There is nothing worse than launching your shiny new website only to find that conversion rate is low, bounce rate is high, and the time it takes for site pages to load is too long for your users to take action.
To tackle this issue, many SEOs turn to page speed tools like Google's Lighthouse, which reveals page load time issues — but isn't a solution for large sites. For large-scale enterprise sites, SEOs need a much faster way to test their page speed for both mobile and desktop pages.
seoClarity offers instant speed optimization reporting within the platform and pulls in data from Lighthouse. If you want to measure how quickly content loads on your site, the tool you use to address any issues needs to be fast.
What Is Page Speed and Why Is It Important?
Page speed refers to the length of time it takes for a page on your website to load, displaying all content on that page. This SEO factor greatly impacts the user experience and contributes to the overall impression of your brand, which in turn affects whether or not they will click on your site again in the future.
Moreover, it costs Google more money to have its bots crawl through slower sites, so you want to avoid any potential hindrances to your site's visibility. The following statistics emphasize the importance of having the fastest page speed possible.
- There is a 90% increase in the probability of bounce rate when page load time goes from 1 to 5 seconds.
- 40% of people abandon a website that takes more than 3 seconds to load.
- Page speed has been a part of the Google algorithm since 2010. It's a central feature to your SEO success.
It's also important to note, a PageSpeed Optimization Score of <59 is considered Low, a Score between 60 to 79 is considered Medium and >80 is considered Good.
All of this becomes even more relevant when analyzed through the lens of Google's Core Web Vitals. The three Core Web Vitals are:
- Largest Contentful Paint: the page's main content has likely loaded appropriately.
- First Input Delay: the time from when a user first interacts with your site, to when the browser is able to respond to that interaction.
- Cumulative Layout Shift: instances where the layout of the site shifts unexpectedly, which can cause a user to accidentally click on the wrong button.
Recommended Reading: Cumulative Layout Shift Study of Over 1 Million Websites [Research]
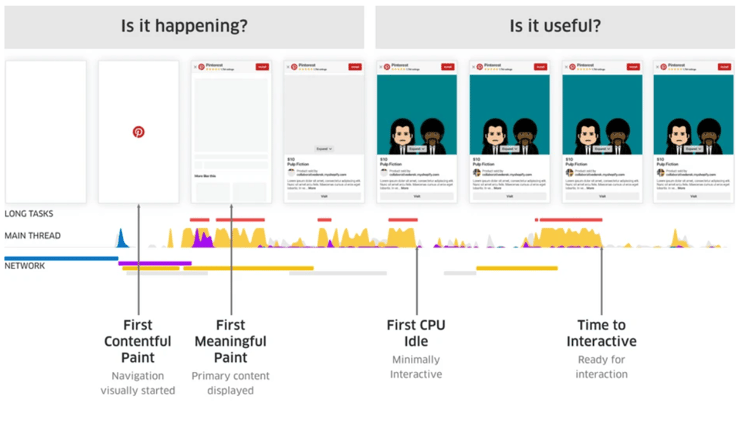
This visual from Treo highlights the different stages of a page loading, and the users' ability to successfully interact with the page at any given point:
 (Image Source: Treo)
(Image Source: Treo)
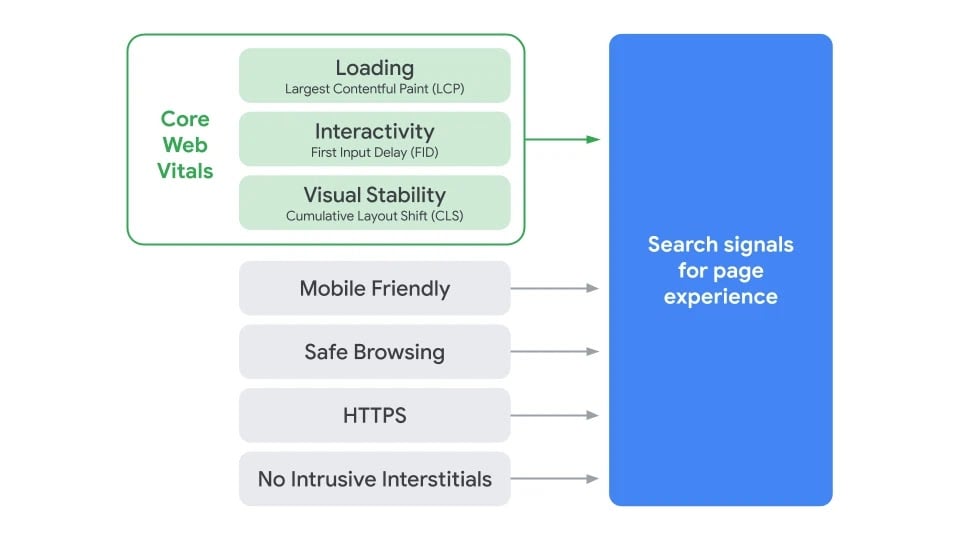
These factors — which all relate to page speed — will combine with existing page experience metrics like mobile-friendliness, safe-browsing, and HTTPS security to form a new ranking signal: the page experience signal.
Recommended Reading: What the New Page Experience Update Means for SEO
 (Image Source: Google Search Central)
(Image Source: Google Search Central)
How Do I Check My Page Speed Score With seoClarity?
seoClarity provides users with a report on their Page Speed Score on a weekly or monthly basis if they add their most important pages to Page Clarity managed pages. The data collected (which comes from Lighthouse) within this report can help improve your Page Speed Score.
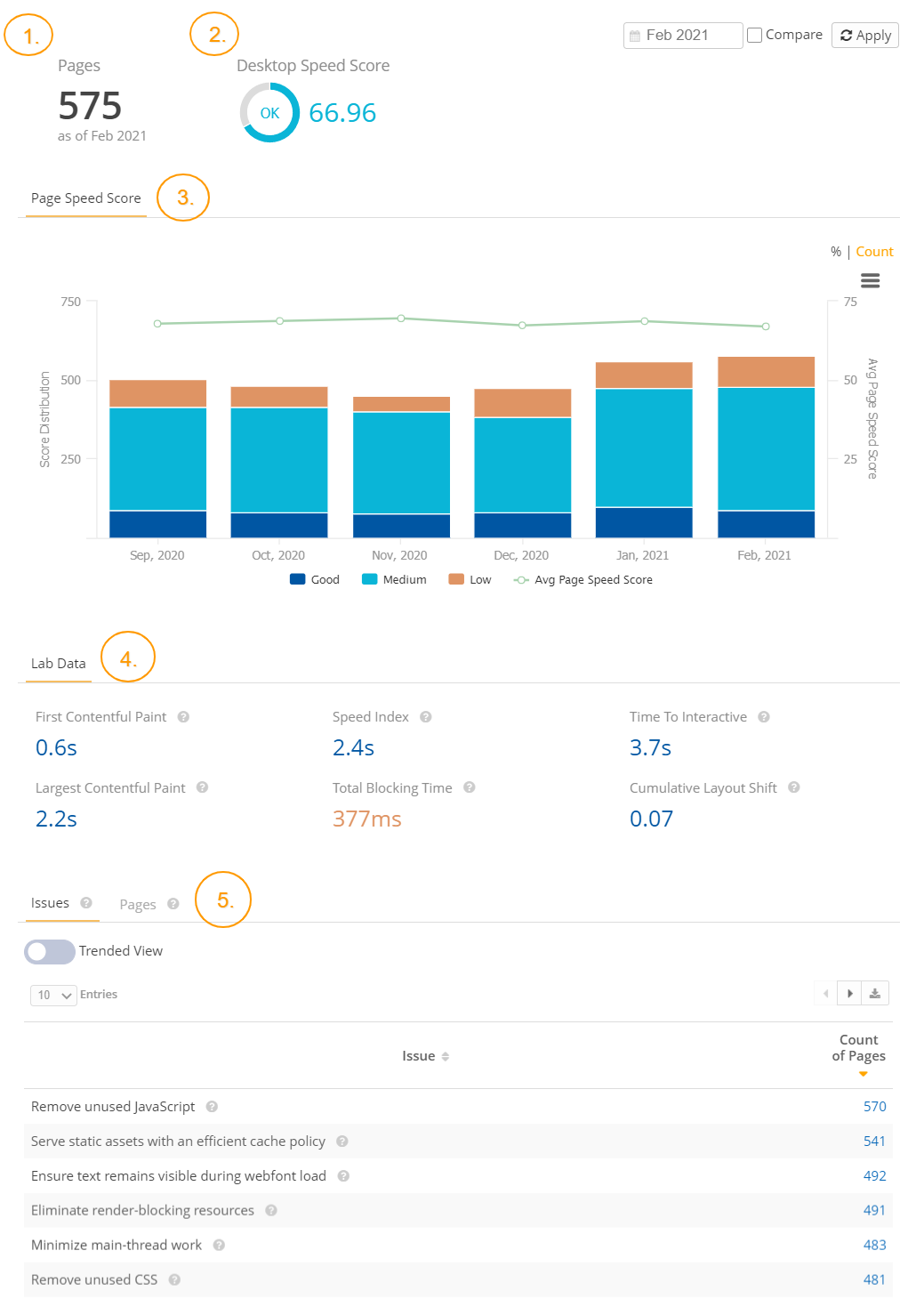
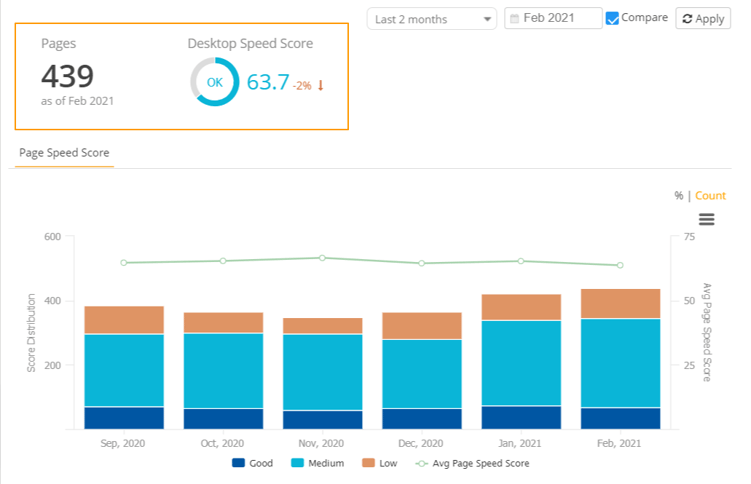
Before we show you specific steps to take in the seoClarity platform, let's take a look at the Page Speed Analysis at a glance.

Here's what this data tells us:
1. Pages: The number of pages analyzed in the report.
2. Desktop Speed Score: At-a-glance average score for your site from Google's Page Speed Insights. (You can change this to Mobile with the filter to the left.)
3. Trend Graph: Track your page speed progress over time as you work to make improvements.
4. Lab Data: See your key Lab Data metrics here. This includes First Contentful Paint, Cumulative Layout Shift, and Largest Contentful Paint. This will be crucial as we look forward to the Core Web Vitals update mid-June 2021.
5. Page Speed Issues: A list of your most critical page speed issues to prioritize for action.
Now, let's jump into specific use cases on how to analyze page speed data, and what to do with those insights.
Compare Month-over-Month or Week-over-Week
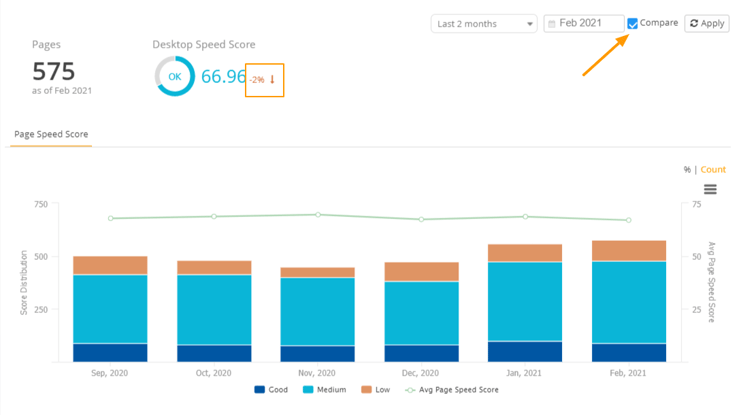
Viewing trend data over time lets you compare your page speed data from a past date to more recent datasets.
In the example below, we compare the current page speed score to that of the past two months, and see that it has dropped 2%. This is an indication that there are issues you want to address before the score continues to drop further.

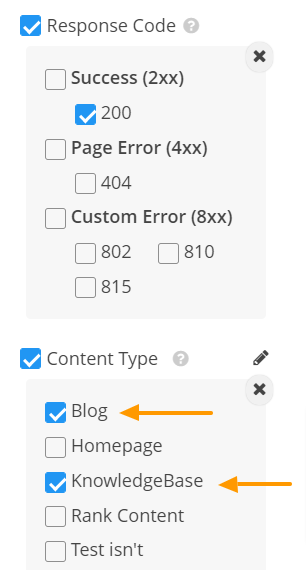
Segment Your Data With Content Types
Create a content type to determine which sections of the site require a page speed improvement. Content Types allow for nested filtering of pages based on multiple criteria using AND OR statements to be saved and reused.
In the example below, we look at blog pages and knowledge base pages. (All filter options are available on the left navigation throughout the platform.)

After the filters are applied, notice how the data changes:

The number of pages analyzed dropped from 575 to 439, and our page speed dropped a few points as well, now sitting at 63.7.
This could be an indication that blog and knowledge base pages are pulling the overall page speed score down, and need attention before they lead to any negative results.
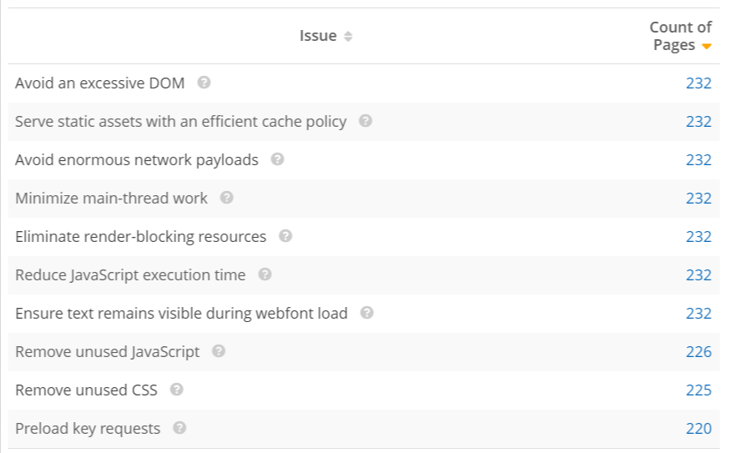
Filter All Pages Where the Score is Low with the Count of Issues
In this example, we applied a filter to reveal all pages with a Page Speed Score of <50, which are pages that can definitely use an improvement. We can now see which specific issues damage those pages, and can click the numbers in the "Count of Pages" column to see which pages are affected.

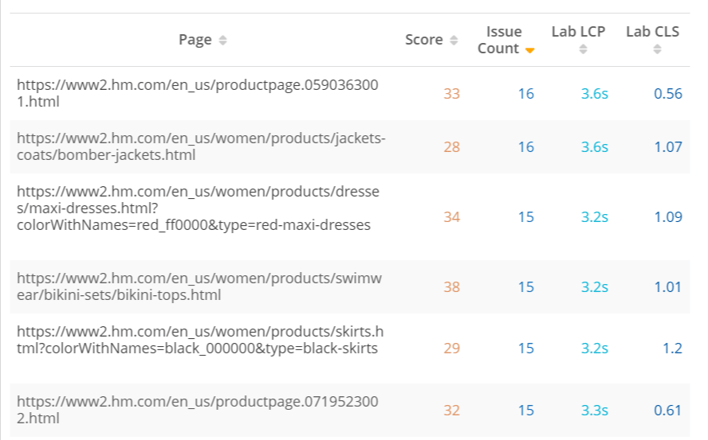
See the Full Page List that Match Your Filter Criteria
So far, we've filtered by Content Type and Page Score, and have looked at how to find specific issues. There are other filters to can apply to the Page Speed Report, too, including:
- Device (Desktop or Mobile)
- URL
- Response Code
- Page Tags
All of these filters can be applied either individually or stacked on top of each other to refine the results further. Once you've applied your filters, you can see the trended graphs and lab data at the top of the report, or switch the "Issues" tab to "Pages" to uncover each managed page and their respective score, issues, and metrics.

Quick Way to Improve the Page Speed on Your Site
There are many ways to address page speed on your site, but I'll offer this one as the quickest and easiest page speed remedy.
Remember back in the day when an image would load little by little before, finally, you could view it in its entirety? These days things are a lot faster, but images still take relatively longer to load when the file size is large (high-resolution images tend to fall in this category).
Compress both your images and text to dramatically improve your page speed. In fact, 25% of pages could save more than 250KB and 10% can save more than 1MB by doing so.
To further improve upon website speed and website performance, it helps to understand the following additional terms and concepts:
- DCL (DOMContentLoaded) - This measures the point when a browser is ready to implement any client-side scripting. It essentially refers to the time that it takes to load the raw HTML code, which translates to the text and images the client sees on their end.
- FCP (First Contentful Paint) - This measures the point in time when the first content from the DOM is rendered, meaning the first HTML element is displayed. It essentially refers to how long it takes for anything to show up on the screen, which is connected to how complicated your HTML is. This is used to calculate your Page Speed Score, which can be done with tools like Google PageSpeed Insights.
- AMP (Accelerated Mobile Pages) - A Google-run website publishing technology designed as a competitor to Facebook's Instant Articles. It allows you to sacrifice the complexity of your website in favor of speed, often a worthwhile sacrifice for mobile, where customers more highly value Page Speed.
Key Takeaways
Let's review what we've learned so far about the importance of website speed with these key takeaways on page speed and PageSpeed Insights:
- Clients who already work with seoClarity can always take advantage of our Page Speed Analysis.
- Page speed refers to how long it takes your site to load, and it strongly influences a user's overall impression of your brand.
- Google's algorithm has used page speed as a metric since 2010 — and the Core Web Vitals update makes this even more important!
- One easy way to improve your website speed is by simply compressing image and text files.
- seoClarity provides you with an updated Page Speed Score every week or month, so you can easily track your website performance.
Editor's Note: This blog post was originally published in April 2019 and has been updated to reflect industry changes and announcements.







2 Comments
Click here to read/write comments