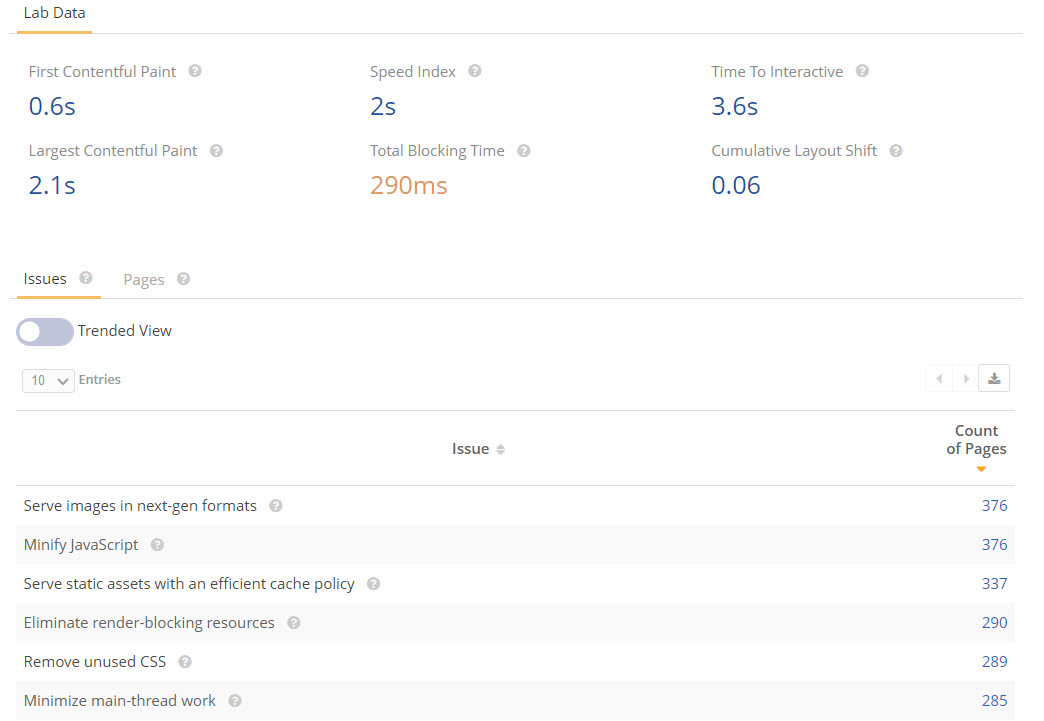
Another view from seoClarity reveals Lab Data, which includes Largest Contentful Paint and Cumulative Layout Shift. Use seoClarity to sort by issues that affect the greatest number of pages (filter by URL, issue, page score, and more) or recognize which pages or page types have the most issues or resolved issues over time.

(A look at Page Speed Analysis in seoClarity.)
Conclusion
As we look forward, one thing is clear: optimizing your page speed is necessary for the future. As Google continues to reward mobile-friendly and sites with a positive page experience, your SEO focus should be on improving your page speed.
Editor's Note: The SEO industry changes fast! This post was originally published in January 2017 and has been updated for accuracy.




