Schema plays a crucial role in SEO strategies by helping search engines understand the context of your content and improving the way your page is presented in search results.
This can lead to rich snippets, which can increase click-through rates and drive more targeted traffic to your site.
Unfortunately, many SEOs lack the knowledge or resources needed to create the structured data themselves and must rely on the dev teams to do it. If we're being honest, this often means that the schema won't get implemented for months.
Couple this challenge with constant markup changes and the need to update it on the site regularly, and the frustration many SEOs have with schema becomes painfully obvious.
Now, creating schema is point-and-click easy.
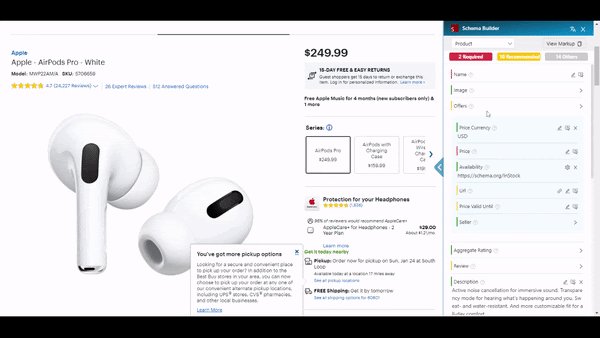
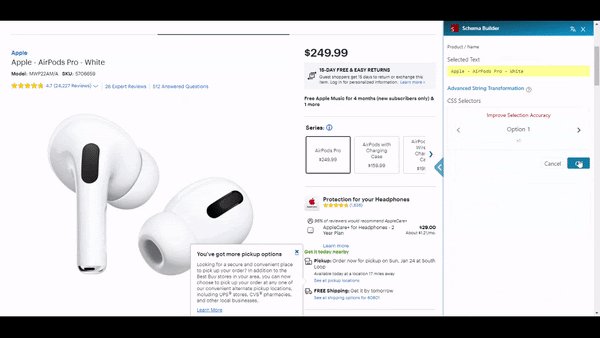
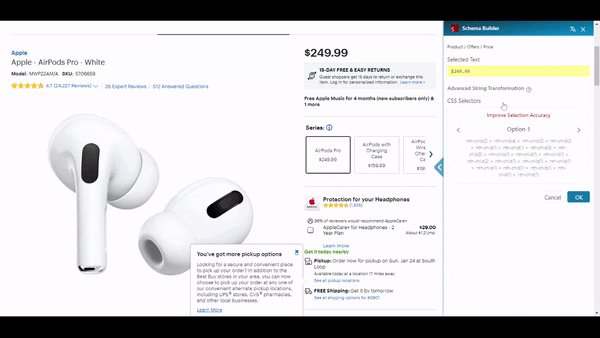
With our free Schema Builder, all you have to do is highlight certain elements on your page and let the tech take care of the rest.

Create schema without having to rely on the dev team: Download our free, award-winning Schema Builder that's used by more than 20,000 people.
Still need some convincing? Let's dive into the importance of schema for SEO.
Table of Contents:
Is Schema Markup Important for SEO?
Because schema is highly technical, many SEOs wonder whether it's worth investing time and effort into.
The short answer is: it is!
In fact, schema can help improve the ROI of organic search in several impactful ways:
- Provide a better search experience: By employing schema, or semantic markup, you enable search engines to more effectively understand, index, and rank your content for relevant queries.
- Boost click-through rates: Schema makes your listings stand out in the search engine results pages (SERPs), thereby drawing more clicks and visitors. In short, schema increases your search visibility.
- Achieve higher rankings: With a deeper understanding of your web page's content, search engines like Google are better equipped to rank your site for the most relevant phrases, enhancing your overall search presence.
How to Choose the Right Schema Type
Before you can create and implement your schema, you need to know which markup you're looking to create.
Selecting the appropriate schema type begins with understanding the primary content and purpose of your web page; for example, articles, products, events, and FAQs each have their specific schema types.
You'll also find that schema types usually align to a particular industry, like schema for real estate, for example. Another example is product schema which does well with ecommerce sites.
Research and align your choice with the most relevant category to ensure search engines accurately interpret and display your content.
For a more complete look into what schema is most appropriate for your site (and what Google recommends!) head over to Types of Schema in SEO: Picking the Right Structured Data for Your Page.
How to Create and Implement Schema Markup
This is where things get tricky. To be eligible for inclusion in rich results, you need to markup your site using one of the three supported formats:
- JSON-LD
- Microdata
- RDFa
JSON-LD is recommended by Google, so I’m going to focus on it in this guide (but schema.org vocabulary works with all three encodings).
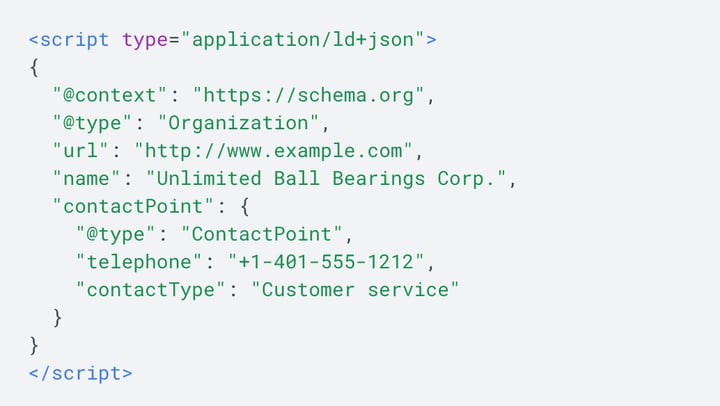
JSON-LD uses snippets of code that you place within the <head> section of the page’s HTML to markup schema elements. Here’s a simple example of a JSON-LD snippet marking up a company’s data.

To implement the markup on a page, you simply need to create an appropriate code depending on the type of schema you want to use.
Recommended Reading: Technical SEO Best Practices: Schema
Normally, this requires physically coding that snippet and pasting it into the <head> elements of the HTML.
Unfortunately, this is a large roadblock for the majority of SEOs due to hurdles such as:
- Many can’t implement schema themselves. They have to rely on the dev teams to do it (which often results in waiting for months on end to get this done.)
- They struggle with reporting on the impact of having schema. SEOs find it hard to prove the value of implementing the Schema, making it difficult to get buy-in from other teams to prioritize the process.
- Teams can’t maintain the health of the schema markup which is especially important given how quickly the markup evolves (and how complex it becomes.)
So, at seoClarity, we’ve created a solution that helps you easily create schema markup on your own without having to rely on the dev team.
Using Google's Schema Markup Generator to Build Semantic Markup
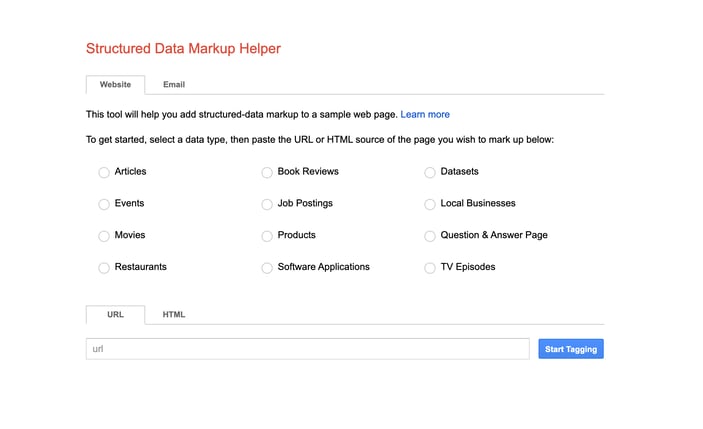
Google's Structured Data Helper deserves a call out here.

The search engine’s structured markup generator helps create schema snippets for a variety of data types:
- Articles
- Job Postings
- Events
- Movies
- Book Reviews
- Products
- Local Businesses
- … and more
That said, it does not cover all the different schema types available.
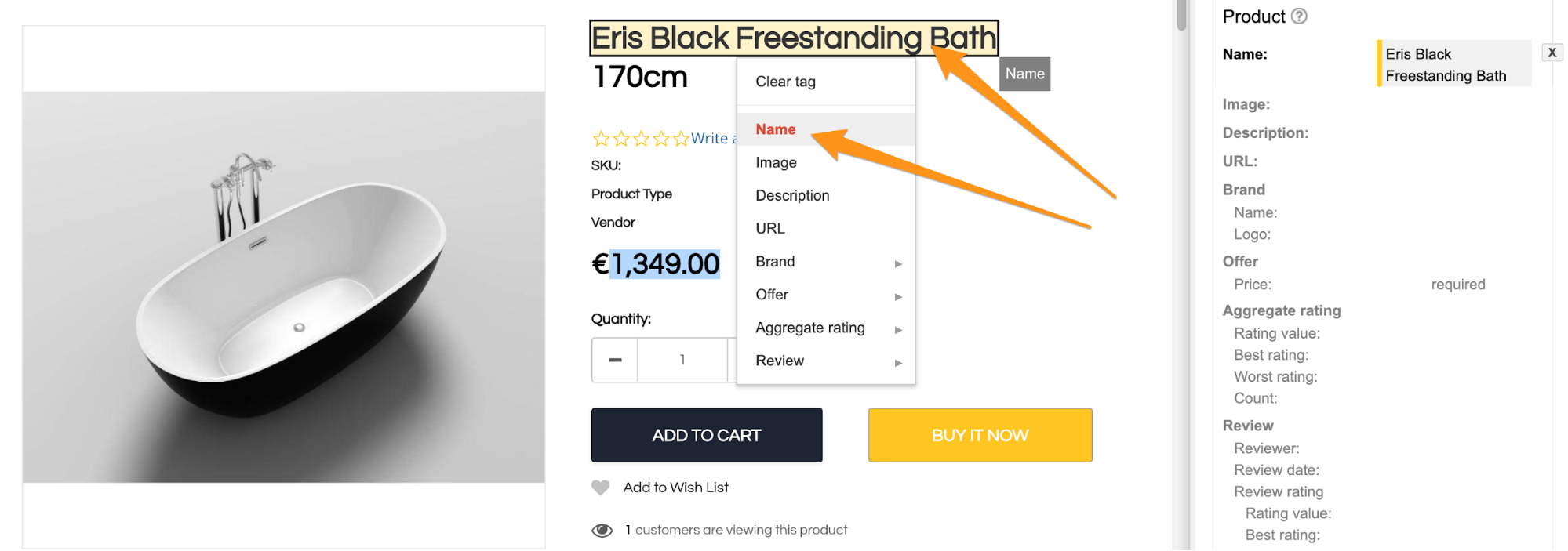
The tool uses a simple “highlighter” method in which you select an item on the page to mark up and verify whether Google got the correct information to include in the code.
Another option for structured data testing is to use Google's rich results test to verify the markup and confirm that it is eligible for rich results in the search results — just drop in the code or the live URL.

The only problem is that the generator only works with a single page at a time, which makes the process of implementing schema across the site quite cumbersome.
How to Implement Schema Markup at Scale
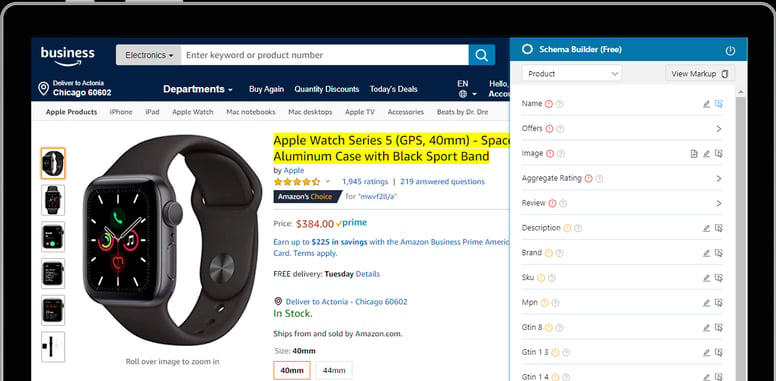
To simplify the process of building schema markup at scale, just download our Schema Builder Chrome plugin.
Easily choose the desired schema by simply pointing and clicking on the relevant elements of your webpage to define them. Our tool supports a wide range of schema types, including:
- Article
- Breadcrumbs
- Local Business
- Product
- Organization
- Recipes
- FAQ Page
- and plenty more

The plugin also analyzes the page and tells you which markup is required and which information is optional. You can even validate whether the text you’ve selected matches the information required.
Thenn save the markup as a rule that you can then reuse on any other page that uses the same template. This is a huge time-saver, allowing you to mark up other pages within only a couple of clicks.
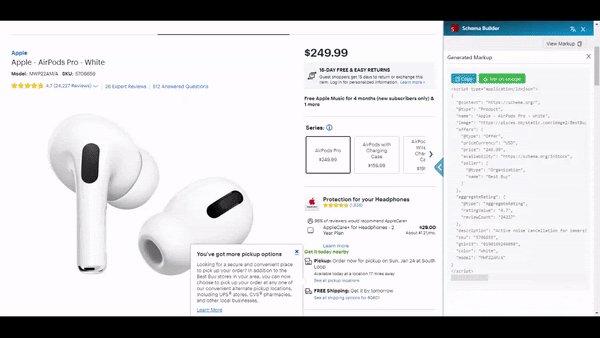
Finally, you just need to copy and paste the schema markup that the tool generates into the <head> element of the page.
If you’re a seoClarity user, you can use Schema Optimizer to deploy schema across thousands of pages with a few clicks.
That’s it.
Now just keep an eye on your keywords and analytics to monitor your CTR!
Testing and Reporting on Schema Implementation
If you have a lot of schema across your site, the most efficient way to test structured data at scale is by running a schema audit. That way, you'll know it's error-free and implemented correctly.
Another option is to use Google's Rich Results tool, which will tell you if your schema code is eligible for rich results on the SERPs (and by proxy tell you if the code is correct).
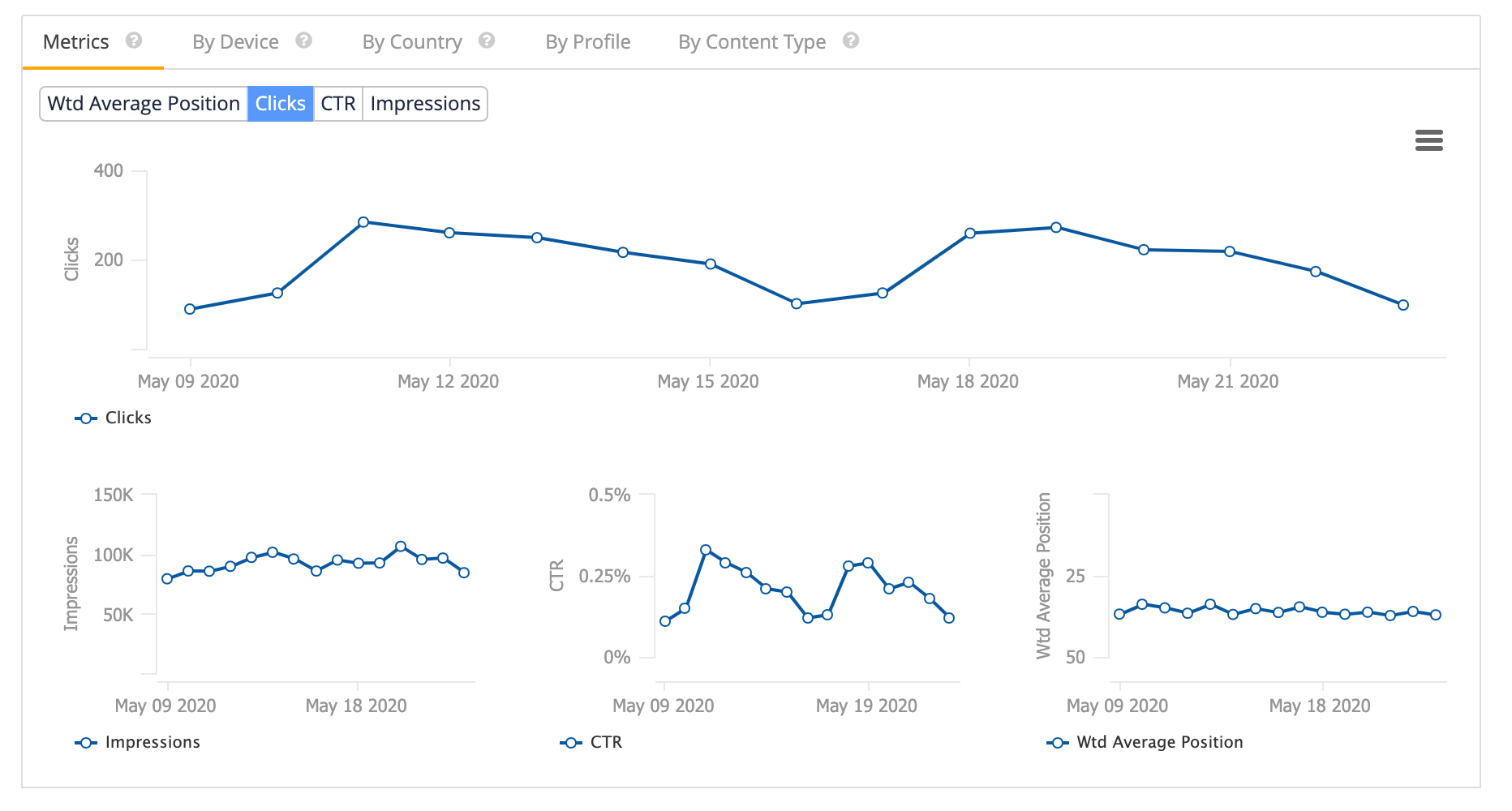
Many SEOs also ask us about tracking results from schema. Here’s a quick way to do it with the seoClarity platform.
Combine Rank Intelligence data with another of our capabilities, Search Analytics, to access the Google Search Console Search Appearance Report.
This data reveals how pages with schema markup are performing. You'll know whether they show the schema in the SERPs and combine that with CTR data from Search Console to evaluate their performance.
Recommended Reading: Testing FAQ Schema for Greater Search Visibility and CTR

<<Editor's Note: This post was originally published in May 2020 and has since been updated.>>










Comments
Currently, there are no comments. Be the first to post one!