Since Google launched Accelerated Mobile Pages, or AMP, to help developers create fast websites, adoption rose to 25 million domains. Collectively, these domains launched more than 4 billion accelerated mobile pages in that time.
The AMP project, if you recall, is an open-source initiative to make the web better and faster for all by enabling high-performing pages across various distribution channels. Chances are you've encountered AMP when using your mobile device.
Once you've launched your AMP project and have validated your pages, how do you know what to improve and target next to really have an impact?
In this post, I’ll show you how to track the success once you've launched AMP pages and take it the next level to gain mobile traffic. As a refresher on AMP, the initiative that aims to improve the mobile user experience by improving load time of site pages, here's an article we did a few years ago on how to launch AMP pages on your site.
Part I. Technical Enhancement
Step 1: Validate Your AMP Pages
It's possible to launch your AMP pages and not be considered "valid". This is a step you cannot skip in having successful AMP implementation. AMP is a specific code that has to work in a specific way and there are no shortcuts. If you've worked this hard to get AMP up and running on your site, then it's definitely worth your time to validate your AMP pages.
This technical verification is the first step in ensuring your pages show in the search results, and, while it is a bit of an exercise, it will save you a lot of time down the road if you take this step first. (For the rest of this post, I'll assume that you've implemented AMP on your content site.)
So, how do you go about doing that? There are three simple steps to validate your AMPs:
- The simplest way to validate AMPs is to use a dedicated AMP Google Chrome extension.
- Use Chrome’s Developer Tools.
- Use the official AMP validator to determine potential bugs or issues.
Step 2: Technical Enhancement
For your AMP pages to rank, they must be passing Google’s minimum quality criteria first.
As the next step, you must check the Google Search Console AMP report for any potential issues with your pages.

But, that’s just one reason for using it.
The other is to review how your competitors use AMPs. Particularly, to discover whether they use any additional features to extend or improve the user experience.
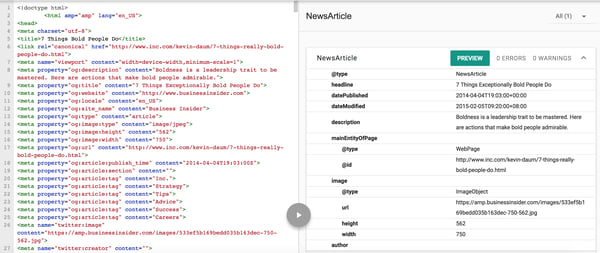
A common example here is the schema markup. Organizations use it to make the content stand out in SERPs. And a quick check with the Google AMP validator will reveal if that’s the case with your competitors.

What’s more, the report will also let you analyze what specific markup they’ve used on the page:

The layout and site structure is another example. AMPs focus is on simplicity, true. But that said, you can include many additional components to: a) expand the information you’re providing, and b) provide a better user experience.
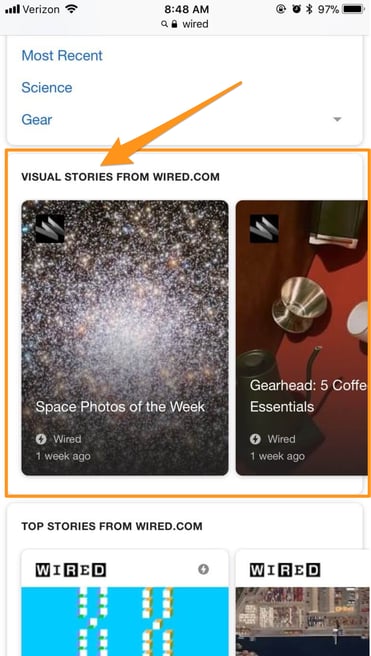
And then, there are new and upcoming features like the ability to add custom Javascript or include AMP stories where content publishers have a mobile format for delivering timely information with tap-through visuals referred to as stories.
What’s enticing about it is that, unlike their social media counterparts, AMP stories will display directly in SEPRs, giving you even more options to increase search visibility.

Again, analyzing competitors’ pages, either by visiting them directly or reviewing the code, can spark ideas on how you could take your assets to a whole new level and standout in a search.
Part II. Performance Review
Once you have implemented and validated your AMP pages, there are several ways for you to review the performance and search visibility of these pages.
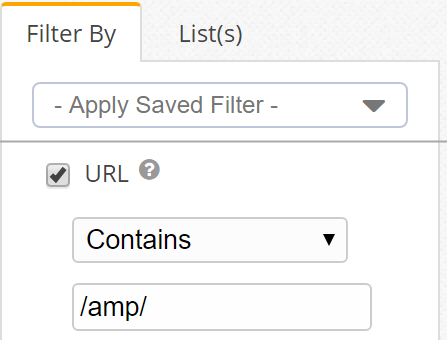
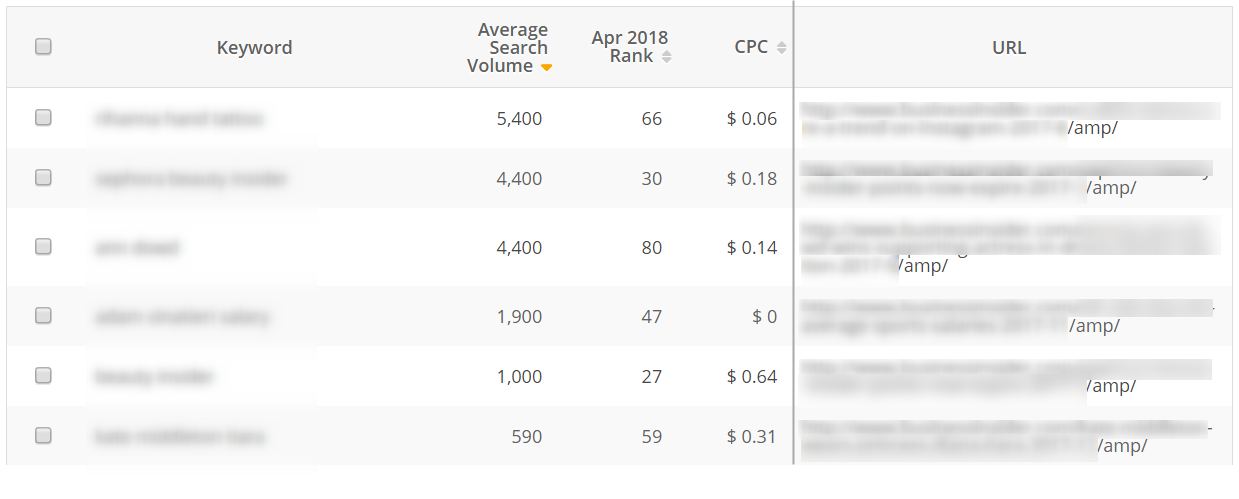
To start, look within the Research Grid, and you find the list of keywords that trigger AMP results for your site. Filter the common URL structure for slugs or subdomains that use AMP or "/amp/".

Identify which keywords are not triggering AMP results and review the implementation.

You can also review your competitors' performance by finding the sets of keywords where your competitors are triggering AMP results. These are the potential opportunities that you should track and work on.
If the content already exists for these terms and AMP is implemented, then it's worth your time to investigate why your page is not ranking with AMP for those terms.
One step you can take to do this is through AMP analytics which allows you to track interactions between users and AMP pages and has built-in support for Google Analytics. The AMP analytics page in Google Analytics walks you through this process.
From there, you can use Google Search Console to provide you with clicks, impressions, keyword positions, and URLs of your AMP pages.
Part III. Content Review
Now that you've validated your AMP pages and determined their overall performance, it's time to evaluate your content on your AMP pages and look for new ways to improve it. One particular aspect of this step is identifying what other information you could add to make them even more relevant to the searcher’s intent.
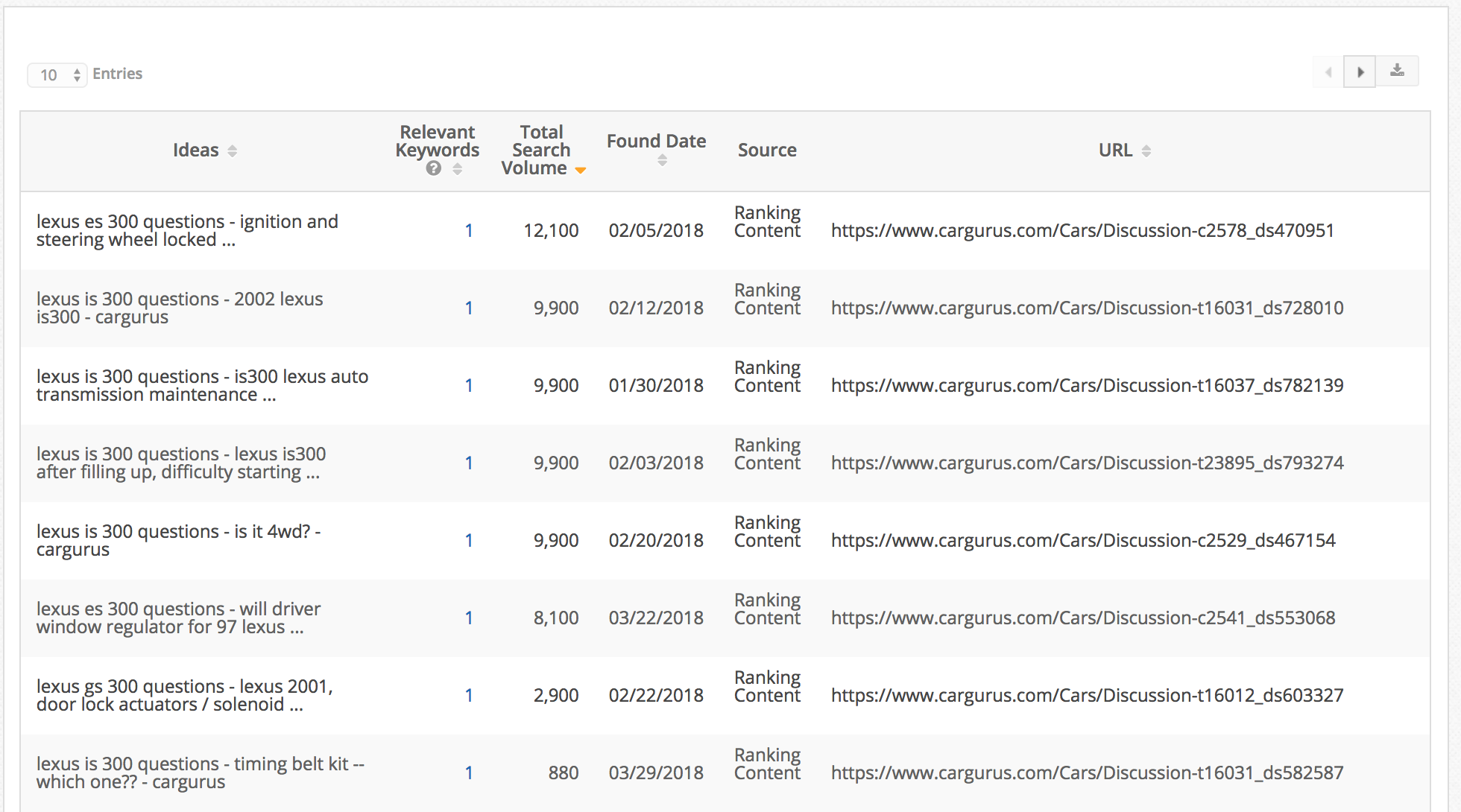
Once you've identified the keywords that are triggering AMP results for your competitors, you can simply take that keyword and add it into Content Ideas, which reveals what other questions related to the key term your target audience is asking online.
Below, the term "Lexus ES 300 questions" is triggering AMP results but you don't have AMP pages for that term. You can take that keyword and add it to Content Ideas to find the topic that you can use create an AMP page.

Finally, once you have the keyword and topic that you want to write the content, use Content Fusion, an AI-driven content writing feature to answer the right questions to create the most relevant content. This feature provides you with an understanding of the content your audience wants to receive while allowing you to improve that content on your AMP pages.
Closing Thoughts
On average, AMP pages deliver 10% increase in traffic and retain users for twice as long as ordinary mobile pages. This, of course, makes them highly-viable for your search strategy.
But, to improve AMP page performance even further, you must regularly review their technical setup, performance, and content, looking for ways to add and enhance their user experience.
Sure, you might think you can do this on your own, but the process is very manual. Taking these suggested steps within the seoClarity platform will have a positive impact on your site's mobile SEO.








Comments
Currently, there are no comments. Be the first to post one!