Are you thinking mobile-first in your SEO strategy?
You should, and here's why.
Beyond taking steps to ensure stability through Google's mobile-first indexing, SEOs should think this way in all aspects of their SEO strategy in order to provide the best experience for searchers.
Leveraging mobile SEO tools and ensuring mobile friendly status seems simple, but it's worth questioning your approach.
Of course this focus is following the customers' lead. More than half of customers turn to their smartphones rather than a desktop computer now to discover, evaluate, and purchase products or services.
That number will only go up — fast.
That’s why, in this post, I take a look at the most crucial SEO factors to improve mobile search visibility. I'll cover:
What is Mobile SEO?
Mobile SEO refers to a set of practices aimed at optimizing a website for both users accessing it through their mobile devices as well as mobile bots from Google.
As the number of mobile searches exceeds the ones made from desktops, Google and other search engines have begun putting more emphasis on ranking pages that provide a great user experience on smartphones and tablets.
As a result, mobile-friendliness affects rankings. Not to mention that Google also uses a mobile-first index when cataloging and ranking web pages.
Mobile SEO vs. Desktop SEO: What's the Difference?
In principle, mobile SEO isn’t that different from the desktop. Content, technical optimization, and links still determine how pages rank.
Where the two differ is in the user experience.
For one, different standards apply to presenting information on mobile devices, largely due to the screen and technology limitations. What goes with it are some guidelines and rules you currently follow that may no longer work.
Size of text links or buttons is a good example.
You can place these elements near other text or graphics on a desktop site. A user will have no difficulty pointing the cursor at them and clicking.
With mobile, however, you deal with much smaller real estate (not to mention that you have to consider customers using their fingers).
This, in turn, might result in a person having problems navigating to the right content, then, abandoning your mobile pages, and as a result, sending poor UX signals to Google.
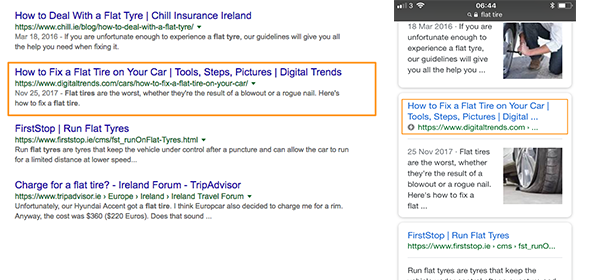
Another example – the title tag’s length. In some cases, Google seems to allow more characters in mobile search listings. In others, it will cut it right before some crucial information, even though it displays it on the desktop.

(Comparing mobile and desktop search results for the same query.)
Poorly optimized title tags could result in more than just a low click-through rate. Attracting the wrong traffic, in turn, would mean a higher than usual bounce rate, and again, poor usability signals for the search engine.
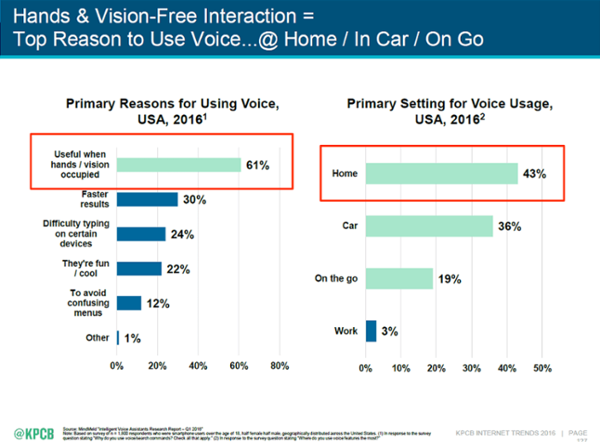
Finally, users search on mobile in more ways than by typing keywords into the search box.
Google Voice Search, Siri, and many other applications allow them to find information without even having the device at hand.
And so, your SEO strategies must also focus on ensuring that any content you publish engages mobile users.
How to Optimize a Website for Mobile SEO
Optimizing for mobile SEO is a vast topic. It exceeds what I can include in this post alone. However, there are some basic guidelines I’d like you to know about.
#1. You have three options to optimize a site for mobile
Create a separate, mobile version of your site
Typically, such sites’ URLs start with the “M.” prefix to denote mobile site. Such a version is independent of your main website.
A browser determines what device a person’s using to access your domain and serves them either the desktop or the mobile version.
In practice, this means redirecting (via HTTP redirect along with a Vary HTTP header) to an appropriate mobile page serving a completely different code than the desktop site and on separate URLs.
The main benefit of building a mobile website is that you create it for smartphones natively.
The disadvantage is that, with the mobile site, you have to manage two versions of your website independently. What’s more, as we’ve noticed, sites with separate URLS (mobile and desktop, in this instance) will take longer to move to the mobile-first index.
Dynamic serving
The second option is dynamic serving that uses the same URL but triggers either mobile or desktop HTML pages, depending on the device a person uses to access it. Again, the benefit is the ability to optimize the code for mobile devices well. The downside is having to manage and maintain two different codes.
Responsive design
The third option is responsive design (and it’s the option recommended by Google.) It’s also the one we’ve been recommending. Why, because a responsive design serves the same HTML code on the same URL regardless of the users’ device. With it, you have to manage a single website only.
Instead of serving a different version to mobile visitors, the design amends itself to fit a person’s screen size.
#2. Google provides tools to help you with the task
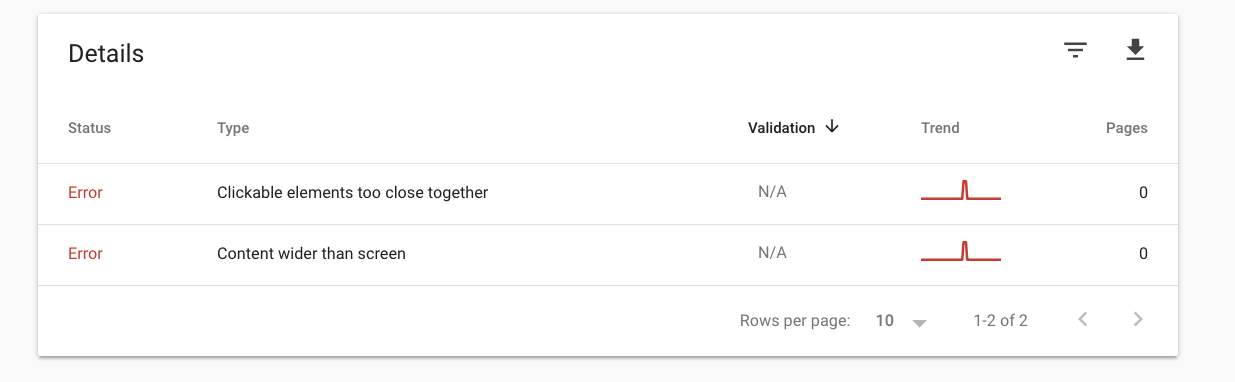
In fact, Google Search Console now reports on mobile usability issues with the site. In many cases, it will also point you in the right direction to fix them.

#3. There are 6 factors crucial for mobile SEO
Most searchers have the same intent behind their query on a mobile device given the possibilities of smart phones and improving network speeds.
Certain factors, however, can and will affect the mobile user experience, rankings, and the search visibility.
Here are the most critical ones ...
#1. Legibility of the Content
Let’s face it; if users have to squint or pinch the page to see what’s on it, they’re not going to keep reading it for long.
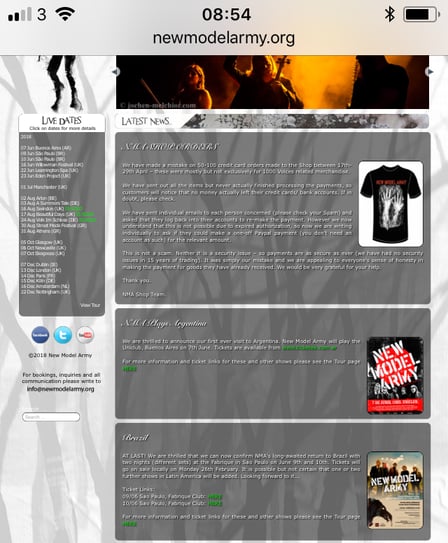
Take a look at this example.
I took this screenshot with my iPhone and that’s as much as I could do with it.
I can’t read any of the content without pinching. I can’t access, let alone, read the navigation, either.
And needless to say, there’s little chance that I’d stay on it for long.

Your mobile pages should not only display well on smartphones and other mobile devices — they must also allow users to consume the content without experiencing any major difficulties.
For example, you should use big enough font size. Some experts say that 14-point font type is ideal for mobile.
However, it always pays off to test your pages on a smartphone and judge the size this way, too. This issue appears within Google Search Console reports and the Google Mobile Friendly Tester.
To me it's the first thing to address with development and design teams as it opens up the idea that the experience is what we're after with mobile SEO.
Another thing: write your content in short paragraphs that are ideally no more than two or three lines long.
One reason is that shorter paragraphs or segments of content seem less intimidating to read on a mobile device.
Plus, they’re easier to skim, a behavior many users employ when consuming content this way.
Finally, use strong contrast between text and the page’s background. Many people would use their smartphones outside. The low contrast could make your pages harder to read in broad daylight.
#2. Page Speed
The issue of improving the time a person would have to wait to access your mobile page has been on SEOs' minds for quite some time — and rightly so.
Google has already been using page speed as a ranking factor.
Plus, it has been pushing it even further in the mobile-first index to a point where it could demote rankings if a mobile page were too slow.
Not to mention that, according to the search engine’s latest data, slow load time can have catastrophic consequences for a brand. As Google reports, a single second delay in mobile load time can reduce conversions by up to 20%!
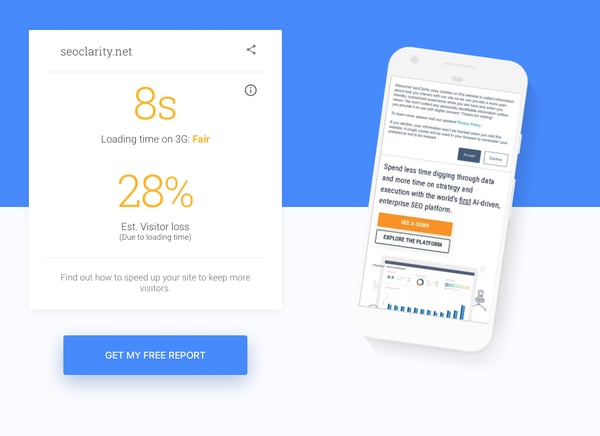
The search engine even offers a Mobile Page Speed Test tool, loading your site in 3G to simulate slow networks.

Naturally, the tool analyzes mobile page speed only.
However, delays for desktop users will most likely affect your visibility too. And so, when inspecting the page speed, it’s a good idea to get the full picture of your site’s performance.
seoClarity offers the insight into both page speeds and reports on where any issues occur specifically.
With it, you can eliminate issues that can hinder usability for both, desktop and mobile users, improving search visibility overall.

#3. Access to all CSS or JavaScript
Many SEOs block Googlebots from accessing files that do not help Google index a page. This should now be undone so Google can fully render the page.
Without access, this block could be especially harmful to mobile crawlers as some CSS or JavaScript may contain the code to fully render the page to determine if it is mobile friendly.
Webmasters can utilize the Fetch and Render tools within Google Search Console with the user agent set to smartphone. This will determine if Google is unable to render the page and whether or not it is "mobile friendly".
seoClarity crawls can be ran to execute JavaScript and also receive the files in the way a mobile device would. It’s also a good idea to make a separate “mobile” crawl of your site to ensure that a mobile crawler can fully access pages on the site.
Within our site audit technology, the user agent can be updated to Google’s Smart Phone user agent to setup this crawl.
The following settings will mimic a smartphone as opposed to the desktop: (Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4 (compatible; Googlebot/2.1; +http://www.google.com/bot.html).
#4. Hidden Content
Traditionally, mobile sites feature less content and fewer features than their desktop counterparts.
Since companies want to provide the fastest and most streamlined UX on a mobile website, it made sense to remove anything beyond the most necessary information.
Webmasters took various approaches to this. Some cut the mobile content while others hide it behind JavaScript, requiring a user to take action to see it.
While there has been a lot of discussion on the approach to mobile content, Google itself has suggested that it's okay to hide content using a Read More button.
This strategy supports the user experience and is not recommended for desktop since expandable content makes most sense on a smaller mobile device.
It's important, however, that you maintain your mobile page to contain all content you want to use to convince Google of its authority.
Re-design the content for the mobile experience so that a mobile user can do and learn the same information as if they were using a desktop.
This may involve re-ordering the information, but try not and simply cut out sections that bear importance.
#5. Search Behavior on Desktop vs. Mobile
In the age of mobile-first, there are many differences that must be considered between desktop and mobile — primarily, the differences in search behavior.
This is because Google interprets each user's likely intent through micro-moments that impact how the SERP is constructed and the types of content that will appear.
If the search engine believes the user wants to find a restaurant, the local 3-pack will appear. If the user expresses an I-want-to-know micro-moment, then a Google Quick answer will appear.
Google also varies the number and placement of videos and images on the SERP depending on the likely intent.
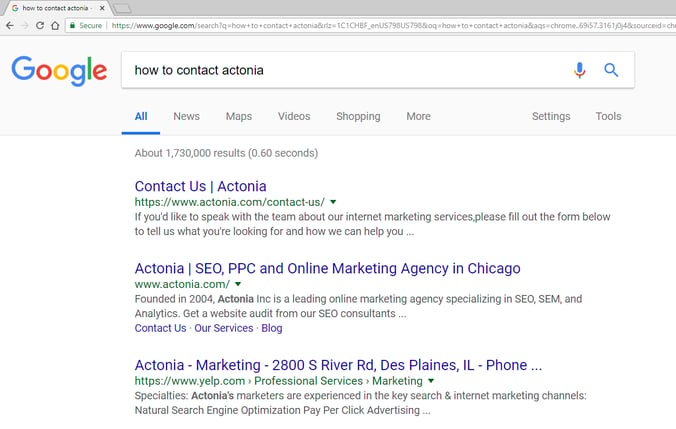
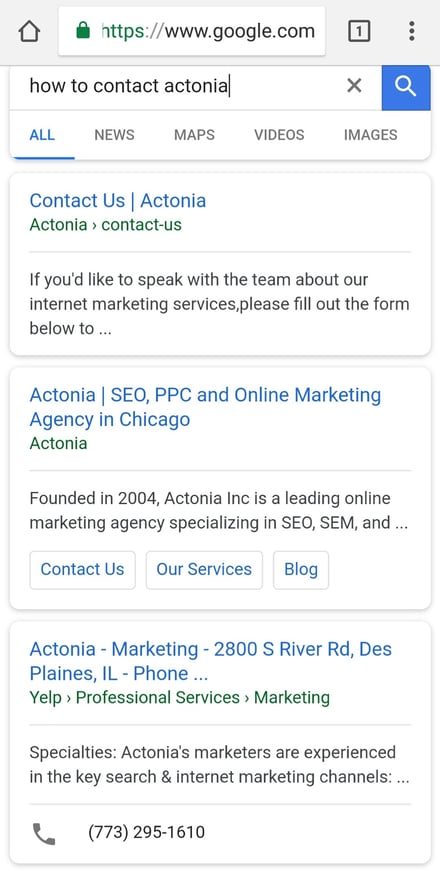
In a search for "how to contact Actonia" on mobile and desktop, the desktop result has a "Contact Us" page as the first result while on mobile, the third result is a "Click to Call" action button.

(Desktop search results)

(Mobile search results)
In another difference between mobile and desktop, Google also uses different lengths for mobile and desktop meta descriptions to best fit the device type.
The meta description length is now shorter on mobile displays. You can use up to 120 characters when optimizing your listing for mobile search.
After the most recent updates, however, your desktop description could be up to around 158 characters. As it turns out, your meta description must work in two different lengths.
Luckily, we know some ways to work that into your strategy.
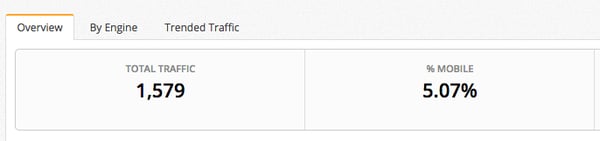
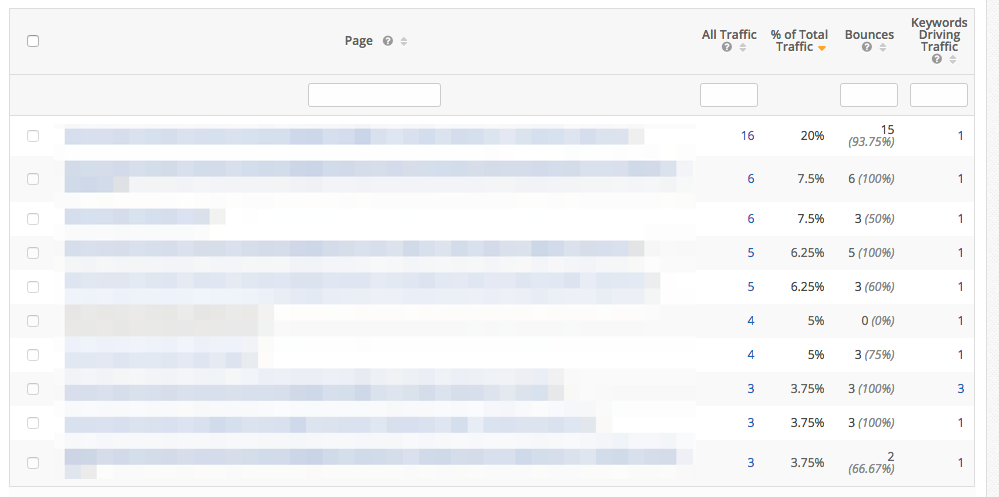
First, in seoClarity, use the Analytics report to establish how much of your traffic comes from smartphones.

Then, filter that traffic by the most visited pages. Look for assets that attract the majority of their traffic from smartphones. You can see that in the “% of total traffic” column.

Finally, use Content Fusion, our AI-powered content editor to write new, mobile-optimized descriptions for those pages and compare them with top 5 pages ranking for your main keyword.
When writing your descriptions, remember to put the most interesting information at the start. This way, even if Google cuts out some of the copy in mobile SERPs, a user will still discover the key benefits of clicking on your listing.
seoClarity users can also leverage a mobile SERP Snippet report that will reveal the title tags and description tags as found on a Google mobile results page, a direct reflection of how Google users on mobile devices are seeing your listing on Google after re-writes and shortening updates.
Remember to revisit your content strategy to ensure that you are factoring in both mobile and desktop optimized content for both types of user.
#6. Local Information
Finally, if your business targets customers in your specific location, then you should include relevant information on your pages and the metadata. In particular, make sure that your mobile pages feature:
- Your standardized name
- Correct business address
- A working phone number
Be sure to add the proper HTML tags to allow a mobile user to call or get directions to your business. The absence of the click to call function here is the ultimate mobile-first miss!
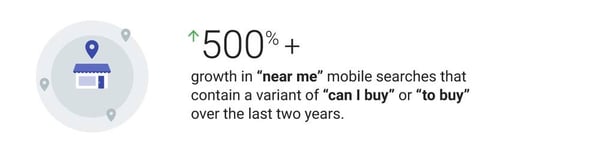
After all, with the rise of local-intent, “near me” mobile searches, ensuring a proper local optimization has never been greater.
Bonus: How to Report on Mobile Performance
We’ve covered the basics of mobile SEO. However, one of its aspects gets little attention - how to report on mobile optimization to key stakeholders. You have two options here:
1. Report on technical optimizations
In particular, use this opportunity to showcase the progress with ensuring compliance with mobile ranking factors.
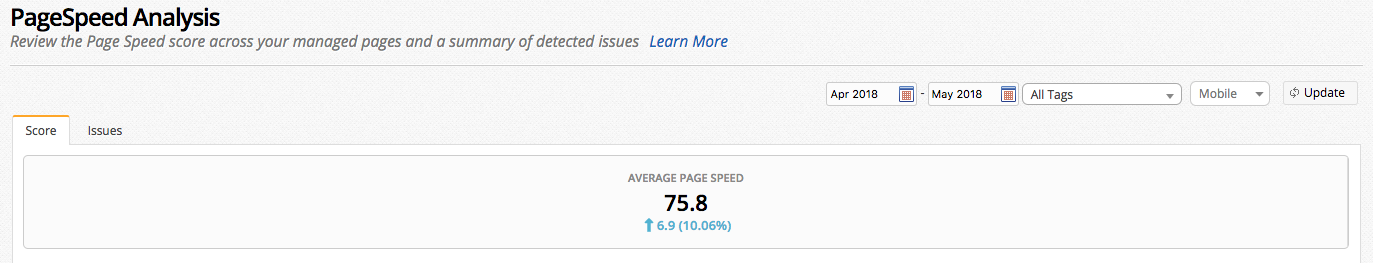
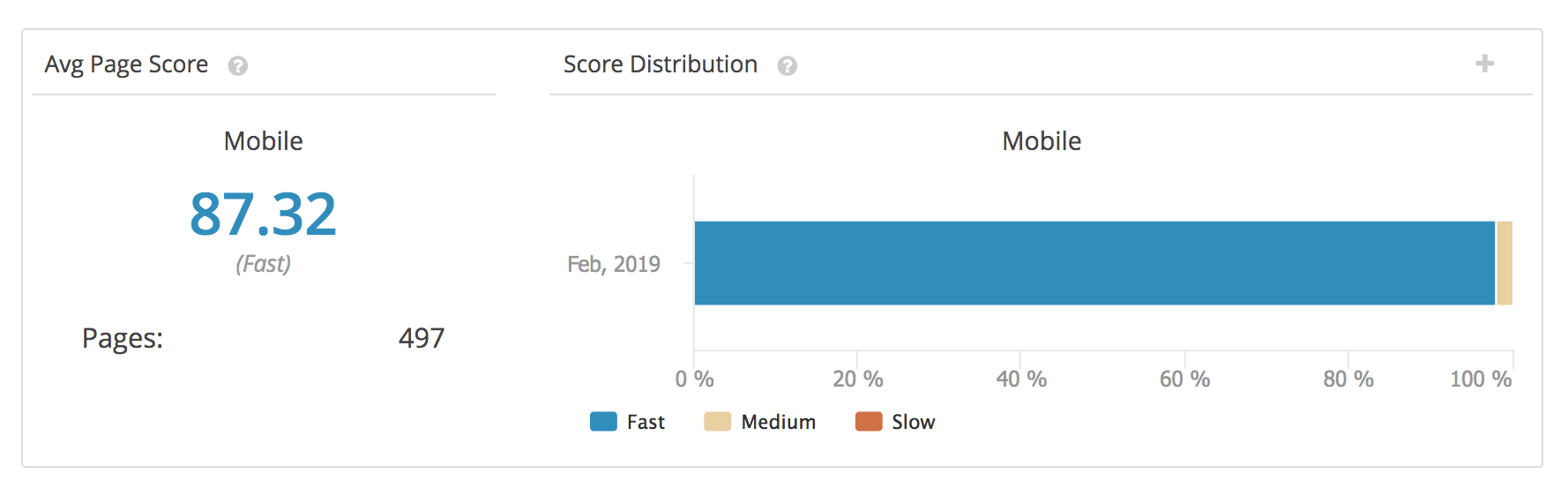
Review the page speed of the mobile site.

(Page speed report in seoClarity)
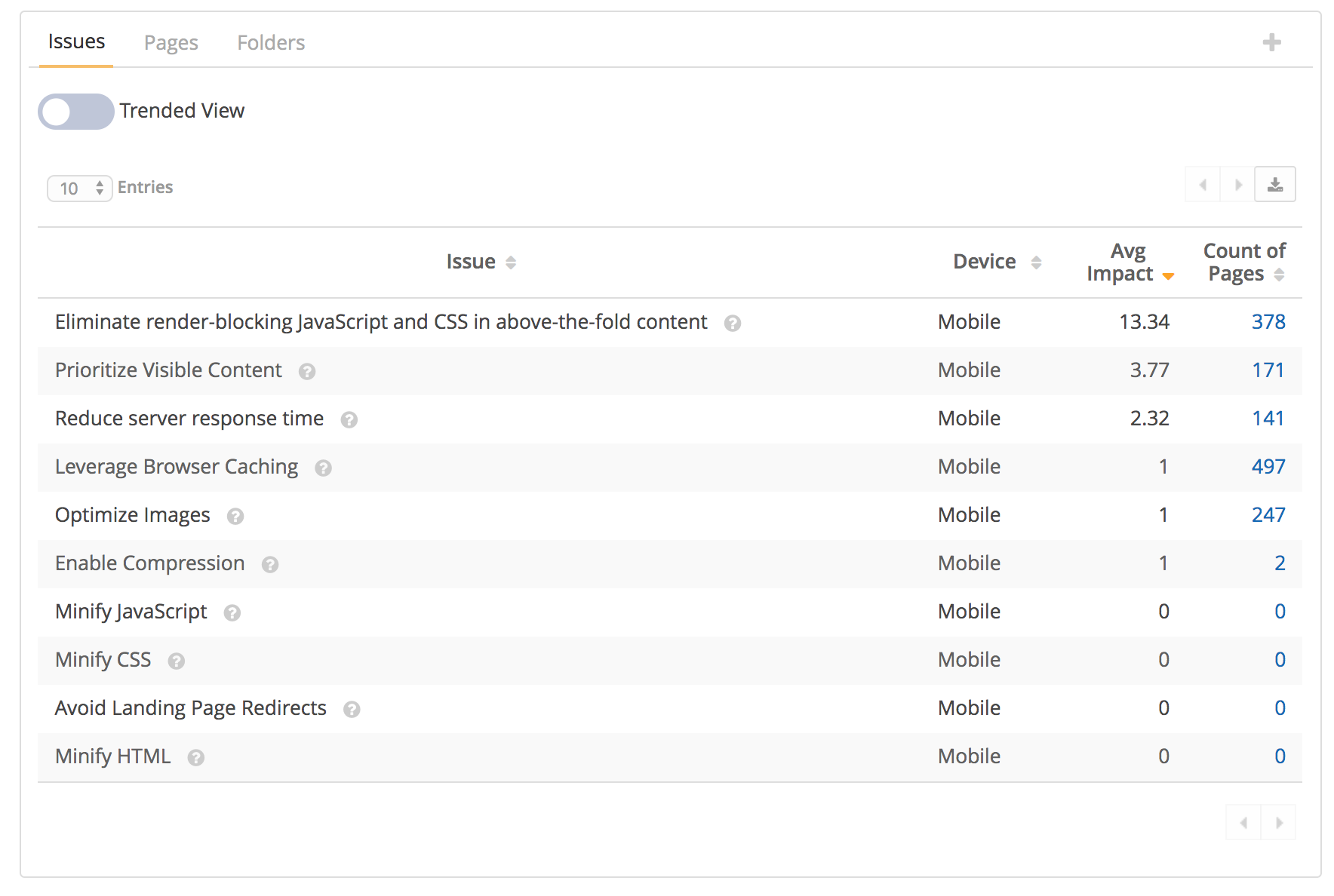
Aside from reporting on overall mobile page speed, seoClarity also provides detailed recommendations for improvements.
Clicking on the number of pages to the right reveals which content has been affected by the issue and what you should correct there.
 (Mobile page speed recommendations in seoClarity)
(Mobile page speed recommendations in seoClarity)
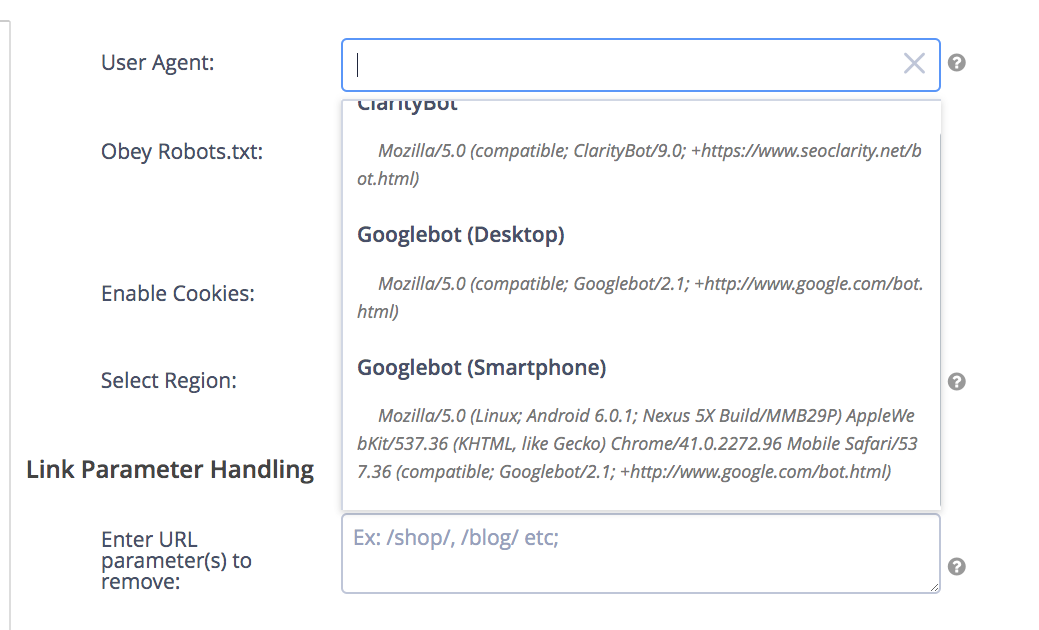
Finally, when setting up the site audit, you can select Googlebot (Smartphone) as the user agent to conduct a mobile site crawl only.
 (Site Crawl settings in seoClarity)
(Site Crawl settings in seoClarity)
2. Report on Performance in the Mobile Search
With 64% of Google traffic coming from mobile devices, it’s imperative to show how your website performs for mobile searchers.
seoClarity offers a number of ways to do so.
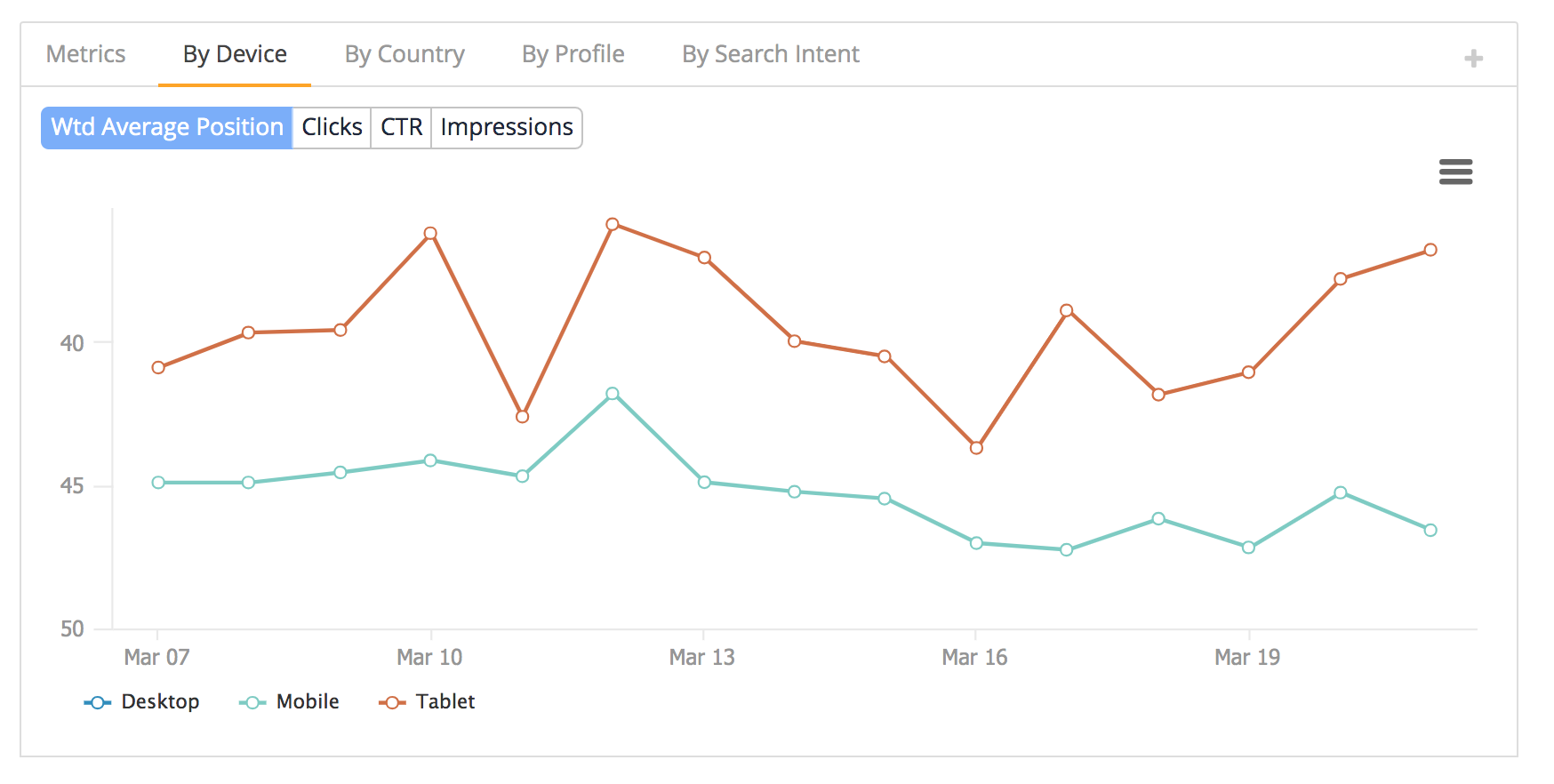
First, you can review mobile traffic in Search Analytics. The report below shows ranking changes for mobile and tablet devices.
With Rank Intelligence, you can review changes in Google Mobile rankings for the time frame you’ve specified.
 (Search Analytics data in seoClarity)
(Search Analytics data in seoClarity)
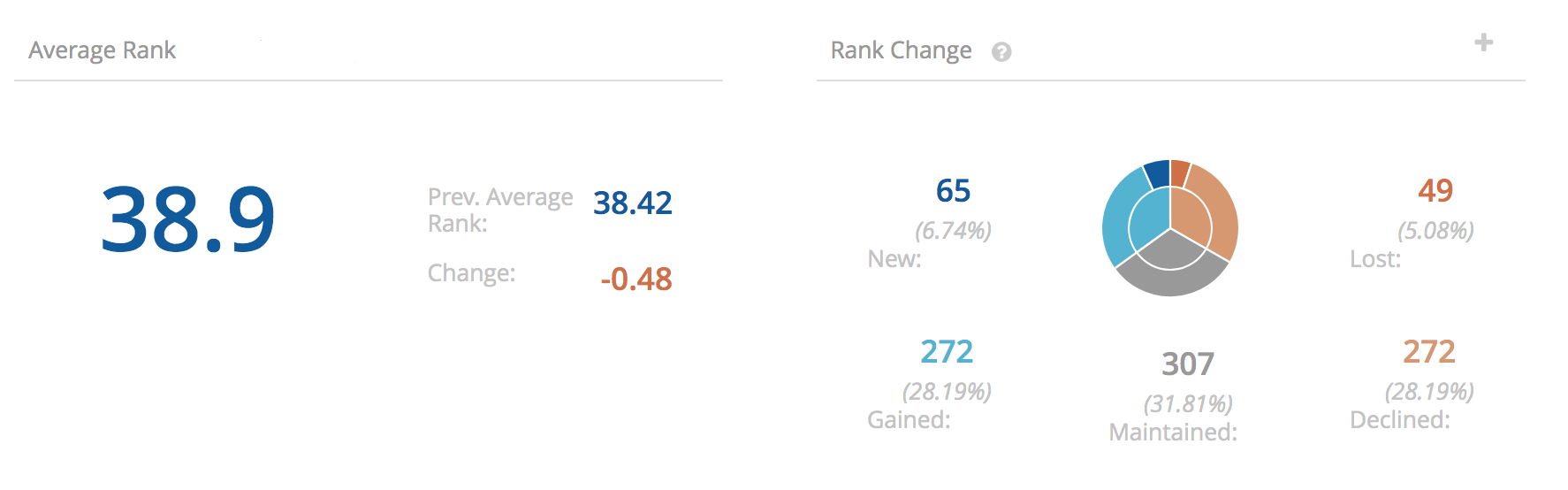
You can also review both desktop and mobile rankings side by side. Often, desktop and mobile rankings differ for the same keyword, and it’s critical to monitor them to gain the true understanding of your visibility.
 (Mobile and desktop rankings overview in seoClarity)
(Mobile and desktop rankings overview in seoClarity)
Conclusion
More and more people today search on mobile when looking for or evaluating new products or services.
As a result, improving search visibility has more to do with mobile SERPs than just responsive design and desktop version of your site. The 6 critical SEO factors above can impact your success in mobile search.
Editor's Note: This post was originally published in June 2018 and has been updated for accuracy and comprehensiveness.








Comments
Currently, there are no comments. Be the first to post one!