Full Enterprise Platform + Support
Full power of seoClarity platform to scale enterprise SEO to earn the search visibility you deserve. It provides all SEO data, metrics, and capabilities seamlessly integrated for the fastest, most scalable insights.
Rankings
Accurate, reliable rank tracking with unlimited keyword capacity and competitive comparisons with rankings in 180+ countries.
Keyword Research
Access the entire search landscape and uncover content opportunities with the largest and freshest keyword data set which covers 30+ billion keywords in 170 countries.
Content Marketing
Create relevant content and connect with your audience by leveraging the industry's only built-in, AI-driven content workflow.
SEO Reporting
Connect SEO efforts to measurable KPIs from rankings to site conversions with the only interactive, real-time SEO analytics platform.
Technical SEO
Create a strong site foundation and an exceptional user experience with the only SEO platform that includes site audits with unlimited crawls.
Competitor Insights
Access rankings for any domain, sub-domain, URL and backlink index with the only SEO platform to offer unlimited competitive comparisons.
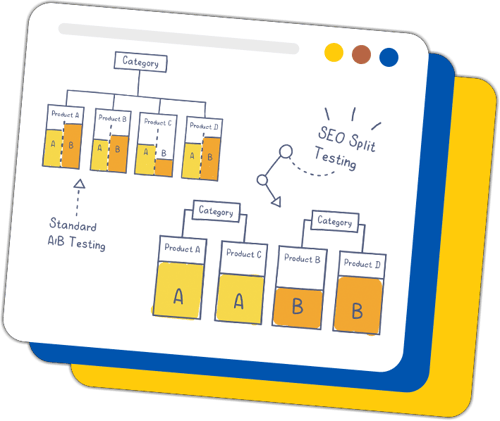
SEO Execution
Get 10x more SEO projects done with an SEO execution platform to resolve page issues, test optimizations, deploy schema, and more!
Data Services
Access the entire seoClarity Data Ocean for your data science, analysis, or machine learning projects.