On Thursday, April 28th, I had an opportunity to sit down with three of the sharpest minds in SEO to discuss AngularJS. As more sites focus on using the latest technologies to improve the user experience, there is always the risk that an implementation can negatively affect the site’s search visibility. These three influential technical SEOs discussed how to preserve the search experience while using this framework.
It was a jam-packed hour, and due to its popularity, some people may have experienced some issues getting into the webinar. Lucky for them, I’ve done my best to unpack the session and provide you with a recap.
If you’d like to watch the replay, I’ve included a link to the playback and slides below.
The panelist for this session were:

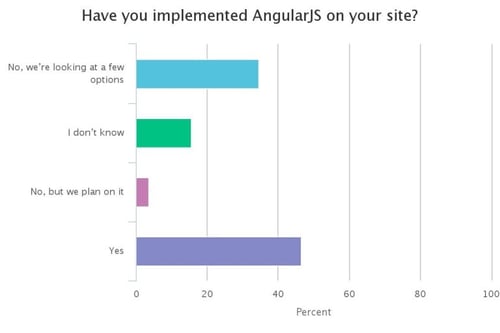
As a framework for web apps, AngularJS is hugely popular, with over 400,000 websites using it or some variant. Angular simplifies the process of building a site, which holds great appeal for site owners.
However, it was designed in a way that could negatively affect search visibility, including the crawlability of on-page content and internal links. Bill outlined four tests you can use to see if your site’s implementation of Angular has negatively affected your site.
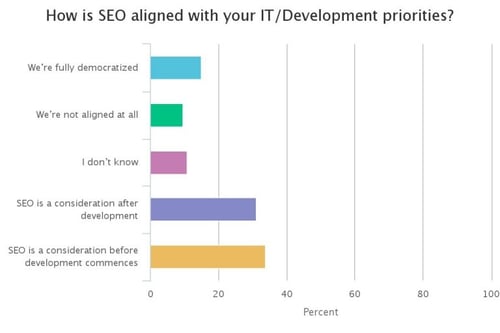
Bill urged on-going collaboration between SEO, Development and Creative teams to ensure a search-friendly implementation.

Some of the issues that Catfish has seen with some of his clients include:
Catfish then covered three case studies in which these bad scenarios played out.

In an ideal scenario for SEOs and search engines, all sites would avoid using AngularJS, but due to its ability to reduce development workloads and serve up fast-loading content, it is ideal for developers and users alike. Benj covered five technical implementation scenarios in great detail:
There was a lot of detail in this terrific session, so please review the video and Slideshare links provided below for more detail.
Unfortunately, due to time constraints, we were unable to have a full Q&A session, but the questions that were submitted by attendees have been forwarded to the panelists. Look for those answers soon.