It’s no secret that page-level data is important to SEOs: the ability to take a URL and see all the data for that web page (including crawl data, rankings, traffic, keywords, and page-level issues) is priceless.
When it comes to SEO reporting, centralizing all of this data in one comprehensive view is greatly beneficial for gaining a holistic understanding of your website's organic search performance.
To help our clients solve their enterprise-level SEO challenges, seoClarity offers this rare 360-degree view for page-level data with Page Clarity.
Below, we'll dive into how to use Page Clarity to conduct in-depth on-page analysis at scale.
Key Takeaways
- Effective on-page analysis at scale comes from connecting crawl data, rankings, and performance per page.
- Understanding when and how pages change helps explain performance shifts and guides smarter optimizations.
- Combining related URLs into a single view creates more accurate, trustworthy performance reporting over time.
Table of Contents:
How Page Clarity Facilitates On-Page SEO Analysis at Scale
Page Clarity lets you view and manage the list of URLs on your site that you want to focus on for search engine optimization.
When a page is added to Page Clarity we start crawling it on a daily basis to ensure the data is always fresh.
What is that data, exactly?
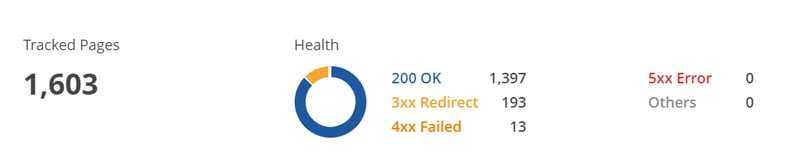
 (Summary box on Page Clarity.)
(Summary box on Page Clarity.)
At the top of the page, you’ll find the number of tracked pages along with their page status so you can see if any web pages need immediate attention.
Then, there’s the page table, which pulls in your Search Analytics (Google Search Console and other search engine data sources) and Site Analytics (Google Analytics) data.
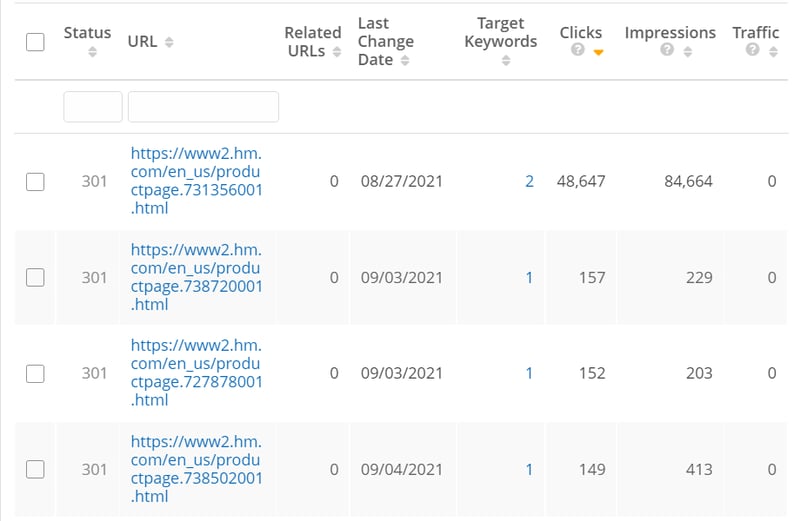
 (URL table in Page Clarity with chosen metrics.)
(URL table in Page Clarity with chosen metrics.)
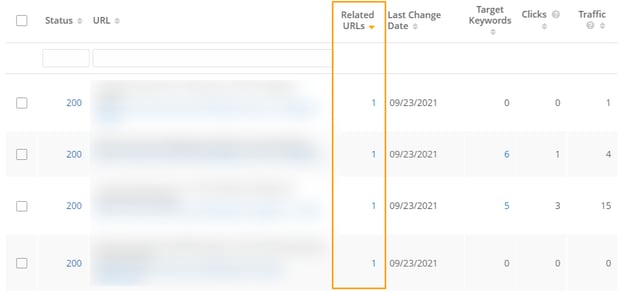
Here are the insights you can get from the table:
- Page Status code
- URL
- Related URLs
- Last Change Date
- Target Keywords
- Clicks
- Organic Traffic
Going well beyond the capabilities of an SEO checker, you have the flexibility to pull in various data sources to focus on what’s relevant to your SEO program.
Which leads us to the first major use case of Page Clarity…
#1. Correlate Page-Level Data to Key Performance Drivers
Pick and choose which data sources you bring into view when analyzing a page's data to see how different performance metrics impact each other.
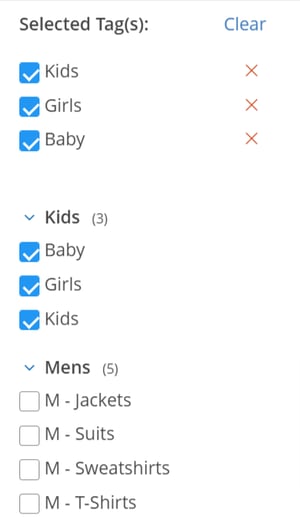
In the example below, we've grouped relevant pages together (i.e. ones that relate to kids clothing) to allow for easier analysis and storytelling.
This can include pages that are categorized as kids, girls, or baby, as we see here:
 (Segment pages into meaningful groups.)
(Segment pages into meaningful groups.)
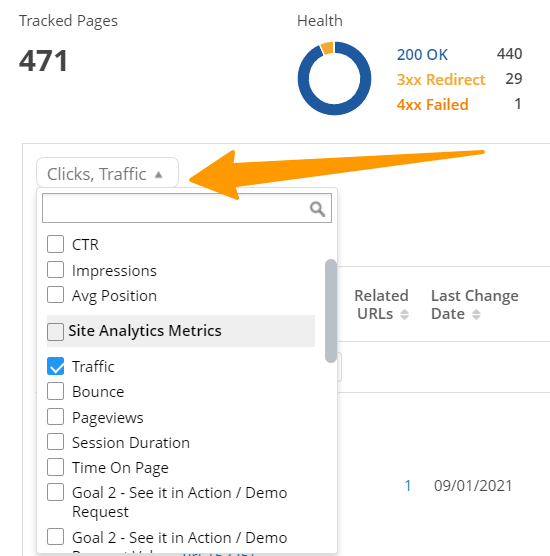
Then, we can choose what data sources to pull in, providing a custom and comprehensive view of page-level data.
If we bring in bounce rate, for example, we can measure how bounce rate impacts a page’s average search engine ranking.
 (Choose which metrics you want to bring into the table.)
(Choose which metrics you want to bring into the table.)
Testing the Impact of H1 Usage on Page Performance
Here’s another example: it’s commonly agreed that H1s are important on-page ranking factors.
But what if you could test all of these guidelines with your data to see what has the most impactful result?
With page groupings and page-level performance data, you can compare the SERP performance of two similar groups of pages (i.e. one with and one without H1 tags) to see which ranks better.
You can even bring in custom metrics.
#2. Monitor Changes in Key Page Elements
Continuing with our example above, let's assume that you decide to test the presence of H1 tags on a page’s performance.
With a built-in change system, you have a reminder of when key elements on the page were last altered.
The last change date doesn’t just apply to H1 tags, it also updates when the following key elements are changed:
- Titles
- Meta tags
- H1
- H2
- Robots
- Canonical
You can even compare the page changes side-by-side with a page comparison view.
Recommended Reading: How to Compare Two Pages’ Content in the seoClarity Platform
#3. Roll Up Related Pages for Cleaner Reporting
For large sites, SEOs often face the challenge of new pages or redirect pages being added continuously which can impact parent page ranking performance in the SERPs.
For example, retail sites often have many pages that support a single SKU, causing both internal linking challenges and performance monitoring nightmares.
So far, we haven't even mentioned the word “migration” yet, which is another SEO black hole!
While URL changes are common, they make reporting and analysis incredibly difficult.
When a URL changes, many SEOs simply suggest redirecting the old URL to the new one which solves the experience problem, but not the reporting one.
Utilizing seoClarity’s related URLs, you can set URL relationships in the platform. This allows performance to be rolled up into the newest version of a URL, the parent page, or the target URL.
With just a few clicks, you can see which related URLs have been set up and change the relationship between pages.
 (Roll up multiple pages into one with the Related URLs feature.)
(Roll up multiple pages into one with the Related URLs feature.)
This feature is unique to seoClarity.
When conducting your analysis, all versions of the page are counted in the report.
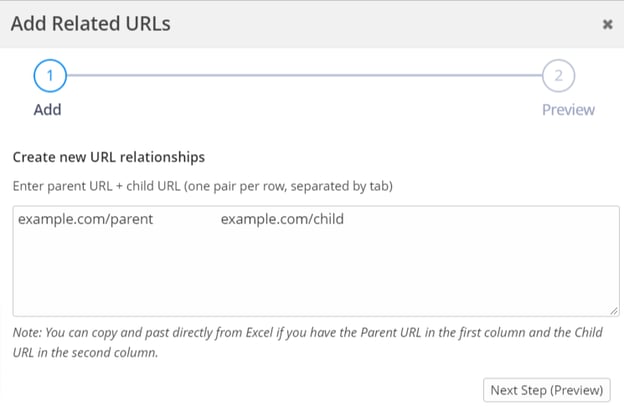
To set associations, simply enter the related URLs into the platform UI, or copy and paste a list from Excel. Stop maintaining spreadsheets to manage URL changes and bring everything into the platform.
 (Add Related URL associations directly in the platform.)
(Add Related URL associations directly in the platform.)
Note: When you set related URLs, you have the option to assign any of the child page’s relationships to the parent page. If the child page has a target keyword, for example, you can carry that over to the new parent page. The same is true when a parent page is deleted.
Let’s take a look at some instances where this feature really shines.
When Pages are merged or consolidated
In this scenario, multiple category or product pages may get combined into a single page, with old pages typically redirected to the new page.
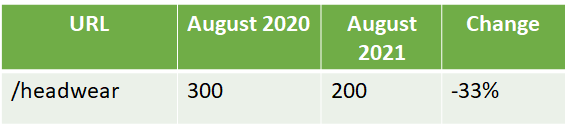
In the example below, let’s assume we redirected all the /hats, /caps, and /fedoras pages to /headwear.
Your YOY comparison would be skewed, like this:

It looks like /hats, /caps, and /fedoras completely fell off the map -- but this traffic hasn’t been lost, it’s just been redirected.
When you associate these redirected pages to the new main page, /headwear, you’ll get a more accurate report like this instead:

Instead of the messy report, you now have a consolidated view that reflects the change. The other specific details of the associated pages aren’t lost, they're just hidden from the UI for cleaner reporting.
When Canonicals are implemented
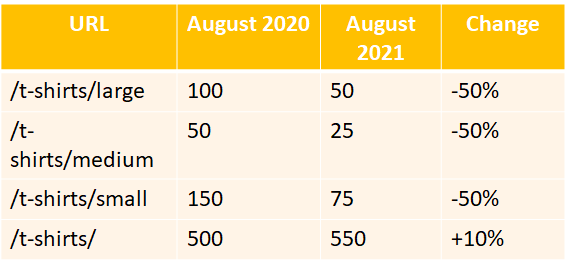
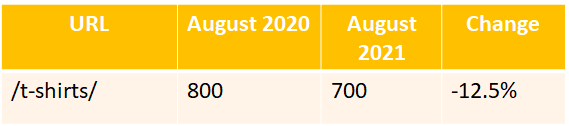
In our next example, assume that /t-shirts/large, /t-shirts/medium, and /t-shirts/small are all canonicalized to /t-shirts/.
You may eventually want to see your total traffic to these pages before you canonicalized them and if search engines credited the traffic moving forward to the new canonicalized page.
You’re still left with a messy view of the report and may wonder if the pages are still indexed in Google or if they’re supposed to be indexed. The report may look like this:

With related URLs, you can consolidate all of this into a single row and know your total traffic:

Handling URL Fragments and Parameters
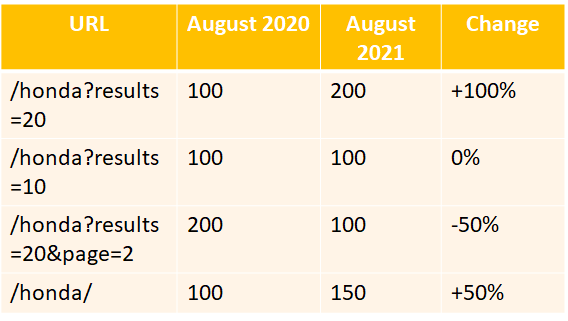
In the case of URL fragments and parameters, multiple versions of a URL may be reported with traffic.
This situation usually occurs when canonicals are not set up correctly.
Here’s an example:

Google is indexing multiple versions of the same page. Consolidate all of these multiple versions into one single URL:

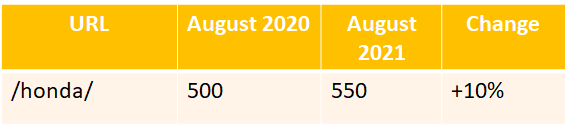
When Pages are replaced
This usually happens with new product releases
Consolidate the traffic and roll it up for your reporting to see which page performed better.
#4. Detailed Page Segmentation by Type, Template, or Intent
Rank Intelligence allows users to dynamically segment page types using URL string matching or RegEx patterns with built-in filters.
This is a powerful way to quickly report on pages that are strategic to SEOs. For example, it allows you to sort by template or categories.
In Page Clarity, you can also leverage those same Content Type filters to build a comprehensive view of those pages and all of the performance KPIs you care about — from search engine rankings to Site Analytics (Google Analytics data) to Search Analytics (Search Console data).
#5. Locate and Audit Your Pages with Search
Many websites have complex URL structures that don’t always lend well to segmentation by the URL itself. But in most cases, title tags are strategically built to identify pages, page types, categories, or levels of a site.
Page Clarity includes a filter that allows you to search by a page title either with a string match or RegEx pattern.
This filter not only supports more comprehensive ways to report on performance, it also allows SEOs that track thousands of managed pages in seoClarity to quickly identify duplicate titles or incomplete titles that may be impacted by a Google title rewrite.
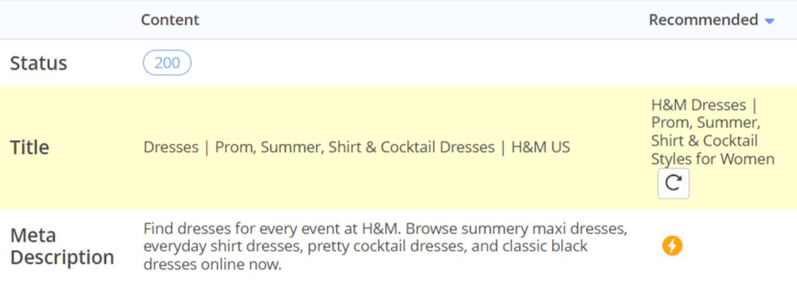
#6. Generate and Optimize Titles and Meta Descriptions
Once you've identified duplicate, outdated, or incomplete titles, Page Clarity takes the grunt work out of rewriting them at scale.
Now integrated with Sia, our AI-powered SEO assistant, Page Clarity allows users to generate optimized page titles and meta descriptions within seconds.

All you have to do is click on the lightning bolt icon next to the titles and meta descriptions for each page, and Sia will write a new SEO-optimized one by referencing your target queries and topcis, gathering data on your competitors, identifying patterns, and addressing gaps.

The resulting rewrite then serves as a starting point for you to quickly review, adjust as needed, and deploy.
Conclusion
Page Clarity packs a powerful punch for on-page SEO analysis.
It serves as a centralized location to conduct comprehensive reporting for the data of your choice — a feature that you won’t find in any other SEO platform or SEO tools.
Here are those key use cases again:
- Correlate various data points
- Monitor changes in key page elements
- Roll up pages for cleaner reporting
- Detailed page segmentation
- Locate your pages with search
- Automatically write or rewrite titles and meta descriptions
To learn more about how Page Clarity can enhance your on-page SEO analysis process, schedule a free custom demo today!
>>> Editor's Note: This post was originally published in October 2021 and has been updated. <<<







Comments
Currently, there are no comments. Be the first to post one!