On May 28, 2020, Google announced an upcoming update to search ranking signals to be known as “Page Experience.” Collectively, these signals seek to evaluate web pages by the quality of their user experience for real people, not just the information on the page.
Google says these new or enhanced signals will be delayed until at least 2021 (the most recent announcement from Google cites mid-June as the initial roll-out date) in order to give sites and businesses time to adjust, especially while they are in the midst of the current pandemic.
Mark Traphagen, our VP of Product Marketing and Training, added:
Google rarely does this (clue us in on a major upcoming change in how pages are ranked). When they do, it's meant to modify our behavior. How do we factor this into our priorities for the coming year?
So we have time to prepare for this update, but what does it really mean for SEO? How should we adjust our priorities over the next year (if at all)?
To help you make those decisions, let’s explore what will actually change, why Google is doing this, and then decide some priorities to prepare for the update.
Here’s what you can expect to learn in the next 2,000 words:
- Summary of the announcement
- Quick explanation of the metrics in the Core Web Vitals
- How this affects AMP
- What it means to sites and their SEO priorities
- Practical approach on what to prioritize and when to implement
Editor’s Note:
There is a lot to cover in this topic to be specific and thorough from a collective point of view from some of the best SEOs that work at seoClarity. In addition to Susan Connelly, Tyson Braun, Mitul Gandhi, Mark Traphagen, Chris Sachs, and Kalpesh Guard all contributed to this article.
If you’ve already read about the announcement and understand the fundamentals of page speed, the heart of this piece is the last two sections.
Skip to our team’s POV on a practical approach to prioritization and next steps for your site’s overall site experience.
SKIP TO THE ACTIONABLE TAKEAWAYS >
What Is the Core Web Vitals Update?
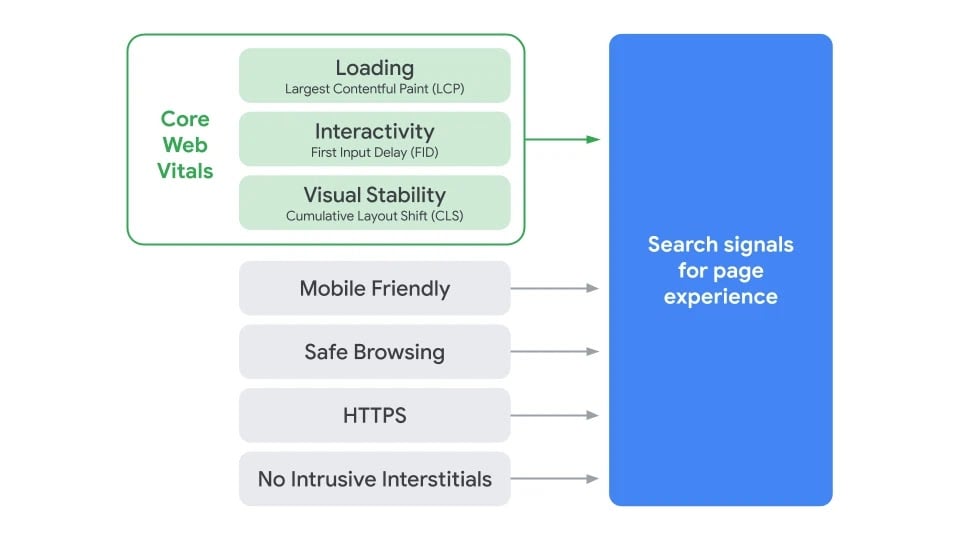
As Google describes it, Page Experience will be a set of ranking signals that will include those highlighted by its recently-announced Core Web Vitals metrics, which they now incorporate into many of their webmaster tools.
The new ranking signal will also include “existing Search signals: mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.”
 (Core Web Vitals combine with other search signals - Image Source: Google Search Central)
(Core Web Vitals combine with other search signals - Image Source: Google Search Central)
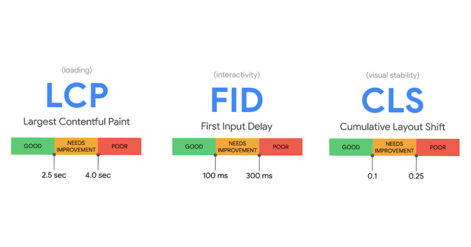
I’ll discuss the Core Web Vitals (CWV) metrics in greater detail below, but for quick reference the initial set focuses on three main areas, all having to do with page speed:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

So in summation, the update will seek to enhance Google’s determination to promote sites and pages that provide a better user experience in terms of speed, mobile appearance, safety and security, and avoidance of interruptive experiences (such as popover interstitials).
It’s important to note that as with most additions or enhancements to Google’s ranking algorithms, Page Experience will not be ultimate.
That is, it will never be the sole determiner of how a page ranks, and the extent to which it factors in will likely vary by query and the nature of any given results.
For example, in the announcement, Google stated that its algorithm, “still seeks to rank pages with the best information overall, even if the page experience is subpar.
Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Background: Google and User Experience
Google has been talking about the importance of user experience for its searchers for many years now. They’ve expressed this most visibly in their emphasis on mobile-friendliness, culminating in their shift to mobile-first indexing.
In 2018, Google announced that they were looking to bring the benefits and techniques they have learned from the AMP efforts to the open web standards.
Google said "we now feel ready to take the next step and work to support more instant-loading content not based on AMP technology in areas of Google Search designed for this, like the Top Stories carousel."
Core Web Vitals
In another move forward this week, Google updated Google Search Console to include its new Core Web Vitals metrics. The Core Web Vitals are the Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift described above.
 Existing search signals for Page Experience include mobile friendliness, safe browsing, HTTPS, and intrusive interstitial guidelines.
Existing search signals for Page Experience include mobile friendliness, safe browsing, HTTPS, and intrusive interstitial guidelines.
All of these guidelines have been individually referenced by Google for a while. Incorporating them into the insights allows site owners to review any potential issues in one place.
It also allows for Google to roll these into their on-going updates by notifying site owners in advance.
Let’s explore the Core Web Vitals metrics in more depth, since they represent Google’s latest approach to assessing page speed.
- Largest Contentful Paint (LCP): marks the point in the page load timeline when the page's main content has likely loaded.
- First Input Delay (FID): measures the time from when a user first interacts with your site (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.
- Cumulative Layout Shift (CLS): represents how often users experience unexpected layout shifts or difficulty clicking on elements and difficult to control mouse behavior. Think of this as a page's visual stability.
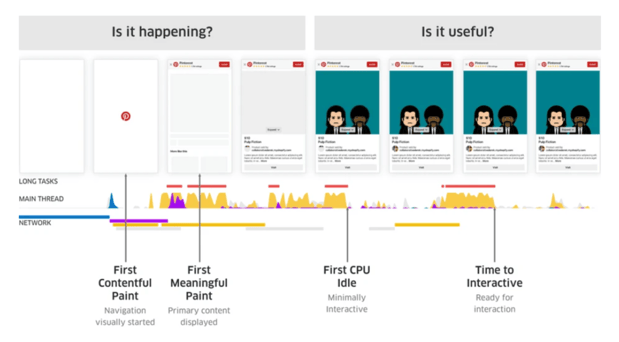
These metrics are taking more prominence in place of “Time to First Byte” (duration from the user or client making an HTTP request to the first byte of the page being received by the client's browser) and “First Contentful Paint” (defined in the DOM by assets such as text loaded on the page).
We can’t help but wonder how much of this was due to sites utilizing rendering as a quicker solution and workaround for updating their page speed insights, especially since Google has seemed to embrace this with their updated guidelines on rendering and put more importance on the page speed insights that matter more to improve page speed performance.
Resource: Google’s John Mueller tweeted a list of Google resources for the Core Web Vitals, as well as all the Google tools that now make use of those metrics.
To top it off, Google announced that AMP will no longer be required for Top Stories if the page has a good page experience.
Site owners will now be able to focus on the implementations that result in the fastest page speed response as opposed to only utilizing AMP (which often is not the fastest solution currently due to the additional assets needed to load).
Is AMP Dead?
For Google developers, the AMP project has been both a passion project and a curse. Over the past couple of years, industries have been reducing their application of AMP in favor of progressive web apps (PWA) and site rendering.
In practical application, adding AMP to a site was difficult for sites to implement often requiring the complete redesign and formatting of everything from images to requiring an entirely new template design on the backend.
Sites were faced with the problem of also creating duplicate versions of their sites to support AMP page creation separate from their core site’s backend design.
Sites that were successful at implementing found that the ROI on the implementation just did not make sense given the volatility of AMP pages and their correlation to increased ranking performance, impressions, or traffic.
Google did not reward AMP users as much as was expected and sites found that the challenge to implement it and separate it from how their site was currently coded was too big a lift with little return.
In 2019, sites began to stop utilizing AMP and Google also began to take a step back from AMP and analyze what the future of mobile page speed would incorporate.
Google also emphasized within their announcement that while content will always “trump a lower Page Experience score, in competitive cases where there is a lot of good content available, PE (page experience) may give the edge to one page over another”.
This also aligns with what site owners have been reporting for AMP or mobile page speed in general. When you are within a highly competitive market, it is a differentiator and CAN assist in greater rankings.
But if you are not in a highly competitive market, content should be most important. According to Mark Traphagen …
It seems like with this upcoming update they're saying, ‘Look, speed was always the issue for Top Stories, so if we can incentivize you to create more efficient mobile pages by some means other than AMP, then great. Whatever. Just have fast loading pages.’
What Does the Core Web Vitals Update Mean for SEOs?
This shift is important because SEO industry experts and developers have long known that the Chrome Lighthouse audits and current metrics just do not match well with the way developers implement site changes.
In addition, Google page speed scoring is often not indicative of the site’s overall speed. They are also at times difficult to follow with what SEO and developers often see as far as total page speed improvement.
The changes that Google is making align with what we have heard from our clients.
The more that we tie our recommendations to the way in which site developers can make improvements, the better the site owners are at actually implementing them, as well as getting buy-in from development and alignment with internal UX teams.
In my experience and analyses of hundreds of sites, the time to the first contentful paint is not as important as the largest contentful paint.
The largest contentful paint indicates a more precise pinpoint to problem areas on the site as well as the quantity of images that are contributing to this problem.
For example, your “first contentful paint” could be fast, but your largest assets take too long to load. Sites that use dynamic rendering may have a faster initial load time, but it does not fix the issue for the user.
For some sites, they may have fixed some core issues with the initial display, but that does not match the experience for the user.
By moving from the “first contentful paint” to the “last contentful paint” the focus is on the complete display of information including any third party assets (internal or external).
Fixing this issue would not fix user experience and will increase bounce rates. We will need to keep track of how this impacts dynamic rendering as a solution.
First input delay is important because it allows site owners to identify where the loading of third-party assets is becoming problematic so that they can focus on the time-frame span in between the loading of assets (whether internal or third-party).
Sites that contain many development calls to additional resources often have a low speed occurring in this area.
“Cumulative layout shift” is Google’s move to bridge together mobile usability testing and reporting and incorporate that into one place. It also gives more significance to usability as a core ranking factor.
Site owners should review the site experience in terms of navigation, etc. to make sure that drop-down menus and links are easily accessible and not obtrusive to navigate to on mobile.
Sites that are using heavy JavaScript are most culpable to this type of delay in on click and scrolling usage that is leading to increased bounce rates and a new factor to be aware of.
According to Google, "many JavaScript libraries, such as JQuery, are used to enhance the page to add additional interactivity, animations, and other effects.
However, many of these behaviors can be safely added after the ATF content is (completely) rendered. Investigate moving the execution and loading of such JavaScript until after the page is loaded."
Many site owners and SEO experts say that the metrics just don’t align with what they see when they utilize their own page speed metrics and API usage that detects real-time user based testing and geo testing.
Google’s response to this seems to align and prepare for future mobile page speed updates that help site owners achieve faster page speed while also taking into consideration how development teams can implement those changes.
Key Takeaways in How to Prioritize in Your SEO Roadmap
Whenever Google announces changes like this, our advice is always the same: don’t chase the shiny. That is, don’t jump to place immediate focus or priority on whatever new thing everyone’s talking about.
Instead, assess where it fits into your overall SEO strategy and established procedures. We advise our clients to prioritize around Usability, Relevance, and Authority.
- Usability: is the site fully accessible and hospitable to both search engines and visitors?
- Relevance: does the site have keyword- and topical-research-based content useful to its target audience?
- Authority: Has the site’s content been optimized around key topics and does it have a good backlink profile?
Obviously the things that Google’s Core Web Vitals addresses fall into the Usability category. But are they the first priority even then?
If your site has serious issues, say with crawlability or an incomprehensible navigation, then page speed probably isn’t your first concern.
However, if you’ve dealt with your most serious technical issues as well as the low hanging fruit opportunities for your site, then optimizing for Core Web Vitals and the site experience could be the icing on your search ranking cake.
The main question to ask is always: What will have the biggest long term impact on earning organic traffic? Do those things first.
On the other hand, if your site has such terrible Core Web Vital metrics that it is likely impacting business goals, such as conversions, then optimizing page speed should move higher on your list of priorities.
When you are ready to take on page speed optimization, we recommend adding these to the insights reporting in the seoClarity platform.
seoClarity insights already assist teams by identifying assets that are the largest in terms of overall bytes as well as size. For sites that utilize page rendering, we recommend reviewing this strategy versus improving the page speed for users.
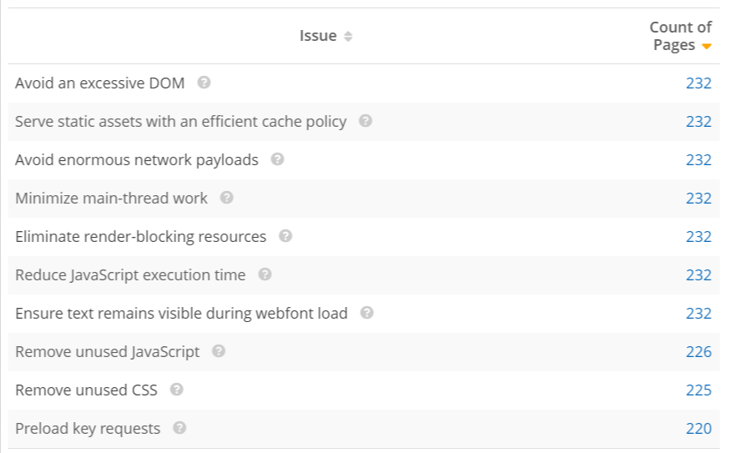
seoClarity's Page Speed Analysis gives you a full report on page speed issues and their prevalence on your site.
 (Page Speed Analysis in the seoClarity platform.)
(Page Speed Analysis in the seoClarity platform.)
At seoClarity, our team has already been in the process of reviewing how we report on Mobile Page Speed. We will release an update that incorporates more insights from reputable sources.
Because we also believe that Google may not be finished incorporating changes, our team will also wait to test and verify the data being incorporated in Google Search Console.
According to our Product team, if we see that Google Search Console more aligns with what we recommend and know works for our clients, then we will also incorporate that into our product. In the meantime, our focus is on making the data more actionable.
If you have any questions, we recommend requesting a mobile page speed analysis. Our Professional Services team will provide best practices and recommendations for your team to utilize and share with your development team.








1 Comment
Click here to read/write comments