Could technical issues be preventing your site from the visibility you desire?
I bet you know the answer.
Websites are organic by nature, after all. They grow, expand, and evolve all the time. As a result, websites tend to acquire problems that affect both your SEO efforts and conversions.
The thing is, you won’t know about any of those issues and certainly won’t be able to fix them unless you audit the website regularly.
Hence this guide. On this page, you’ll discover exactly how to audit a website. We’ll talk about why you should conduct site audits and what’s involved in the process of evaluating your site’s health.
>>> Looking for a free site audit? Let our experts guide the way. <<<
What is a Site Audit and Why Must You Regularly Perform One?
A site audit is nothing more than a health checkup of a site.
You conduct an SEO audit precisely to evaluate the website’s overall SEO health and identify various technical and on-page issues that may be preventing it from achieving its full SEO potential.
There are two major benefits of auditing the site:
- Understanding your site’s health helps you optimize its performance. An audit will reveal whether the site is optimized to attract search engine traffic and provide a good user experience to visitors. Issues like broken links or missing pages might prevent users from enjoying your content and negatively impact various aspects of the site’s performance.
- Eliminating issues that hinder current SEO efforts. Similarly, evaluating the site’s health will reveal any technical problems that might affect the crawling and indexing of your content and affect its performance in the search results.

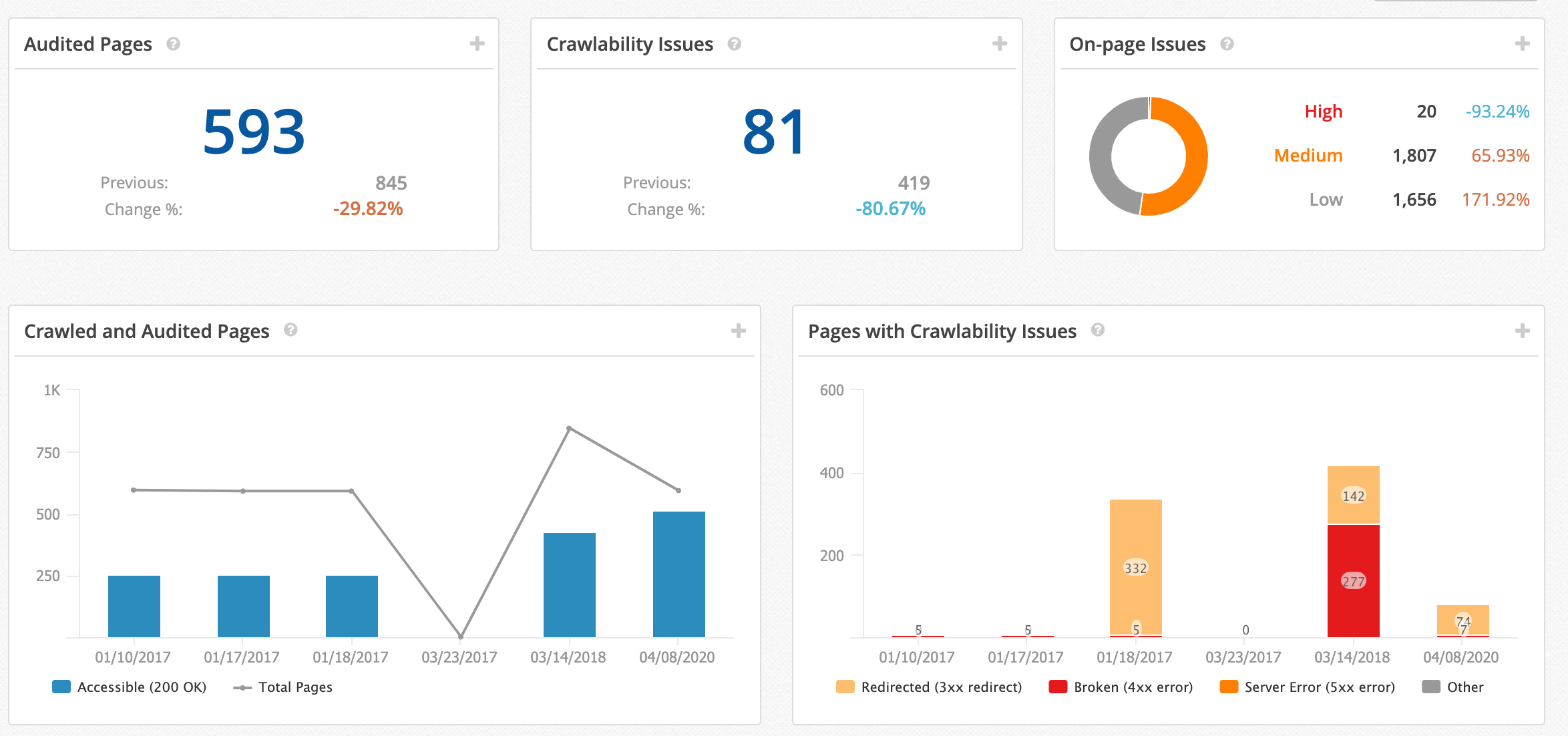
(Site audit results overview)
Why Conduct Site Audits Regularly?
Because a website is a living thing, it grows, expands, and acquires new issues regularly; a site audit is never a one-time thing.
Every major change to the site might result in other technical issues, from slow load time to problems with rendering JavaScript.
But even if you haven’t changed anything major on the site, new issues might still arise. Every new web page or another file that you add to the site might lack proper on-page optimization, have broken internal links, or contain duplicate content, and so on.
Over time, these issues might begin impacting the site’s search potential, hindering your SEO efforts in the process.
For that reason, audit the site regularly. One way to do it is by setting up recurring crawls and have your site audit tool to conduct site checks at predefined intervals.

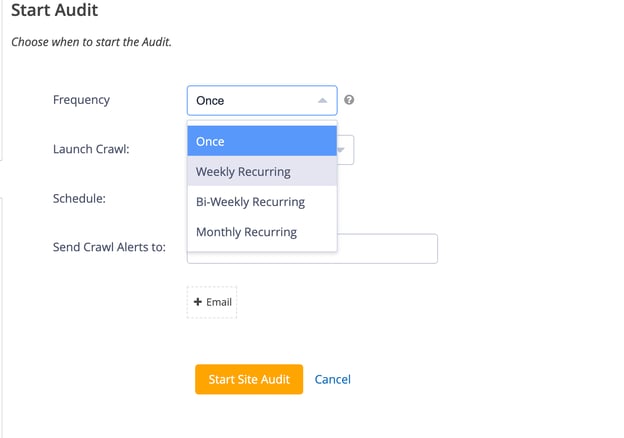
(Crawl scheduling option in a site audit tool)
But let’s make one thing clear: Setting up a recurring crawl frequency does not mean that you won’t have to run individual, manual crawls. There are many situations when you might choose to conduct a micro-audit to evaluate a specific section of the site. However, recurring crawls will help you monitor the site’s health regularly and spot issues as they arise.
Get Equipped: What Do You Need to Conduct a Site Audit?
There is one thing you need to audit a website - A reliable site crawler tool.
An SEO crawler is a software that works much like the search engine’s bot does - It crawls the site and evaluates the site against various technical and on-page SEO criteria.
Crawlers range in their complexity. Basic tools report on the most essential issues only. The more complex, enterprise-level SEO crawlers like Clarity Audits can evaluate even the largest websites for a whole range of potential problems.
These site audit tools allow you to:
- Crawl your website to identify any problems with crawling and indexing of your pages
- Evaluate on-page and off-page SEO optimization
- Assess your content’s quality, and find any instances of duplicate content
- Find broken internal or external links.
- Evaluate page speed and other user experience issues, and more.
At the end of each crawl, the tool will generate a report listing all the issues that you should act on to improve the site’s health.

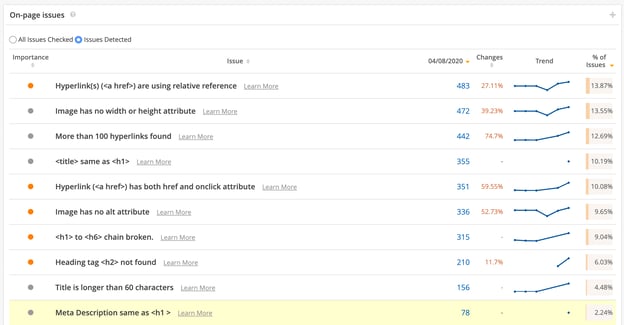
(A list of issues identified by an SEO crawler)
How to Audit a Website - The Process Explained
The site audit process consists of three elements:
#1. Setting Up the Crawler
The first step in auditing a site is to ensure that the crawler knows precisely what to do. Now, I admit that it seems a bit obvious, but there are situations where you might need to adjust the crawler’s settings.
If you want to run a generic crawl, scans the entire site, and look for all the issues, then the setup is simple. In most cases, you can use the crawler’s default settings.
However, you may also want to audit a specific section of the site. In such cases, you will have to specify what the crawler needs to audit. Similarly, your goal might be to evaluate Javascript or any other technical aspect of the site’s setup. And again, you’ll have to specify those options in the crawler’s setup.

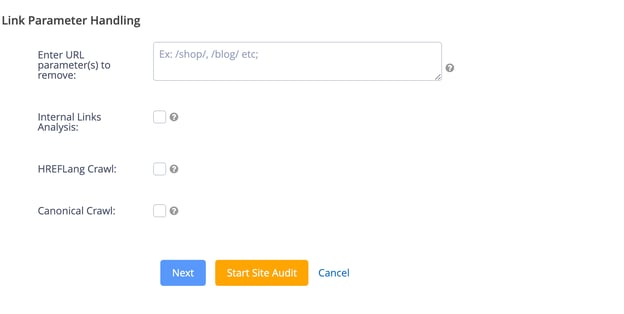
(Some of the advanced options available when setting up a site crawl)
#2. Review Crawl Findings
This is when the majority of work on the site audit happens. Once the crawler has evaluated the site - a process that might take some time, depending on the site’s size - it will report on all the issues it has discovered.
Now, there could be many different issues that the crawler identifies. Some would be affecting your site’s organic presence more than others, of course. In general, however, you should pay the closest attention to the following:
Crawl Errors
For your site to rank, search engines must be able to access, crawl, render, and index your content. This means that any problems preventing the search bot from doing any of the above will eliminate your chances for ranking.
Crawl errors can happen for a number of reasons.
- You may be unintentionally blocking search engines from accessing the site or any of its sections in the Robots.txt file.
- A <noindex> directive might still be in the code.
- Problems with rendering Javascript will affect crawling and indexing as well.
- Broken links and problems with files might stop the bot in its tracks too.
- Finally, complex taxonomy might result in a bot using up the available crawl budget without reaching certain areas of the website.
Issues with Canonical and Hreflang Tags
The canonical tag tells a search engine which version of the content is the master one and should be included in the index. Thanks to the tag, you can avoid duplicate content issues and having multiple URLs with the same content competing for rankings.
Unfortunately, any problems with the canonical tag will have the exact opposite effect. As a result, a wrong page might end up ranking for a keyword, or your site will suffer from duplicate content issues in Google search.
Hreflang tag, on the other hand, tells Google which language you are using on a page and help it to rank it for search queries in that language.
Errors with hreflang tag implementation will result in a page being shown for searches in different languages or countries. A common example of hreflang problems includes product pages in one currency ranking for users using a different currency.
Broken Links
Broken links affect both your SEO efforts and user experience.
Search engine bots crawl the web through links. Therefore, any broken links will stop bots in their tracks, preventing them from visiting and indexing more content.
Similarly, broken links will prevent users from seeing more content on your site. Seeing a 404 page might also deter them from evaluating your website further, resulting in fewer conversions.
On-page Optimization Issues
The better a page is optimized for on-page SEO, the greater the chances it will rank well. Relevant and engaging meta title tags and meta descriptions, for example, will help search engines understand the topic of a page better. What’s more, search engines will also use those to create a search listing. Therefore, both elements will also affect the organic click-through rate.
Other on-page SEO elements like the correct headings chain, image Alt tags, URL structure, and more will help communicate the page’s topic and relevancy to the search query better.
However, duplicate meta title tags or descriptions, irrelevant alt tags, irrelevant anchor text in internal links, and many other issues might confuse the search engine and prevent it from ranking a page for more relevant queries.
Image Optimization
Images are often an overlooked element of on-page optimization. But truth be told, they can have a significant impact on a page’s ability to rank. For one, the image alt tag may help Google to understand the page’s topic better. As a result, the search engine will be able to rank it for more search queries.
Similarly, the image size may influence the page load time. And that can affect both your SEO efforts and user experience.
Duplicate Content
The term duplicate content relates to content that appears on the site in more than one URL. Now, it’s worth noting that not every repeated section of a page would cause duplicate content issues. Including Terms and Conditions on product pages, for example, although technically qualifies as duplicate content, would, most likely, not cause you any problems. The situation would be different with replicating the same content on different URLs.
Having such duplicate content on the site might result in various SEO challenges. Search engines might not know which URL to rank, for example. As a result, multiple URLs might be competing for rankings. Or the search engine might decide not to rank the content well at all (or even issue a penalty on the page.)
HTTP Status Codes
Broken or inaccessible pages cannot get crawled, and as a result, ranked. Monitoring for changes in HTTP status codes will help you spot pages that have become inaccessible for some reason and rectify.
Mobile-friendliness
Today, most users access the web from their mobile devices. As a result, search engines pay attention and focus on ranking pages that deliver the same, if not better, user experience to mobile users.
Monitoring mobile-friendliness is particularly important if your site does not use a responsive design but features separate mobile and desktop versions. However, even a responsive website design might contain mobile usability errors such as rendering text too small for smartphone screens or placing the call to action buttons too close together.
JavaScript Issues
JavaScript is slowly becoming a standard in website design. Brands launch single-page applications, use various other scripts to enhance their websites, and increase the user experience.
Now, Google can crawl JavaScript code successfully. However, optimizing dynamic content can still pose challenges to SEOs. For one, Google might not render the entire content just like a user would, resulting in various crawling and indexing issues.
Site Speed Issues
Page Load time has already become one of the most critical ranking factors and for a reason. Users don’t want to wait for pages to load, after all. They’re likely to bounce off before the content displays in full, and it’s only logical that the search engine wants to present them with content that loads relatively quickly.
Many factors can cause a page to load slowly. Big images, too many scripts loading before content, too much code being rendered above the fold, and many other issues will prevent users from seeing the content right away.
#3. Prioritizing Issues to Fix
The final part of the process depends on your capacity to correct and tackle various issues discovered during the audit. Although it might feel tempting to either tackle the entire list at once or focus on the problems that seem the most exciting to work on, I recommend a different approach.
You may not have the capacity to resolve specific issues, after all. Others might require help from other departments, the development team, for example.
Therefore, prioritize issues based on three criteria:
- What you can do right now, given your workload and capabilities,
- The severity of issues, prioritizing those that need to be resolved quickly,
- The workload of any other departments whose help would be required to complete the task.
Conclusion
Websites grow, evolve, and change. Many of those changes result in new technical and on-page optimization issues that may be hindering a site’s ability to rank.
Site audits are a way to identify and eliminate those issues, often before affecting its search visibility.
In this guide, you’ve learned how the process of auditing a website looks like, what tools you’d need, and what issues to pay attention to, specifically.
All that’s left is to start scheduling regular audits.







Comments
Currently, there are no comments. Be the first to post one!