Issues with hreflang tags have serious negative implications on a brand’s international targeting and visibility within search results and AI answers.
Adding to the challenge is the fact that there is no one-size-fits-all approach. Every implementation is unique to the enterprise.
It’s probably why the hreflang attribute remains a hot topic of discussion (and sometimes confusion!) among even the most advanced SEOs and webmasters when it comes to global SEO strategy.
The simple fact is this: whether migrating your site or starting from scratch, it’s important to ensure hreflang implementation is correct.
In our experience, we have noticed anywhere from a 20% to 300% lift in impressions and organic traffic and discovery in regions where it’s been implemented correctly!
At seoClarity, we help clients with implementations of international SEO and help avoid common SEO mishaps all the time. Here are 11 hreflang conflicts we often see, how you can resolve them, and what you can do to avoid them moving forward.
Key Takeaways
- Hreflang fails when indexation, canonicals, or return links are inconsistent across versions.
- Small technical errors like codes, URLs, x-default, or blocking cause global targeting breakdowns.
- Preventing hreflang issues requires ongoing audits, not one-time implementation checks.
Top Hreflang Implementation Issues in Global SEO
1. Missing Return Links Between Hreflang Pages
“When using an hreflang tag, if page X links to page Y, then page Y must link back to X. All pages using hreflang annotations must have this return link”
Within the hreflang tags it is important that every line of hreflang code that references another page has the same hreflang code designated on every page it references.
For example, if the page that contains the hreflang tags is www.example.com/uk-site, then the code would appear as:
<link rel="canonical" href="https://www.example.com/uk-site">
<link rel="alternate" href="https://www.example.com" hreflang="en" />
<link rel="alternate" href="https://www.example.com/uk-site" hreflang="en-gb" />
<link rel="alternate" href="https://example.com/fr-fr" hreflang="fr-fr" />
<link rel="alternate" href="https://example.com/de-de" hreflang="de-de" />
The German version of the page should then look like this:
<link rel="canonical" href="http://example.com/de-de">
<link rel="alternate" href="https://www.example.com" hreflang="en" />
<link rel="alternate" href="https://www.example.com/uk-site" hreflang="en-gb" />
<link rel="alternate" href="https://example.com/fr-fr" hreflang="fr-fr" />
<link rel="alternate" href="https://example.com/de-de" hreflang="de-de" />
The best way to avoid this hreflang conflict is to ensure consistent, reciprocal hreflang annotations across all pages
The absence of these return links on any page with an hreflang annotation can lead search engines to dismiss, ignore or misinterpret the link provided. In addition to the URL being missing, it also must return a 200-status to indicate it is a live link.
When testing your setup, we recommend exporting all the hreflang tags on your site and ensuring that each link returns a live 200-status and also that each page has the exact same hreflang tags.
2. Incorrect or Non-Standard Language and Region Code
All hreflang attributes must use the ISO 639-1 format for all language codes. It is the standardized, globally-accepted nomenclature for languages.
Both traditional and AI search engines won’t recognize and properly rank and cite an international site if the country or language indicated doesn’t follow these formats. One common error, for example, is using “uk” for United Kingdom instead of the correct code, “gb.”
When you're creating hreflang tags for Chinese, you also want to make sure you are adding the correct language codes.
For example, the hreflang tools available in the marketplace will often identify an error with Chinese when indicated as “zh-hans-tw”. However, this is correct.
It’s vitally important to check all used language codes against the ISO proper format. The bottom-line: always confirm all language and country/region codes during initial implementation to ensure you have the correct version.
3. Incorrect or Missing Canonical Tags on International Pages
Canonical tags tell Google and other search engines which page is your preferred page to index. If canonical tags point to another version or are missing, search engines may consolidate signals and exclude regional pages from indexing
Additionally, if a site has all of its canonical tags on all of its international domains pointing to the US version of the site, instead of having self-referencing canonical tags, search engines may identify the site as for a US audience rather than the local, geo-targeted audience, thus resulting in it being dropped from local indexing (being de-indexed).
It’s also a problem if a site has no self-referencing hreflang tags. If a page has no self-referencing hreflang in its set of hreflang attributes, then those attributes may be ignored or interpreted incorrectly.
4. Hreflang Tags on Blocked or Noindexed Pages
If a page is blocked from being indexed, then the hreflang tags will be ignored. To prevent this, make sure:
- You do not have any pages with an hreflang tag listed in the robots.txt file.
- You are not using a “noindex” tag on any plugins or iframes that render near the top of the page.
Another common hreflang conflict that we have seen with clients are headers that contain a “noindex” tag or additional JavaScript blocking the hreflang tags. This has caused some sites to have entire page removed from indexing.
The best way to prevent this issue is to make sure that no additional executable code, iframes or even ads are added before or between the opening <head> tag and closing </head> tag.
5. Mismatched Language Encoding and Hreflang Values
Sites that are designed for a global audience usually have language encoding that lists the type of content on a page with the opening header:
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
Recently we noticed that an issue with sites whose language encoding listed within the header did not match the hreflang designation.
The site was targeting the UK but had language encoding for “en-us” as opposed to just “en-gb.” This caused it to conflict with the US site and for the US version to appear within traditional search results and AI generated responses.
At seoClarity, we recommend crawling all pages and checking to make sure each page has the correct language encoding designated on each site.
If language encoding conflicts with hreflang annotations, search engines may misinterpret targeting signals, affecting correct regional indexing.
6. Missing or Wrong “x-default” Annotations
The usage of the “x-default” is one of the most debated topics in SEO. An “x-default” tells Google where to send traffic when none of the hreflang tags apply and its purpose is primarily a UX concern.
Google recommends the “x-default” as:
"...signals to our algorithms that this page doesn’t target any specific language or locale and is the default page when no other page is better suited.”
How to Determine if You Need to Use an “x-default” on Your Site
Sites appear outside of any specified region or market regardless of whether they are contained with your hreflang tags.
Our team found that pages continue to appear within Google search results outside those designated, which means that in these cases, Google chooses the preferred domain – which may not be the site you intend. For example, users from regions outside of your businesses core markets may seek to make a purchase.
We recommend listing the “x-default” to be the country selector. Using it this way ...
- Ensures your audience gets directed to the right site or page; and,
- Enables you to direct messaging to audiences for countries outside the specified region.
You will need to utilize browser location services to identify when to show the “x-default” to users. There is no automated solution that can universally determine the correct “x-default” for every site and audience.
We recommend analyzing traffic in each additional region to determine which version of the site is most preferable to make the best use of the “x-default.” Consider the following factors as part of your evaluation:
- How consumers make purchases on your site
- How your team handles traffic from outside regions
- Any legalities about whether a product can be shown or sold into a specific country
When all else fails, direct an audience to a global country selector and then use the “x-default” on a case by case basis.
7. Sites with Multiple “EN” Versions in Different Countries than Designated
Google prefers that you have one domain for each language. Sites that have multiple domains for the same language often have issues because:
- A markup error causes Google to disregard your hreflang tag implementation.
- A rel=canonical implementation issue has led Google to see your site as having duplicate content
- The content is not fully translated and has been penalized for not being beneficial to the user.
- Your development team created pages for tons of regions with the thought that more regions is always better, and Google has chosen to de-index these pages.
Any one of these is a serious problem, interfering with your site’s ability to 1) reach your target audience, 2) deliver the correct content, 3) earn a top page ranking, or even 4) get served in response to a user search query, leading to lower traffic, conversions and an overall poor user experience.
We never recommend creating additional domains solely to influence rankings. Google has consistently deprioritized duplicate or thin regional variants that do not provide clear user value.
When using multiple EN tags, it’s best to use unique content for each region. Alternatively, use region codes in the tags so that content isn’t seen as duplicate to avoid those duplicate content issues.
If you’re unsure if you should use the EN (or any other language tag) in multiple regions
Following this process is a great way to avoid creating erroneous site versions in the same languages.
8. Use of Relative Instead of Absolute URLs
All links listed in the hreflang tags must be absolute URLs and not relative URLs.
Example of Absolute URL
https://example.com/example
Example of Relative URLs
//example.com/example
/example
Sites that use Relative URLs within their hreflang tags can have many issues as it does not indicate to search engine crawlers (bots) which versions you want crawled. Failure to use absolute URLs creates code errors.
9. Domain Defaults in Same Language
Having a single language default may not result in the visibility you expect.
For example, using a single “de” (German language) domain may work as an excellent catch-all for German-language speakers but having a “de-us” and “de-de” let’s you target content to US German-language users in Germany and German-speaking users in Germany.
Additionally, there’s the question of what site would you want an English-speaking user in Germany to see or vice versa. Do you need an English page in Germany, “en-de,” too?
It all comes down to the user experience. You might find you want to target several alternate URLs at audiences in a single locale or alternate URLs to a similar audience in different locales.
In the example above, then, the “de” version becomes the catch-all for those German-language speakers outside of the US and/or Germany.
As you examine your audiences or as a brand expands markets, you might find you need to be more specific with the “x-default” to direct users to the webpages best targeted to them.
For example, you might want to direct German-speakers in Switzerland to the “de-de” site while English-speakers should be directed to the “en-gb.”
You also need to take into consideration how your site identifies users. Will you identify users via IP detection or browser detection? You might find browser-based identification better in order to ensure delivery of the correct site.
10. Maintaining Bidirectional Links by Having a Country Selector on Every Page
Every page that has a physical country selector must have internal links to each country available on every page. Google checks two elements where a country selector is involved:
- The site is easy to navigate from one language version to another for a user, and
- The country selector is consistent and available on every page.
Maintaining the country selector is vitally important for every page. For brands and sites with many global regions, rather than listing every country, we often suggest that it makes more sense for each site to link to the most important regions or the regions where you’d like to get the most visibility.
11. Country Code Designated without Language
Every hreflang tag must include a language designation. The tag does not need to include a country or region code, but it must contain the language code. The purpose of indicating the country code after the language code is to specify the use of that language to that specified region.
Correct code:
<link rel="alternate" href="http://example.com/en-us" hreflang="en" />
Incorrect code:
<link rel="alternate" href="http://example.com/us" hreflang="us" />
Google does not derive language from the country code. If you are looking for simplified labeling, specify the language code only. If you only include a country code, you’ll get a tag error.
When Hreflang Shouldn’t be Used
Before you even begin to use hreflang, it’s important to consider whether you need it. Here are two conditions where it’s not recommended:
For Sites with the Same Language and Minimal Content Differences
Sites that have the same or similar content in the same language, even across regions, do not need it.
English-language sites, for example, with different prices (dollars and euros) and different check-out experiences for multiple countries (such as to accommodate shipping prices) may require the hreflang attribute but should have an “en” default page to tell Google the preferred domain.
Also, have you considered using JavaScript to load your cart experience?
Pages Canonicalized to a Different Version
Only pages you want indexed should contain the hreflang tag. Implementing the tag on a page that points to a different version will create a conflict and result in a “no return tag” error.
If either of these two conditions apply, the tags should be removed (if implemented). We’ve seen instances where this resolves errors. Once unnecessary tags are removed, it’s time to solve the common mistakes.
How to Identify and Resolve Common Hreflang Errors
Google Search Console will report any errors with your hreflang implementation. This is a great place to start to see whether Google has identified any issues.
There are also free tools you can use to begin to craft your hreflang code in your page and/or xml sitemaps. Here are a few of the most popular:
- Merkle SEO hreflang tag testing tool
- Hreflang checker and validator
- Aleyda Solis’ hreflang Tags Generator Tool
Each is an excellent tool to get started.
However, they do have a few drawbacks. For one, they only analyze one page at a time.
For international sites this may not offer an effective way to scale.
Analyzing one page at a time also means they may not identify all items (such as missing return links) and, as a result, report false positives (the code is correct, but the implementation is not).
The best analysis of an hreflang implementation, including validation of reciprocal hreflang relationships, requires:
- An audit of entire implementation, and
- Validation of all canonical URLs.
How to Audit Hreflang at Scale?
To do the above, you need a complete view of your implementation. This way, you can see errors with page code and between pages where links are needed.
For example, Clarity Audits, seoClarity’s site audit technology and built-in crawler, conducts in-depth hreflang audits and verifies your implementation with cross-checks of referenced URLs.
Clarity Audits can be used to audit all the hreflang on the page as well as analyze and check for issues found by crawling the hreflang URLs.
Recommended Reading: How to Audit Localized Versions of Your Page
When the crawl completes, Clarity Audit reports shows you summarized data based on the number of pages that trigger a specific hreflang Issue. The detailed hreflang audit data is also provided that shows you the tags found on each page as well as a url level analysis of issues found in your hreflang implementation.
This view combined with the ability to slice and dice the data is an extremely powerful tool for auditing hreflang for your site.
Clarity Audits Report Page
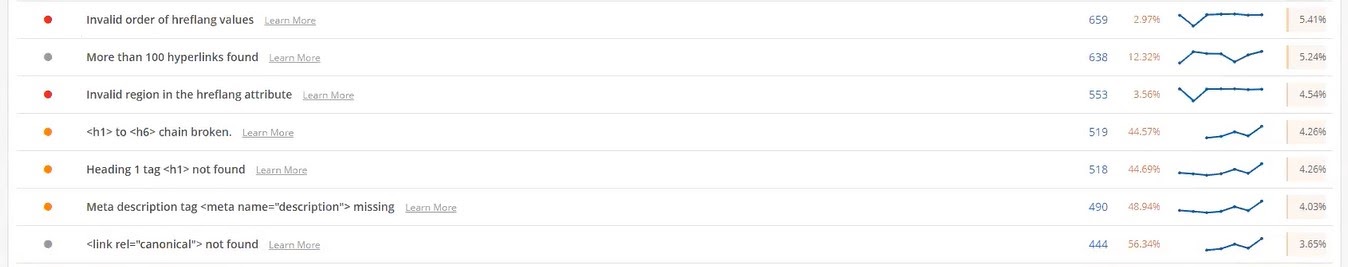
The Clarity Audits report page (pictured below) shows an overview of the crawl.
 (A look at different site issues found after a crawl.)
(A look at different site issues found after a crawl.)
This view shows a list of all detected issues sorted by the number of URLs, highest to lowest.
These issues, of course, include hreflang. Notice in the example above, our crawler found “Invalid order of hreflang values,” “Invalid region in the hreflang attribute,” as well as others not pictured, like “No self-referencing hreflang tag.”
In addition to the specific issues found, you can see importance, date, change percentage, trend, and percentage of issues.
So, if any of the 12 issues mentioned above are found on your site, you can find out here.
The crawler and audit technology also makes it possible to validate your canonical implementation with cross-checks to identify a multitude of potential issues. All of this data can be done on-the-fly and be exported as needed.
Site Health 3.0
Site Health 3.0 allows you to get granular. It shows you all the hreflang attributes found on each page along with analysis and details of issues found for each page.
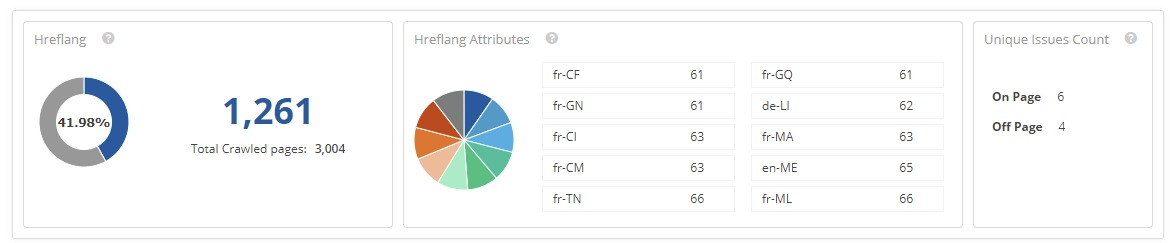
Here’s what the view looks like:
 (A partial view of Site Health 3.0 in the seoClarity platform.)
(A partial view of Site Health 3.0 in the seoClarity platform.)
All key findings are summarized in boxes, making it easy to analyze the findings of the audit.
Here’s what this view is telling us:
- Hreflang: Out of the total number of pages crawled, how many pages actually had hreflang.
- Hreflang Attributes: The hreflang attributes found on the pages. Clicking any one of these attributes would filter the page by that specific attribute.
- Unique Issues Count: On- and off-page issues that were found. To see what those issues are, simply click on the number shown.
- URL Table: The URL table shows you, per page, details for each tag found (the status, if they were blocked, return tag errors, whether the tags were absolute or relative, and more), whether x-default or self-referencing lang was implemented along with issues found. Click any of the information here to dive deeper into the data.
Information on this page is interactive, so you can click specific information that opens up a side panel to dive even deeper into the findings.
Regardless of the tool you use, here’s a step-by-step process you can follow to solve the common issues:
1. Identify which URLs will (do) contain unique content, either in terms of language, content, or checkout.
Start here if you want to evaluate the necessity and value of each unique URL. (If you only want to evaluate the code and link implementation, start with step 2.)
-
- Create a spreadsheet that lists every region with its preferred language in the next column.
- Identify what differentiates each region. Is it different products, content or checkout experiences (requirements)?
- Finally, narrow down to the preferred number of domains based on which are different.
2. Check Google Search Console to see if your pages are being canonicalized by Google.
Fetch the URL. If your international sites are being canonicalized, you will see that displayed under “canonical” with it displaying a different region.
3. Audit your site.
With most free tools, you’ll have to go page-by-page. With a tool like Clarity Audits, you can import the values contained in your hreflang tags and run a validation crawl of them, including a check to make sure each page has a self-referential canonical.
-
- As part of the audit, make sure to identify if any pages containing hreflang tags also contain a “noindex” tag.
- Validate canonical setup, confirming that every link matches a canonical setup.
- Confirm all language/region codes and absolute URLs.
How to Prevent Hreflang Mistakes
Ultimately, preventing hreflang mistakes requires two essential components.
The first is to ensure page code is correct from the start.
Second, you need to do regular audits. Redirects, the addition of new pages, and the changes in content on a constantly evolving website can lead to errors even on sites with perfectly written hreflang tags.
That’s really the biggest challenge of hreflang. It isn’t just about writing correct code. It’s also about linking between pages, including canonicals, and setting up a site in a way that best serves the user.
This is why regular hreflang audits are essential. They identify and resolve mistakes, preventing them from negatively impacting ranking.
Preventing these common hreflang mistakes ultimately delivers a superior user experience, a benefit to both the user and the brand.







1 Comment
Click here to read/write comments