Incorporating schema markup on your site offers an incredible opportunity to improve search visibility and boost organic click-through rate (CTR).
But implementing schema markup for rich results is a challenging and complicated process.
Of course, data marketers, search engines, and users alike can only benefit from the schema markup if you’ve implemented it fully (without errors) and constantly make improvements.
So, let's cover the most common schema implementation issues and go over how to fix pesky structured data errors.
Table of Contents:
7 Common Issues with Implementing Schema Markup
Here are seven of the top mistakes that SEOs make when implementing structured data markup:
- Marking up content that is invisible to users
- Applying a page-specific markup sitewide
- Marking up reviews that were written by the company, not real customers
- Using individual ratings as opposed to average ratings
- Delivering different structured data based on user detection
- Sites using AngularJS or Ajax to populate on site content
- Using similar tags on the page in relation to the same element
Let's go over each one in more detail and how to fix them.
Issue #1: Marking up content that is invisible to users
Implementing structured data with JSON-LD is easy and separate from the on-site text. As a result, organizations sometimes don't realize that they need to be tied together.
For example, Star Reviews are often listed at the bottom of the page or an additional click away from the core landing page.
In these instances, we see sites using schema markup to add context and text to the page that isn't visible to the user.
While this markup may appear in search results, it's often discovered whenever there is an algorithm update or when Google actively crawls the site. Google’s response is to issue a warning via Google Search Console.
But since the marked-up content is hidden from the user, Google might consider the practice as deceptive or misleading. This could lead to a manual action, especially if a site owner has been warned but continues to utilize the following in practice.
Note: According to Google, manual action will result in the structure data on the page being ignored.
Issue #2: Applying a page-specific markup site-wide
Often, companies assign an item’s rating information to the whole category. For example, a hotel might add one property’s ratings to all of its hotels.
This practice can also be seen as manipulative and lead to a penalty.
To avoid a manual action, use the markup for a specific product, not a category or a list of products.
When using schema markup on a series of products, Google recommends only listing the top-level topic and aggregating/or averaging the reviews and ratings.
Issue #3: Marking up reviews written by the company, not real customers
Faced with a lack of relevant reviews or testimonials to incorporate into schema, some companies produce their own reviews to match what their competitors display in the SERPs.
This practice is against Google’s guidelines.
In the past, retailers could allow their customers to post reviews in-store. But Google has gotten a lot smarter and can now detect the IP of the user and identify when the reviews are potentially spam.
Reviews must not be written by the business or content provider unless they are genuine, independent, and unpaid editorial reviews.
While we haven’t seen a lot of sites receive warnings in these instances, Google has their own system of detecting and not including those reviews in their overall rankings algorithm. Google may also decrease the amount of impressions or even the rank position of your website as a whole.
Recommended Reading: What, How, and Why for Review Schema
Issue #4: Using individual ratings instead of average ratings
This oversight often occurs when teams are unaware that category and product schema markup have different markup logic and use cases.
It's important to know that the review rating is the average of all reviews on a page, rather than an individual value for a specific item.
Once again, I can understand the logic behind marking up ratings this way. However, this is another practice against Google’s guidelines and one we often see on category pages.
Issue #5: Delivering different structured data based on user detection
It’s often tempting to amend a page’s content based on user detection. International sites often adapt prices based on a specific IP address and even update content based on the demographic information of their user.
But once again, doing so can be perceived as a manipulative action by search engines.
Ideally, the markup should remain the same across sites and in different locations.
Issue #6: Using AngularJS or Ajax to populate on-site content
Sites that use AngularJS must ensure that schema markup is either added into the header, passed through the DOM, or utilizes third-party script to ensure the code can be rendered on the page, such as ngData.
For example:
https://github.com/vinaygopinath/ngMeta.
Google will penalize a site if it inserts attributes and content into schema markup that is not an exact match to the content on the page.
Because this also delays the time for the content to render, it can appear to Google that the page does not contain schema markup when, in fact, it does. In those instances, it has little to no value for your site.
Issue #7: Using similar tags on the page in relation to the same element
Many schema.org tags seem similar at first — datePublished and dateModified are a good example of this. Both describe a date in relation to the content’s publication.
Yet, they aren’t the same. One reveals when the page originally went live and the other reveals when the content was updated last.
As a result, they play a different role in your markup. Unfortunately, companies often confuse them and assign the wrong markup to various page elements.
How to Fix Schema Markup Issues
We’ve covered some of the most common schema implementation issues, so now let's go over how to fix them.
Before you can fix schema issues, you first need to locate where the issues are.
You have a few options to do this. Your first option is Google’s Rich Results Test.
Google has a very good response rate in identifying potential issues. In addition, Google has provided a structured data testing tool that will review the content on a page, extract any structured markup, and notify you of any potential errors with it.
It also tells you if your page/schema is eligible for rich snippets on the SERPs.
To use the Google structured data tool, you need to make sure your security protocols aren't blocking it from rendering the content.
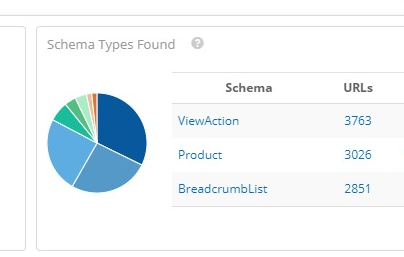
You can also crawl your site to audit structured data at scale. An all-in-one SEO platform should have this crawling capability.

(Locating schema issues at scale.)
This will allow you to locate schema markup across your pages.
Free plug-ins like Schema Tester are also available to locate any errors and warnings with the code.
How to Measure the Performance of Schema
To monitor schema performance, use a dedicated SEO platform with the capability to audit your site and help you understand the value of the structured markup.
With seoClarity, for example, you can understand the potential ROI from applying schema markup across site pages, as well as benchmark and measure the success it generates (measured by the increase of the organic CTR).
Our Traffic Potential tool allows you to see the potential ROI that results from increased conversions – you can understand the potential increase of adding structured data across certain page types to identify estimated organic traffic increase and even revenue.
To more accurately forecast the benefit of structured data improvements, I recommend you create a test set and leave at least one page without structured data for cleaner KPIs.
Conclusion
Companies often struggle to ensure structured data is implemented fully and appropriately. This prevents them from yielding the positive results of schema markup such as rich snippets and improved user experience.
And the results are there! In all the sites in which we implemented schema markup, we have seen between 25-30% increases in CTR and understand that it is beneficial for your site's visibility in the search results.
When in place, the simple addition can mean great things for your ROI, and the more items that are marked in schema, the more results you'll see in increased impressions and clicks.
Curious to See How seoClarity Can Help Grow Your SEO? Book a Demo Now and Let Us Walk You Through the Platform.
<<Editor's Note: This blog was originally published in March 2020 and has since been updated.>>










1 Comment
Click here to read/write comments